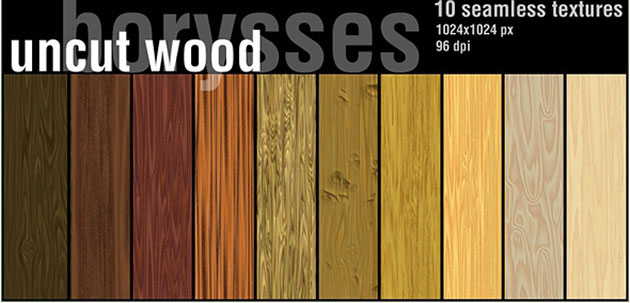
ナチュラルな雰囲気や、温かさを表現するためには欠かせない木目のテクスチャ。今回は様々な場面で活用するリアルなテクスチャをまとめた「20 Realistic Wood Textures | Free Download」をご紹介します。

Wood uncut by borysses on DeviantArt
サイズや色味の変更も可能な素材も数多く紹介されています。いくつかピックアップしましたので、まずは以下からご覧くだざい。
詳しくは以下
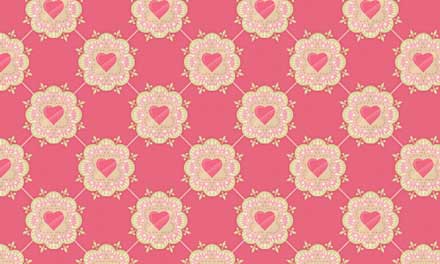
バレンタインを間近に控え、さまざまなショップがハートで飾り付けられていると、どこかウキウキした気分になるのではないでしょうか。そんな中今回は、気分をアップさせてくれるハートをモチーフにデザインされたパターンをまとめた「100+ Free Valentine and Heart Patterns」を紹介したいと思います。

(DinPattern – Free seamless patterns » Finding A Cure)
可愛らしいハートパターンはもちろん、エレガントな雰囲気を演出できるパターンやユニークなパターンまで、さまざまなハートパターンが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
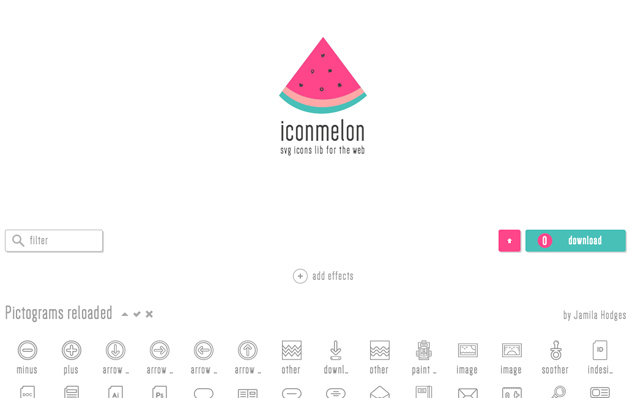
SVGはJPEGやPNG等とは異なる、ベクターで表現された画像データです。そして、XMLベースの言語であるので、テキストエディタでの編集も可能という珍しい特徴も持っています。今回は、そんな新しい可能性を秘めたSVGデータのアイコンダウンロードサービス「iconmelon svg icons lib for the web」を紹介したいと思います。

ダウンロードは難しくなく、欲しいアイコンを選択してダウンロードボタンを押すと完了。ダウンロードボタンの左にある「add effects」ボタンを押すと、シャドウやエンボス等、アイコンにかかるエフェクトも選択することができます。
写真を効果的に見せてくれるFLASHギャラリー。スライドショー的なものでもFLASHで1から制作するとなると結構な手間がかかります。今回紹介するのは写真をキレイに見せてくれるフリーのFLASHギャラリーを集めたエントリーが今回紹介する「25 Amazing & Free Flash Based Image Galleries」です。
簡単に見せるものからフルスクリーンでしっかりと写真を見せるFLAHSギャラリーまで様々なタイプのギャラリーが紹介されています。今回はその中からいくつピックアップして紹介したいと思います。
詳しくは以下
アンダーグラウンドなデザインによく利用される、メタルなどのハードなテクスチャは、自然な風化の雰囲気を表現するのが難しい素材。そんな中今回紹介するのが、自然な風化の質感を楽しめるテクスチャパック「Metal: Texture Pack」です。

