フォントには非常にさまざまな種類が存在しており、ベーシックにシンプルに利用できるものから個性溢れるものまで、多彩なバリエーションの中から選択できるようになっています。そんな中今回紹介するのは、デザイン性の高いフォントを集めた「Free Fonts for Posters and Social Media Images」です。

oko typeface (free) on Behance
クリエイティブに使用できそうなデザインフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
文字は基本、中まで塗りが入っているものがほとんどですが、中にはデザイン的にラインだけで構成されたインラインフォントというジャンルも。今回はそんなフリーインラインフォントまとめ「Fresh And Free Inline Fonts To Try Right Now」を紹介したいと思います。
ライン使いと、個性的な形状が特徴のフォントが多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
どんどんと新しい種類が登場するフリーフォント。日々チェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、最新のフレッシュなフリーフォント17種をまとめた「17 Free Fonts for September 2014」です。
比較的最近アップされた新しく、デザイン性の高いフォントがピックアップされています。気になったものをチェックしましたので、以下よりご覧ください。
詳しくは以下
デザインクオリティの重要な鍵を握るフォント選びは慎重に行いたいもの。今回はそんなシーンで参考にしたい、デザイン性の高いクリエイティブフォント25種「25 New Free Fonts for Graphic Designers」を紹介したいと思います。
シンプルなテイストから、個性的なタイプまで、いろいろなテイストのフォントがまとめられています。
詳しくは以下
デザイン制作に必要なフォントは非常に豊富な種類があり、フリーでダウンロードできるものもたくさん存在しています。そんな中今回紹介するのは、デザイナーのための比較的新しいフォントをまとめた「45 New Handpicked Free Fonts for Designers」です。
定番として使用できるものから、個性豊かなものまで、45種のフリーフォントが紹介されています。
詳しくは以下
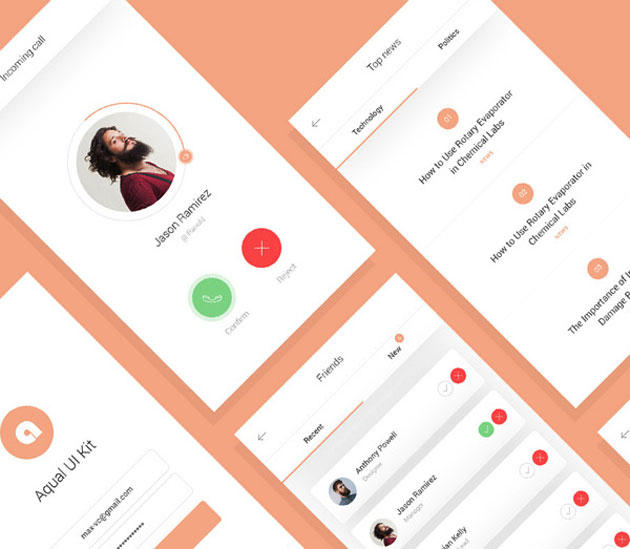
スマートフォンやタブレット端末で様々なことができるようになり、Webサイトやアプリを活用する機会が増え、使いやすさに配慮されたUI設計は非常に重要な存在になってきています。そんな今是非参考にしたい、フリーのUIテンプレート&キット「20 Free Modern UI Design Elements & PSD UI Kits Download」を紹介します。

さまざまなテイスト・設計のUIテンプレートが紹介されており、どれも非常に秀逸なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
矢印というのはとても便利なもので。ポジティブな印象を与えたり、注目させたり、ステップを踏ませたりと向きや使い方次第で様々な印象を与えることができますが、今日紹介するのは手書きの矢印のフリーベクターデータセット「HANDDRAWN VECTORS」です。

ラフなものから、サインペンでかいたものまで幅広く、全部で120もの矢印が収録されています。
詳しくは以下
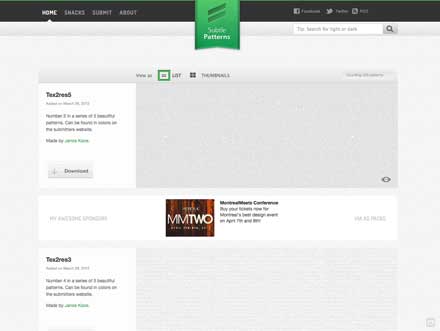
テクスチャなどの素材を程よく利用することは、クオリティの高さを感じさせるWEBデザイン制作に役立ちます。そこで今回紹介するのが、シンプルなパターン素材を集めたポータルサイト「SubtlePatterns」です。

