webデザインを行う際にはテーマカラーを決めてデザインすることも多いかと思います。そこで今回紹介するのは、パープルをテーマカラーとしたwebサイトデザイン集「Examples Of Using Purple Color In Custom Web Design」です。
さまざまなトーンのパープルカラーを基調としたwebデザインが集められています。なかなかテーマカラーとして使用するのは難しいパープルを上手に使って美しいデザインに仕上げたものばかりです。気になったものをいくつかピックアップしていますので、下記よりご覧ください。
詳しくは以下
国内でも多くのクリエイターが利用している。制作ソフトの一つphotoshop。かなり奥が深いソフトウェアで熟練度しだいでは様々な表現を可能にしてくれます。今日紹介するのは、様々な表現を実現するphotoshopチュートリアル30「30 Photoshop Tutorials」です。

Photo Manipulator’s Guide to Blending
映画のような世界観のものから、未来を感じさせる表現、イラストレーションと混じり合ったグラフィックなど様々なチュートリアルがまとめられています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
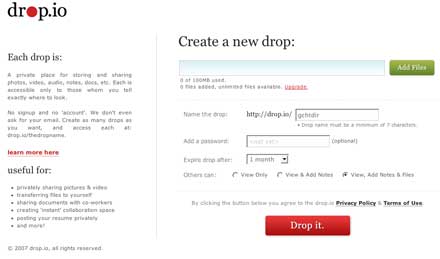
回線速度も整ってきてオンラインでファイルのやり取りをする事も激増したと思います。国内でも様々なオンラインストレージサービスやファイル転送サービスがありますが、今回紹介する「drop.io」はシンプルでスッキリとしたデザインで機能的にも細かな設定ができるオンラインストレージです。

「Drop.io」は簡易オンラインストレージの用にファイルをアップロードして渡したり管理するだけではなく権限設定できたり、任意でパーマリンクを設定して、パスワードを付加したりできるのが特徴です。
詳しくは以下
ロゴデザインにも、シンプルなものから凝ったデザインのものまで、さまざまなテイストのものが存在していますが、今回紹介するのは、高いデザイン性を誇る タイポグラフィロゴ集「Creative & Beautiful Designs with Typography」です。

(HBO ‘Unexpected’ on the Behance Network)
見ているだけでも楽しくなるような、アーティスティックなロゴが多数紹介されています。中でも特に気になったものを選んでみましたので、以下よりご覧ください。
使用するだけでデザインを演出してくれるフォントは多数存在しますが、もっとグラフィック的なデザインを求めるシーンも多くあると思います。今回はそんな時に是非参考にしたい、テキストをグラフィカルに変化させる Photoshop&Illustratorのチュートリアルまとめ「44 New Photoshop Illustrator Text Effects Tutorials」を紹介します。
さまざまなテイストやイメージにテキストを加工できる方法が分かりやすく紹介されたまとめとなっています。
詳しくは以下
世界中で愛されているデニム生地は、デザインの中でも使いやすいアイテムではないでしょうか?そこで今回は、さまざまな種類のデニム生地テクスチャを集めた「Collection of Useful And High Quality Denim Textures」を紹介したいと思います。

denim by ~virus-xiii on deviantART
縫い目の異なるさまざまなデニム生地がラインナップされています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
HTMLやCSSの文法がチェックできるサービスは数多く展開されていますが。、今回紹介する「XHTML-CSS Validator」はシンプルで分かりやすく綺麗なインターフェイスが売りのマークアップチェックサービスです。

WEB上で簡単に自分のサイトやブログの文法チェックがしてくれます。
詳しくは以下
フリーフォントの中にも、プロのデザイン制作に利用しやすいクオリティの高いフォントが多数発表されています。そんな中から今回は、ロゴ制作など、インパクトを与えたいデザインにも利用しやすい、個性と洗練さを兼ね備えたフリーフォントをまとめた「20+ examples of beautiful and inspiring fonts」を紹介したいと思います。

(TELÉFONO Free Font on the Behance Network)
スタイリッシュなフォントからおもちゃのような可愛らしいフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作は全体のイメージを作り上げるのはもちろん、その工程ではさまざまなパーツ作りが必要となっていきます。しかし、一つ一つのパーツを作り込むには時間がかかり、全体の制作時間も増えていってしまいます。そんな中今回紹介するのが、デザイン制作に使いやすいPhotoshop素材をまとめた「80+ Absolutely Gorgeous Free PSD Files For Designers」です。

GraphicsFuel.com | Modern image slider (PSD)
web制作に使いやすいインターフェース用の素材から、イラストやアイコンまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下