グラデーションカラーを取り入れたデザインは、現在の主流トレンドの一つとなっていますが、思うような色合いを作りだすのはなかなか難しいもの。そんな時に参考にしたい「ColorSpace」を今回は紹介したいと思います。

美しいグラデーションを簡単に生成することができるwebジェネレーターです。
詳しくは以下
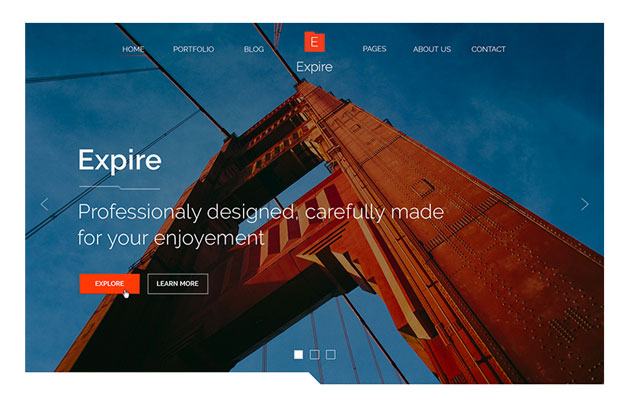
いろいろな素材が配布される中、フリーでダウンロードできるものも非常に豊富。そんな中今回紹介するのは、フリーで使用できる高品質で便利なツール・素材まとめ「50+ incredible freebies for web designers」です。

Expire PSD Theme | Best PSD Freebies
テンプレートやアイコン、UI、プラグインなど、さまざまな種類のフリー素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインにラフな質感をプラスするために、選ぶフォントを手書き風のものにすることで効果が高まることも。今回はそんな質感を手軽に表現できる、チョークで書いたようなラフな質感が特徴のフォント集「20+ Awesome Chalk Fonts to Download」を紹介したいと思います。

Sketch College Font | dafont.com
厳選された、さまざまな質感の手書きフォントが紹介されており、どれも実際に使ってみたくなるものばかりが集められています。
詳しくは以下
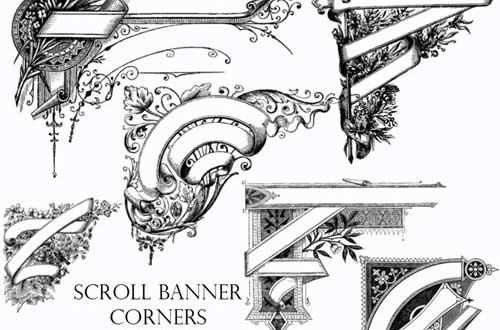
アンティーク風なデザイン素材として利用されることの多いコーナー装飾は凝ったデザインのものが多く、自身で描き出すのはなかなか大変なもの。今回はそんな時に便利なPhotoshopブラシのまとめ「35 Free Photoshop Corner Brushes」を紹介したいと思います。

Scroll Banner Corners by =Lileya on deviantART
絵画の額を感じさせるもの、植物の唐草模様など、さまざまなテイストの装飾ブラシがまとめられています。中でも気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
スマートフォンが数多くリリースされ、アプリをデザイン制作を頼まれるそんなケースも増えてきていると思います。今日紹介するのはユニークなアプリのユーザーインターフェイスを集めたエントリー「40 Dribbble Shots for Mobile and UI App Design Inspiration」です。
OS標準のものではなく、アイデアが盛り込まれたインターフェイスが多数まとめられています。今回はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
他の世界に入り込むような没頭感を味わうことができるVR。気軽にデモを作成ができたらと、デベロッパーであれば1度は感じたことがあるかもしれません。そんな中今回紹介するのは、CSSで作るVR「CSSVR: Progressive VR experiences」です。