シンプルでさまざまなデザインに利用しやすいパターン素材が、豊富にラインナップされています。
詳しくは以下
絶妙なニュアンスをつけられるパターン素材が200種類以上のそろっており、サイト上で背景に使用した場合の雰囲気をプレビュー確認することもできます。ダウンロードできる素材のサイズは、正方形のPNGデータになっているので、Fireworksのテクスチャフォルダに入れておけば、デザイン制作作業時にも手軽に利用できるというのが嬉しいですね。
テクスチャ制作の参考に利用するのはもちろん、既存のテクスチャ素材だけでは物足りなさを感じている方におすすめのサイトとなっていますので、気になる方は、是非下記原文をチェックしてみてください。
最近のWEBのトレンドとして、露出が増えてきているフラットデザイン。多くのWEBサイトがそのフラットデザインを取り入れ、国内でも徐々にその流れが見えるようになってきているような気がします。今日紹介するのは、フラットデザインに便利なフリーフラットアイコンを集めたエントリー「20 Free Flat Icon Sets」です。
基本的なものからグラフィカルなものまで、様々なフラットアイコンセットが紹介されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
常に新しいものが誕生し続けているフリー素材。いろいろな場面でダウンロードできるようになっています。そんな中今回は、魅力的なフリー素材がたくさん揃った「50 Killer Yet Free Web Resources You May Want To Get Today」を紹介したいと思います。

iPhone 6 PSD Mockups on Behance
UIやフォント、アイコン、モックアップなど、さまざまな種類の素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
インターネット上で豊富に配布されているフリー素材。膨大すぎて、どの素材を使用してよいか迷ってしまうことも多いのではないでしょうか?そんな時参考にしたい、種類豊富に揃ったフリー素材まとめ「50+ fantastic freebies for web designers, January 2015」を今回は紹介します。

Libre Caslon (Free) on Behance
アイコン、UI、フォント、プラグインなど、さまざまなシーンで活用できる素材が厳選されまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBサイトのクリエイティブのクオリティはデザインは然ることながら、どんな動きをさせるかというところでも、大きく影響がありますが、今日紹介するのはサイトの印象をぐっと引き上げてくれるクリエイティブな効果エフェクト「Block Reveal Effects」です。

「Block Reveal Effects」ではまず、はテキストや写真の出現エリアに色ベタのエリアが出現し、それがズレながら、本来描画されるオブジェクトに変わっていくというものです。
詳しくは以下
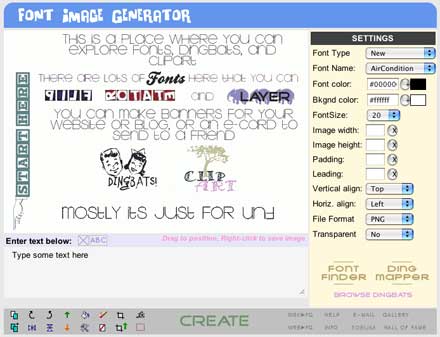
ドローソフトやレイアウトソフトを持っていれば一瞬で済んでしまう事なのですが、今回紹介するのは任意のテキストを指定したフォントで画像を作ってくれるWEBサービス「Font Image Generator」です。

使用できるフォントは200種類上有り、フォントも「ブロック」「グラフィティ」とタイプで選べるようになっています。出力に対応しているフォーマットは「JPG」「PNG」「GIF」の3種類です。
詳しくは以下
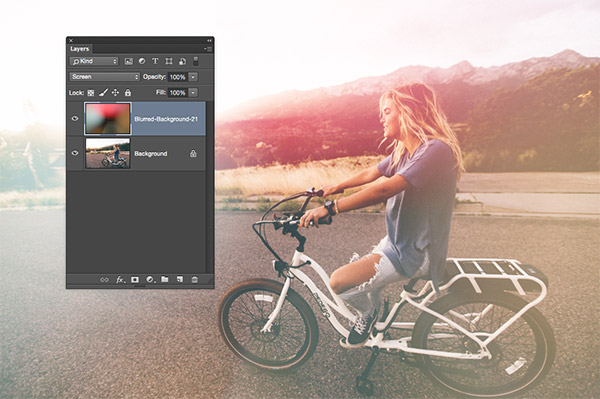
そのままでは何か寂しい時に重宝するのがテクスチャ。実在する紙や木などのテクスチャの他にも様々なテクスチャがまとめられ公開されていますが、今日紹介するのは重ねても背景でも使える、高品質な光の背景「40 Free High Resolution Vibrant Blurred Backgrounds」です。

上記のように写真に重ねることで、スナップ写真に大きく表情が現れます。全部で40ものテクスチャがまとめられており、以下からその全てをご覧いただけます。
詳しくは以下