豊富に配布されているフリーフォントの数々。お気に入りを探し出すことはなかなか難しいですが、デザインにぴったり合ったフォントをしっかりと選定することで、制作物のクオリティを高めることができます。そんな中今回は、ラウンドしたフォルムが特徴のフリーフォントをまとめた「25 Free Rounded Fonts for Designers」を紹介したいと思います。

Aquatico – Free San Serif on Behance
さまざまな種類が展開されるフリーフォントの中で、エッジの丸い優しい質感を感じさせてくれるフリーフォントが集められています。
詳しくは以下
フリーで使用できる素材にはいろんな種類が存在していますが、中でもベクター形式の素材は、色替えやレイアウト変更など、アレンジを効かせやすいのが特徴。今回はそんなベクター素材まとめ「Free Vector Download: 350+ Vector Art Freebies」を紹介したいと思います。

Hand-Drawn Rustic Elements – download free vectors by PixelBuddha
さまざまなテーマで展開されているベクター素材のセットの数々がピックアップされています。気になったものを以下にまとめましたので、ご覧ください。
詳しくは以下
フリーで使用できる素材は、いくつあっても嬉しいもの。さらにデザイン性の高い魅力的なものであると、より活用頻度も上がるのではないでしょうか?そんな19種の魅力あふれるフリーリソース集「19 Free High Quality Resources That You Must Have」を今回は紹介したいと思います。

Free Textures: Blue stone texture | Grunge
テクスチャやアイコン、パターンなど、あると便利な種類の素材が19種厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
インターネットが普及してきて、企業、個人でドメインを持つのが当たり前になってきて、世界中でドメインが取得されている中、希望どおりのドメインを取得するのは相当困難になってきました。一般的な言葉の組み合わせや、元々の言葉に意味のあるものだとほとんどの場合取れない事が多いです。

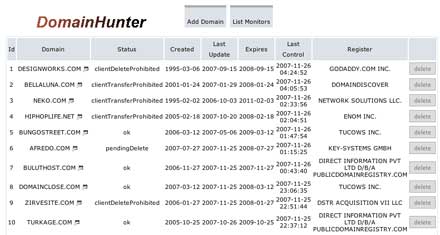
そこで今回紹介するWEBツール「Domain Hunter v0.1.0」はそんなドメイン取得を補助してくれるWEB上で動くアプリケーションです。現在取得済みのドメインの有効期限をドメイン名から表示してくれます。
詳しくは以下
webサイトを構築するのにはさまざまな機能を盛り込むこともあり、一から開発を行っているとどうしても時間やコストがかかってしまうもの。今回はそんな時参考にしたい、最新ツールまとめ「Fresh Toolbox for Web Developers – August 2015」を紹介したいと思います。
jqueryプラグインや、その他便利なリソースが紹介されています。気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
素材感を感じさせたいデザインを制作する際には、テクスチャから模様を抽出したりといろいろな工夫が必要となりますが、一つ一つのパーツ制作に時間もかかってしまいます。そんな中今回紹介するのが、さまざまなスクラッチ柄を表現できるPhotoshopブラシをまとめた「A Collection of Free Scratch Brushes for Photoshop」です。

scratch II by ~ShadyMedusa-stock on deviantART
金属でこすったようなスクラッチ柄から、えんぴつで描かれたようなスクラッチ柄まで、表現力の高いブラシばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
基本的なIllustratorの使い方はスクールなどで学ぶことはできても、実践的な使い方は仕事の中で学ぶことが多いもの。そんな制作のヒントになる、使い方を手軽に学べるIllustratorチュートリアルがまとめられていましたので、紹介したいと思います。

Create a Stylish Switch Button in Illustrator | Vectortuts+
ロゴマーク制作からイラスト制作まで、さまざまなシーンに利用できるチュートリアルが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
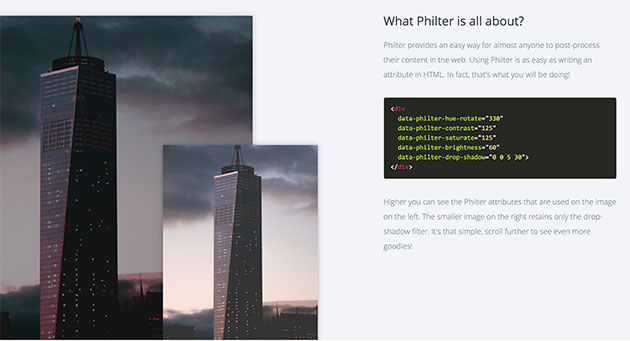
Instagramなどを始め写真共有アプリでは気軽に写真に豊富なフィルタがかけられ多くの方が利用しており、フィルタによって創られた色味や風合いは写真のクオリティを大きく向上させてくれます。今日紹介するのはjavascriptとCSSで写真にフィルタ効果を与えるライブラリ「Philter」です。

パラメーターを調整するだけWEB上で表示された写真にフィルタと同じような効果をかけることが可能です。
詳しくは以下
非常にデザインの振り幅が広いロゴデザイン。クライアントの目的や理念などを表現しなければいけない非常に難しいものですが、今回紹介するのは100個のロゴデザインを集めたロゴのインスピレーション集「100 Fresh Beautifull Logos」です。

比較的シンプルで、洗練された印象のロゴが全部で100個まとめられています。今日はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
フリーで配布されているフォントにもいろいろありますが、中でも手描き風のフォントは、デザインに良い味をもたらしてくれます。そんな中今回紹介するのは、ラフでアナログな質感を楽しめるフリーフォント15選「15 Beautifully Imperfect Free Brush Fonts」です。

Sophia – Free Handlettered Brush Script Font on Behance
厳選された15種ではありますが、非常に魅力溢れる美しいフォントが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下