VRの複雑な動きをどう再現していくのか、その再現率の高さはどうれくらいなのか。デベロッパーであれば気になるところ。下記にデモを載せているのでご覧ください。
詳しくは以下
インターフェイスは日々進化しており、デザインの流行り廃りデバイスの進化などを含めて多様化そして変化してきています。今日紹介するのは、最近リリースされているユーザーインターフェイスをセットにして利用できるインターフェイスキットを集めたエントリー「10 Free UI Kits」です。
最近流行りのフラットデザインからスタンダードなものまで、様々なユーザーインターフェイスキットが紹介されていますが、いくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
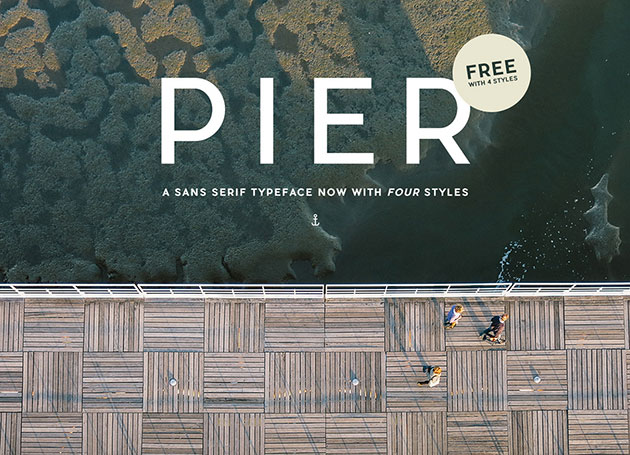
さまざまなテイストのデザインフォントが展開されており、いろいろな種類をストックされている方も多いかと思います。そんな中今回紹介するのは、幾何学的にデザインされたフリーフォント「20 Gorgeous Free Geometric Fonts to Download」です。

PIER SANS // FREE TYPEFACE with 4 New Styles on Behance
幾何学的とありますが、シンプルなテイストをベースに個性が演出されたフォントが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
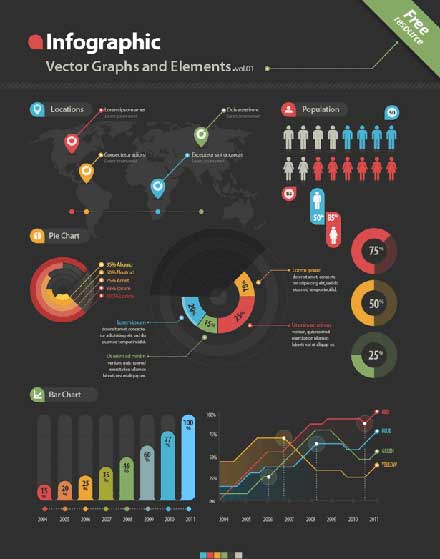
難しい資料に目を向けるには、相当な時間と忍耐力が必要になるので、避けてしまいがちという方も多いのではないでしょうか?そんな中最近では、難しい統計資料などをグラフやイラストを利用して分かりやすくまとめた、インフォグラフィックが注目を集めています。そこで今回紹介するのが、インフォグラフィックのベースデザインに使いやすいベクター素材「Free download: Infographic Vector Kit」です。

グラフデザインはもちろん、パーツ作りやレイアウトの参考にもなりそうなベクター素材となっています。
詳しくは以下
メインビジュアルや見出しを作るときなど、打ち文字だけでは物足りない…そんな物足りなさを補ってくれる、テキストエフェクトをまとめた「25 Insanely Creative Text Effects You Can Use For Free!」を今回は紹介いたします。

シンプルで使いやすいエフェクトから、特殊な表現に使える質感が作り込まれたものまで多数のエフェクトが紹介されています。幾つか気に入ったエフェクトをご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
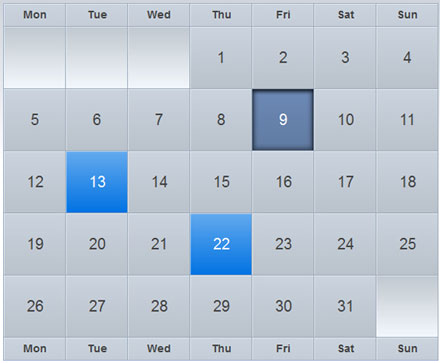
javascriptのライブラリとして人気が高い、jQuery様々なプラグインがリリースされていますが、今日紹介するのはカレンダープラグインのみを集めたエントリー「30 jQuery Calendar Date Picker Plugins」です。

Create astonishing iCal-like calendars with jQuery
jQueryを利用した様々なタイプのカレンダーが全部で30まとめられています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下