最近の暖かい春の日差しに、空を見上げることも多くなってきているのではないでしょうか?毎日、毎時間、一瞬として同じ表情のない空や雲の風景は、いつ眺めても感動させられるように思います。そんな中今回紹介するのが、印象的な雲が豊富に揃うテクスチャをまとめた「20 Dramatic Clouds Textures」です。

All sizes | sky-clouds-texture-19 | Flickr – Photo Sharing!
昼間の明るい雲の様子から、朝焼けや夕焼けの美しい雲まで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
日本国内でも東北地方と沖縄では住宅の形状が随分異なりますが、世界各国の気候や風土によっても、住宅の雰囲気も大きく異なると思います。今回はそんなさまざまな住宅の屋根瓦をクローズアップしたルーフテクスチャまとめ「21 Free To Download Roof Textures For Your Designs」を紹介したいと思います。

Castle Roof Tiles texture stock by *Khudozhnik-Stock on deviantART
カラフルで可愛らしい瓦から、年季の入った瓦まで、さまざまな屋根瓦テクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、まずは下記よりご覧ください。
詳しくは以下
鉄などが外気や水などにさらされておきる錆の状態は、デザインの世界ではテクスチャ素材の1つとして利用されることも。今回はそんな錆びを活かしたグランジ感のあるデザインに活用できるテクスチャ「Eight High-res Rust Textures」を紹介したいと思います。

高解像度でダウンロードできる8種類の絶妙な違いを表現した錆テクスチャがまとめられています。
詳しくは以下
アンティークな雰囲気の紙テクスチャをよく、デザイン制作に利用している方も多いと思いますが、汚れた雰囲気や色のあせ具合など、思い通りの一枚を見つけるのは意外に難しいかもしれません。そんな中今回紹介するのは、古い紙のテクスチャを集めた「Early 20th Century Paper Textures」です。

わら半紙ような紙から、ノートの見開きページのテクスチャまで、8種類のテクスチャがセットになっています。
詳しくは以下
デザイン制作時に使うことの多い布地などのテクスチャは、たくさんの種類を保持しておきたいもの。そんな中今回紹介するのが、高解像度が嬉しい!フリーファブリックテクスチャセット「Free High-Resolution Fabric Textures」です。

ジーンズやしわのある布地など、解像度300dpi、幅が2000px以上という高品質な素材が6種類セットとして紹介されています。
詳しくは以下
ダークな印象のサイトを制作する時に、黒一色で表現しようとすると深みのあるデザインを制作するのが難しくなるということもあると思います。今回は、そんなサイトの制作に使いやすいテクスチャパック「Deep Dark Texture Pack」です。

ダークカラーやグランジ感を利用した、ただ暗いだけではない色の美しさを感じられるテクスチャばかりがセットになっています。
詳しくは以下
デザイナーが常にチェックしておきたいフリー素材。常にいろいろな種類がインターネット上で発表されています。今回はそんなフリー素材をピックアップした「27 Amazing Freebies For Designers」を紹介したいと思います。
UIからフリーフォントまで、さまざまな種類の素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
いろいろなデザイン表現を可能にするソフト・イラストレーター。さまざまな場面で活躍してくれますが、機能が多くなかなか使いこなせないことも。今回はそんな時に参考にしたい、イラストレーターを使って描き出すテキストエフェクトチュートリアル「Awesomely Brilliant Adobe Illustrator Text Effects Tutorials」を紹介したいと思います。

How To Create a Comic Style Text Effect in Illustrator
テキストをグラフィカルに表現できるイラストレーターのチュートリアルが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
web上で非常にたくさん配布されているフリーフォント。デザインに合わせてさまざまなバリエーションが選べるようになっています。そんな中今回紹介するのは、幅広いデザインに汎用できるフリーフォント「25 Beautiful Free Headline Fonts」です。

(Prime free font | Fontfabric™)
個性を主張しすぎることなく、いろいろなテイストでアレンジ可能なフォントが多数まとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
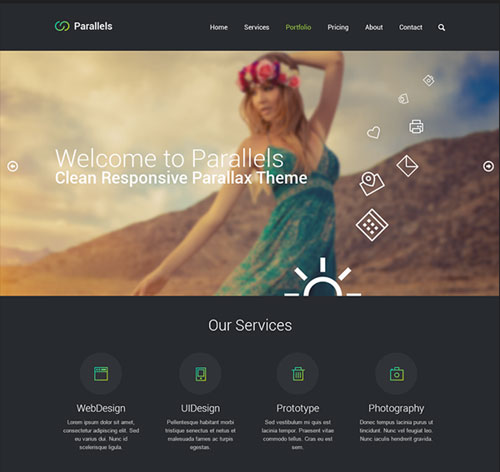
webサイトなどを制作する時、グラフィックからフォント、アイコンに至るまで、さまざまな要素を組み合わせることで全体のデザインが出来上がります。今回はそんな時に参考にしたい、フリーpsdファイルをたくさんまとめた「Free PSD Files : 30 New PSD Graphics for Designers」を紹介したいと思います。

(Free PSD Responsive Template on Behance)
多彩なフリーpsdファイルが紹介されており、非常に便利に活用することができそう。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
ユーザーがより快適にページを楽しめるようなデザイン制作は、サイト滞在率をアップさせる重要な要素の1つではないでしょうか?そんな中今回紹介するのが、WEBやスマートフォンデザインにかかせないGUIを手軽に制作できるPSDキットをまとめた「New Useful Free PSD GUI Kits」です。
インターフェース全体がデザインされた素材からパーツ素材まで、さまざまなGUI素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの質感を作って上で欠かせないテクスチャ画像。DesignDevelopでも今まで「2〜5Mの高画質・高解像度のフリーテクスチャ配布サイト「texturez.com」」や「最大2560×1920の高解像度テクスチャを無料配布する「Mayang’s Free Textures」」といくつか紹介してきましたが、今回紹介するのは高解像度+商用利用可というかなり好条件のテクスチャ用画像配布サイト「freetextures.org」です。

配布されているテクスチャ画像の一例
木の年輪、緑、石、空、汚れた壁といった定番のテクスチャ素材がカテゴリーに分かれ数多く配布されています。
詳しくは以下