フォントにはシンプルなもの、可愛らしいもの、クールなものなど、さまざまなテイストのものが存在しています。そんな中今回紹介するのは、スタイリッシュなデザインが特徴の35種のフリーフォント「35 Stylish Collection of Free Fonts」です。

(WAVE ME IN – Free Font on Behance)
クリエイティブ性の高いスタイリッシュテイストのフォントが多数まとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
グラフィックデザインやwebデザインに欠かすことのできないフォント。使うタイプによってさまざまな雰囲気のデザインを創り上げることができます。そんな中今回紹介するのは、クリエイティブでデザインクオリティの高いフォントまとめ「14 Creative And Quirky Fonts For Free Download」です。
いろんなテイストのフリーフォントが14種類紹介されています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
2013年も12月に入り終わりが見えてきました。今年は皆さんにとってどんな一年だったでしょうか。今回紹介するのは、今年を振り返る意味も込めて、2013年に人気を博したフリーフォントをまとめたエントリー「Best Free Fonts of 2013」です。

Hapna Mono – The Northern Block
今年見かけたフォントの中でも、特に印象の強かった完成度の高いフリーフォントが集められているように思います。その中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
Anson font – By Mikko Nuuttila
角と丸みの共存した、統一感のあるシンプルなフォント。どんなデザインにも合わせることができそうです。

Norwester – A Font by Jamie Wilson
太く力強いけれども、全体的な丸みを持った優しさも感じるフォント。見出しやロゴにオススメ。

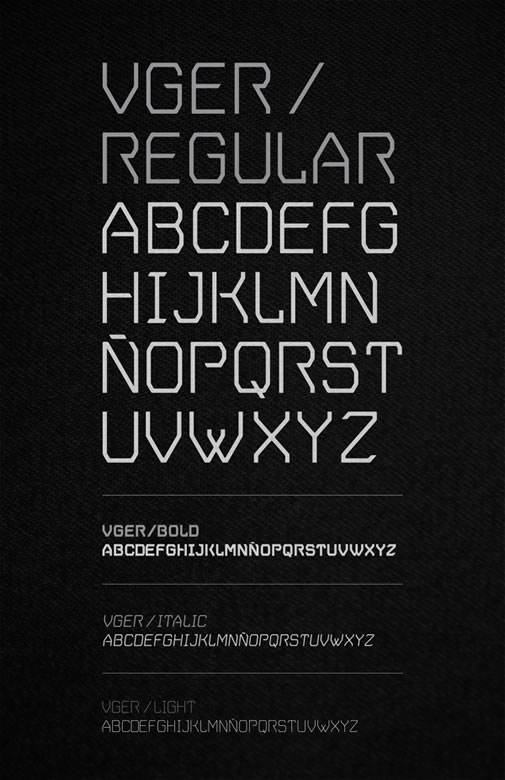
V.GER Grotesque on Behance
全て決められた角度や比率によって作られたフォント。統一感を演出できるとともに、デジタルで未来的な雰囲気も演出することができます。

今年のフォントを振り返ってみると、「力強さと優しさ」や「繊細性と主張性」など、異なる要素同士をミックスした、バランスの良いフォントが人気を博しているように思います。
来年はどんなトレンドが来るのでしょうか。フォントの他にもさまざまなデザイン要素を通して、その動向を注視していきたいですね。
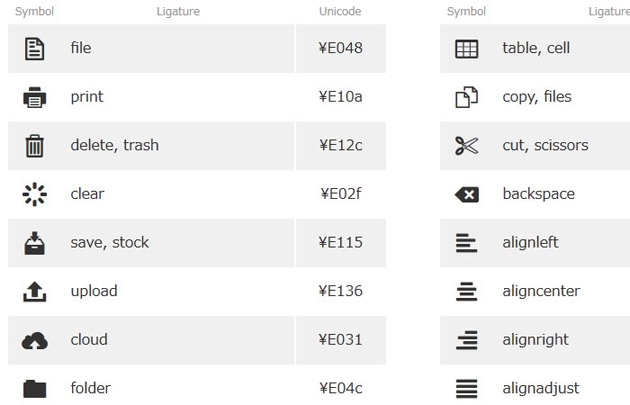
Webサイトの修正において、細かいものであればHTMLやCSSのみで対応してしまうことがあると思います。もちろんデザインを事前に作る事は重要だと思いますが、時にはプログラムのみで解決できてしまう手軽さも必要なのではないでしょうか。今回紹介するのはそんな手軽さをより強く感じさせてくれる、アイコンフォントのまとめ「15 Useful Free Icon Fonts for Designers」です。
通常、HTMLに「A」と記述すれば「A」と表示されますが、アイコンフォントを使用すれば対応するアイコンが表示される仕組みとなっています。どれも扱いやすいものばかりですが、中でも気になったものをピックアップしましたので、下記よりご覧ください。
Some Random Dude — Iconic is Becoming Awesomer
ファイル関連を中心に、さまざまな種類のアイコンを収録したフォント。スタンダートな見た目なので使うシーンを選びませんね。