free_metal_texture_07.jpg (JPEG 画像, 4252×2835 px)
錆や傷など、自然に風化してできた風合いが楽しめるテクスチャが8種類もセットになったテクスチャパックとなっています。中でも気になるテクスチャをいくつかピックアックしましたので、下記よりご覧ください。
詳しくは以下
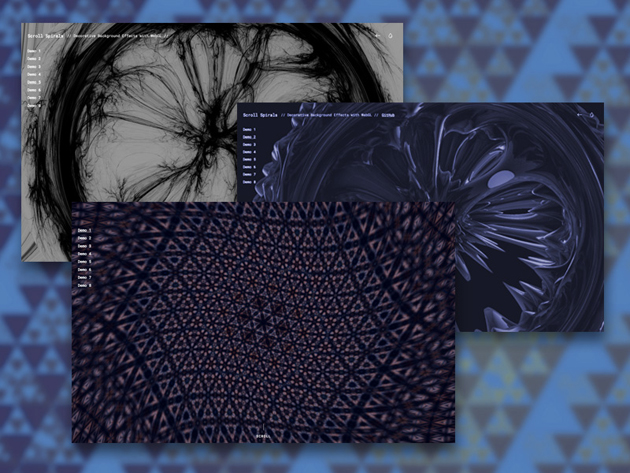
WEB上で3Dアニメーションやオブジェクトを表示できる技術WebGL。今回ご紹介するのはそんなWebGLを使った、美しいマウススクロールアニメーションをまとめた「WebGL Scroll Spiral」です。

万華鏡のような美しいデザインから、抽象的なモーショングラフィックまで多様なデザイン、全8種類のデモを公開しています。
詳しくは以下
デザインに欠かせないフォントは、選定する種類によってデザイン全体の印象が随分変わってきます。Web上でフリーフォントが数多く配布されており、うまく活用されている方も多いのでは?そんな中今回は、幅広いデザインに活用できるフリーフォントまとめ「18 Fresh Free Brush and Script Fonts Download」を紹介したいと思います。

個性的なものから、シンプルで使いやすいものまで様々なシーンで活用出来るフォントがまとめられています。
詳しくは以下
インターネットが発達したことで、誰もが手軽に自分の考えやおすすめ情報を発信できる今便利に活用できる、WEBマガジン制作にぴったりなワードプレステーマをまとめた「40 Magazine Style WordPress Themes For Free Download」を、今回は紹介したいと思います。

Pinboard | Just another WordPress site
思い通りのWEBマガジン運営がスタートできるテーマが豊富に紹介されています。中でも気になったものをいくつくかピックアップしましたので、下記よりご覧ください。
詳しくは以下
5978個のハイクオリティなアイコンを集めたサイトが今回紹介する「5978 High Quality Icons」です。すべて制作者さんが公開と言うわけではなく、WEB上からクオリティの高いアイコンを集めてきたリンク集という形になっています。
![]()
集められているアイコンは様々で上記のようなソーシャルブックマーク系のアイコンからRSSアイコン、デスクトップで使えそうなものまで幅広く集められています。
詳しくは以下
フリーで配布されているフォントにもいろいろありますが、中でも手描き風のフォントは、デザインに良い味をもたらしてくれます。そんな中今回紹介するのは、ラフでアナログな質感を楽しめるフリーフォント15選「15 Beautifully Imperfect Free Brush Fonts」です。

Sophia – Free Handlettered Brush Script Font on Behance
厳選された15種ではありますが、非常に魅力溢れる美しいフォントが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
文字の線の太さが一定で作り出されているサンセリフフォント。シンプルでどんなデザインにもマッチしやすいことから、定番フォントとして活用されています。そんなサンセリフフォントをまとめた「20 Free Sans Serif Fonts Every Designer Should Have」を今回は紹介したいと思います。

(Free Font TeX Gyre Adventor by GUST e-foundry | Font Squirrel)
サンセリフフォントの中でも、洗練さやデザイン性を持った種類が豊富にまとめられています。
詳しくは以下