プログラムについてはそれぞれのジャンルごとに様々なサイトやブログでレビューやTIPSが公開されており、ソースコード自体を記載されています。今回紹介するのは、そんなソースコードをステップごとにわかりやすく閲覧させることができる、プログラムコードをスライダー形式で見せることができる「SPECTACLE-CODE-SLIDE」です。

行数が入り、かつ色分けされたよく見る埋め込まれたコード表示のままで、ステップを追って見せることが可能です。
詳しくは以下
パソコンやスマートフォン、サイネージ広告など、インターネットやデジタル機器を利用した生活が当たり前のようになっていますが、SF映画などの作品でもさらに進歩した世界観を表現した作品も多く、よりデジタルの世界観を誇張したデザインを求められることもあるのではないでしょうか?今回はそんなデザイン制作時におすすめな、デジタルな雰囲気を表現できるフォントをまとめた「A Collection Of Free Digital/LCD Fonts For Designers」を紹介したいと思います。

Clubland font | UrbanFonts.com
デジタル時計のようなフォントやドットを利用したフォントなど、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
数多くの情報をまとめて、限り有るスペースを有効活用することができるタブインターフェイス、情報量の多いサイトで主に利用されていますが、今回紹介するのはCSS、javascriptで実現するタブインターフェイスを集めたエントリー「30 CSS and Javascript Tabs Solutions」です。

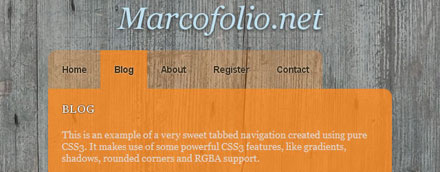
Sweet Tabbed Navigation Bar using CSS3
デザイン的に凝ったものから、jQueryやCSS3を使って印象的に見せるものまで、様々なタブインターフェイスが紹介されています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
webサイトの構成で多くの場合必要になるコンタクトフォームの制作は、どうしてもデザインがマンネリ化してしまいがち。そんな時に利用したい、Photoshopで制作されたコンタクトフォームとサインアップのデザインをまとめた「55 Free Login, Sign Up and Contact Form PSD Files」です。

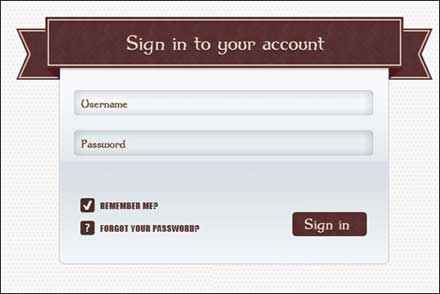
Vintage Sign Up Form by ~psd-fan on deviantART
デザインテイストに合わせて選びやすい豊富なデザインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの背景素材として活躍してくれるパターン素材。いろいろな種類が存在していますが、今回紹介するのは、かわいらしいテイストのドローイングパターンセット「Free Download : Pack of Drawn Style Patterns」です。

手描きタイプのイラストレーションパターンが豊富に揃っており、便利に活用することができそうです。
詳しくは以下
Webサービスやアプリケーションの開発においてUIデザインは必ず付いてまわるもの。けれど、0から作っていてはどうしても時間が掛かってしまうことが多いと思います。今回はそんな時に是非使ってほしい、フリーのUIデザインのまとめ「18 Useful Free UI Kits for Designers」を紹介したいと思います。

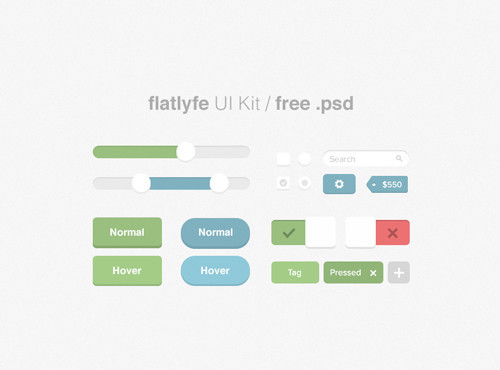
Dribbble – #flatlyfe UI Kit [FREEBIE] by Dylan Opet
シンプルなものやリッチデザインなものまで、さまざまなテイストや利用シーンを想定したUIデザインが揃っています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
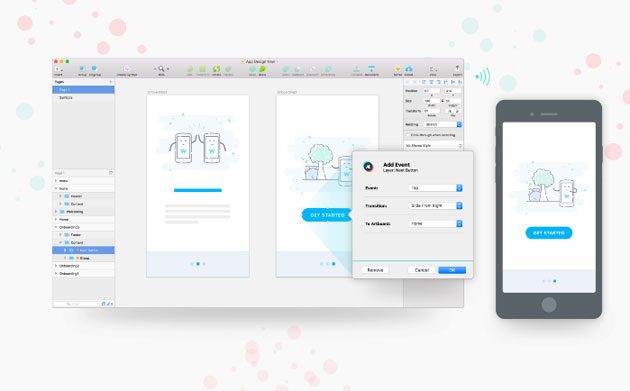
デザインのフィードバックをクライアントからもらう際、動きの部分も形にすることもできれば、確認の行程を少しは減らすことができるはず。そんな悩みを解決してくれるSketchプラグイン「mirr.io」を今回はご紹介していきたいと思います。