Maki | A clean point of interest icon set from MapBox | MapBox
スポーツ関連など、Webとはあまり関係のないものが収録されたアイコンフォント。リアルと結びついたデザインに使えそうです。

Modern Pictograms – The Design Office
ポップ調のアイコンが集められたフォント。子ども向けのデザインによく合いそうです。

利便性からすると、全てアイコンセット内で解決する事ができるのであれば、アイコンフォントを利用するという選択肢もありそうです。
普段であれば、装飾の多く入ったフォントは扱いにくく、敬遠されることも多いと思います。しかしクリスマスなど、テーマが明確なイベントであれば、そういったフォントはとても効果的にイメージを伝えることができるのではないでしょうか。今回紹介するのはそんなフォントの中でも、クリスマスフォント向けに厳選された「20 Handpicked Christmas Fonts and Typography Examples」です。
クリスマスをテーマにさまざまなデコレーションが施されたフォントが20種紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
シンプルで細身な素材を多用することによってデザインをシャープに、エレガントに見せることができますが、フォントについても同様で。今回はそんな時のために是非ストックしてほしい、細身のフォントを集めた「20 Most Stylish Thin Fonts」を紹介したいと思います。
どのフォントも細身で繊細なものばかり。中でも気になったものをピックアップしましたので、下記よりご覧ください。
デザインと一口に言っても様々なデザイン感があり、求められているデザインや目的に応じて、デザインの感覚を調整し、ふさわしい形で創り上げるのがデザイナーの役目ですが、今回紹介するのはレトロな感覚を演出したい時に便利なレトロ感を演出できるphotoshopブラシを集めたエントリー「30 Free Adobe Photoshop Retro Style Brush Sets」です。
上記の他に、幾何学的なものから、イラストレーションまで、幅広いphotoshopブラシがまとめられていました。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
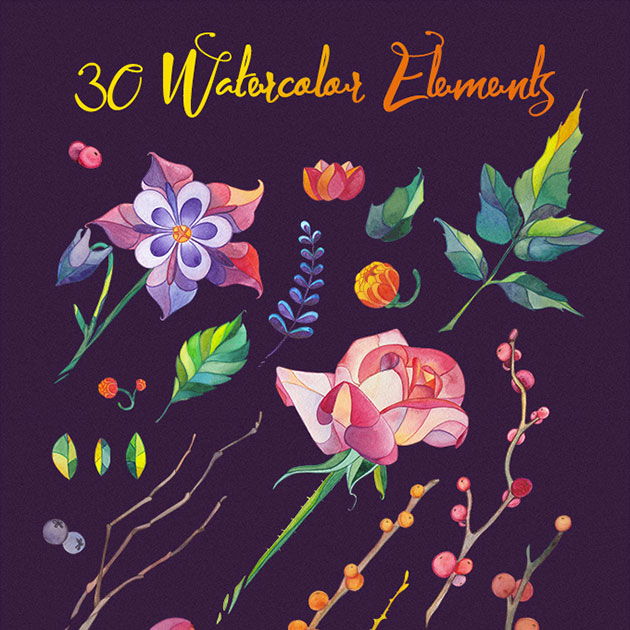
筆で描き出す水彩を使ったグラフィックは、デザインに美しさや彩りを与えてくれます。しかし高い描写技術が求められることもあり、簡単に取り入れるのが難しいことも。そんな時に参考にしたい、水彩で描いた美しい花のビジュアル素材キット「Lunar Flower Watercolor Kit」を紹介したいと思います。

アンティークな雰囲気も感じさせてくれる、カラフルな色合いのフラワーイラストとフレームなどの素材がセットでダウンロードできるようになっています。
詳しくは以下
出現するだけで、誰しもが自然と空を見上げてしまう不思議な力を持つ虹。今回は、そんなパワーを持つ”虹”をモチーフに制作されたバックグラウンド素材を集めた「30 Colorful Rainbow Backgrounds」を紹介したいと思います。