Skecthで制作したデザインを簡単に共有可能なプロトタイプに変えてくれる便利なツールがバージョンアップ。さらに有効に使うことができるようになっています。
詳しくは以下
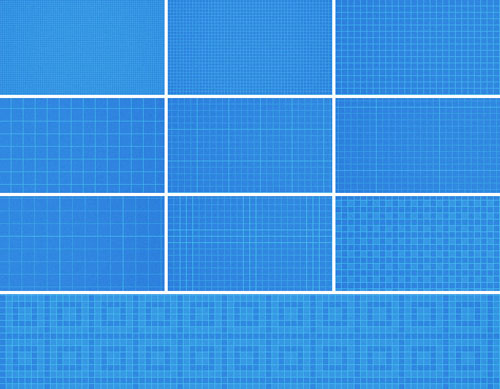
web制作で使用するととても便利に活用・応用ができるパターン素材。種類やデザインも豊富で、さまざまなタイプのものが公開・配布されています。そんな中今回紹介するのは、継ぎ目なく使用できる20種類のグリッドパターン「20 Seamless Photoshop Grid Patterns」「20 Seamless Photoshop Grid Patterns」です。

さまざまなサイズや使い方を想定したグリッドパターンが20種類収録されていて、色の変更やアレンジも可能。さらに元の画像となるPNGデータまで含まれています。
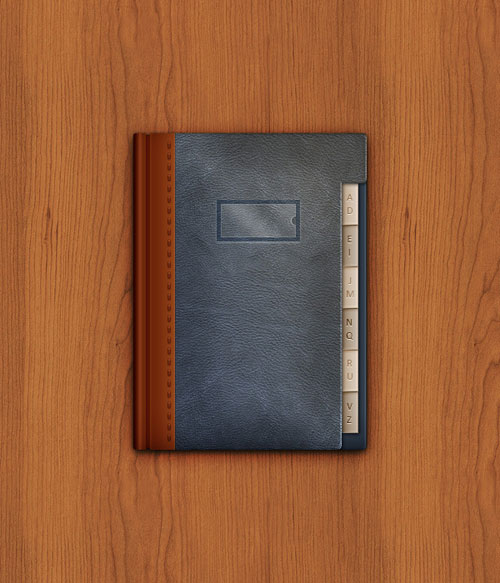
実物により近い描写はPhotoshopで制作することが可能ですが、技術や方法がわからないと非常に難しく時間がかかってしまうもの。そんな時是非参考にしたい、リアルなテイストのテクスチャやオブジェクト制作のためのチュートリアル「27 Tutorials for Creating Realistic Textures & Objects in Photoshop」を今回は紹介します。

(Create an Address Book Icon in Photoshop – Tuts+ Design & Illustration Tutorial)
本物を思わせるリアルテイストなオブジェクト・テクスチャをPhotoshopで作り出す方法・手順が丁寧に紹介されています。
詳しくは以下
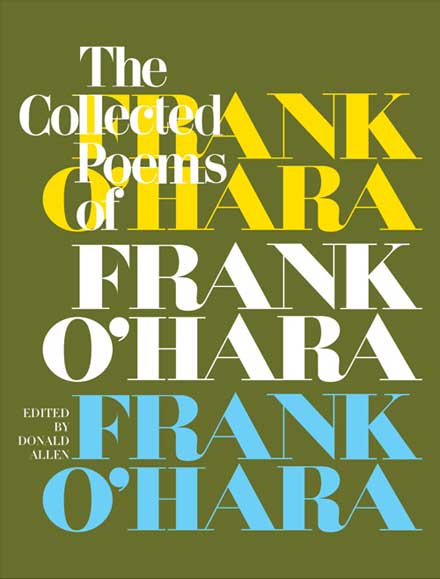
本を選ぶ際、内容はもちろんですが、本のカバーに施されたデザインもかなり重要な要素となってくるもの。そこで今回紹介するのは、タイポグラフィを使ってデザインされたブックカバーデザインのまとめ「30 Beautifully Colorful Typographic Book Cover Designs」です。

(things to look at: Book Cover)
さまざまなテイストでデザインされた、タイポグラフィのグラフィック作品がたくさん紹介されています。こんなブックカバーならジャケ買いしてしまいそうです。気になった作品をいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの質を高めてくれる背景パターンは、なるべく多くストックしておきたいもの。そんな中今回紹介するのが、フリーで利用できる種類の豊富な幾何学模様パターンをまとめた「250+ Free Distinct Geometric Patterns」です。

(Free seamless patterns Green, Pink 70s |)
シンプルなパターンからギミックの繊細なパターンまで、さまざまな幾何学模様パターンが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下