(Rainbow stripes | Flickr – Photo Sharing!)
リアルな虹の写真はもちろん、イラストや抽象的な表現まで、虹色を基調にしたさまざまなバックグラウンド素材が紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
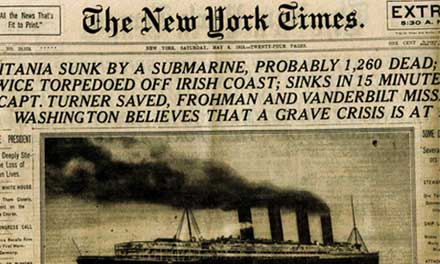
オシャレな雑貨店やプレゼントのラッピングなどで見かける新聞を利用した包装は、幅広い世代の方に受け入れられています。そんな雰囲気をデザインでも演出できたら嬉しいですよね。そこで今回紹介するのが、古い新聞ばかりを集めたテクスチャまとめ「30 Old Looking Sets of Newspaper Texture」です。

headline may 1915 by ~lebstock on deviantART
アンティークな雰囲気漂う、新聞紙をモチーフにしたテクスチャが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
お問い合わせなどで活躍するメールフォーム。古くから有り様々な形の物が作られていますが、今回紹介する「AjaxMail」はAjaxとPHPを使ったシンプルでスマートなメールフォームです。

「ewebのPHPメールフォーム」、「AjaxZip2.0」「AdobeSpry」「Lightview」と様々なソースコードを複合して作り上げられています。
詳しくは以下
広告やwebサイトの制作にあたり、必要となるさまざまなパーツを一つ一つつくりあげることは、多大な時間と労力が必要となります。そこで今回紹介するのは、質が高く使いやすい、さまざまなフリーPSD素材まとめ「32 Free High-Quality PSD Files For Web Designer – Part IV」です。

How To Create a Sleek Audio Player Interface in Photoshop | Tutorial9
webサイトないで必要な素材パーツから立体的な製品まで、すぐに使える素材やチュートリアルが多数紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの世界観を大きく左右するデザインフォントは、常に多くのバリエーションを揃えておきたいもの。今回はご紹介するのはアクセントとして使用出来る、インパクト抜群の印象的な英字フリーフォントをまとめた「Fresh Free Fonts for Designers」です。

手書き風のフォントからカリグラフィー風に描かれたものまで、印象的でデザイン性の高いフォント19種類が一同に揃います。おすすめのフォントを幾つかピックアップしてご紹介しますので、以下よりご覧下さい。
詳しくは以下
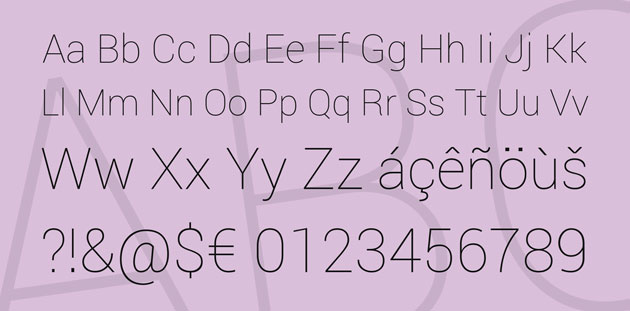
デザインの良し悪しを決めるといっても過言ではない程重要な位置づけとなっているフォント。いろいろな種類がフリーでダウンロードできるようになっていますが、今回紹介するのは、繊細ながらも個性を演出できる細身フリーフォント集「40 Beautiful And Useful Free Thin Fonts」です。

Roboto Font Family · 1001 Fonts
非常に細身なラインが特徴で、それぞれに個性をしっかりと持ったフォントがまとめられています。
詳しくは以下
無題の無い研ぎすまされたフォントも素晴らしいですが、アナログ感があるフォントを探していると言う方にピッタリなのが今回紹介するフリーフォント集「HVD Fonts」です。

HVD Comic Serif. 1 Font by Hannes von Döhren, 2007
アナログ感溢れる、あじのあるフリーフォントをいくつか公開されています。今回は公開されているフォントをいくつか紹介したいと思います。
詳しくは以下
屋外に設置される看板広告。サイズや場所にもいろいろなタイプが存在しており、イメージチェックのためにモックアップを使用することでより効果の高いデザインに仕上げることができるのではないでしょうか?そんな中今回紹介するのは、屋外広告のデザインモックアップまとめ「12 Free PSD Outdoor Advertising Billboard Mockups」です。

FREE PSD CITY OUTDOOR BILLBOARD MOCKUPS on Behance
いろいろなタイプの屋外広告用のモックアップがまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下