デザインに質感や温かみを与えてくれる木目素材。様々なデザインで重宝する素材の一つで、それだけにテクスチャとしてもかなりの数が配布されていますが、今日紹介するのはベクター素材で利用できるリアルな木目テクスチャ「20 Free Vector Pallet Wood Textures」です。

節があるものから、フローリングのようなものまで全部で20のベクターテクスチャが公開されていました。収録されている木目は以下からご覧ください。
詳しくは以下
車やバイクなどの表現が難しい素材は、デザインを作り上げるのにとても時間がかかります。そんな中今回は、精巧な表現がクオリティに差を付ける、交通関係のPhotoshopブラシをまとめた「35+ Cool Photoshop Transportation Brush Sets」を紹介したいと思います。

Truck Brushes Set 4 by ~garystewart40 on deviantART
スポーツカーからレトロな車、バイクや帆船まで、さまざまなPhotoshopブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
万が一に備えてバックアップは常に取っておきたいもの。取りすぎるぐらいでちょうどいいと良く言われますが、それは何かが起きた時こそ思います。今回紹介するバックアップツール「iBackup」はインターフェイスもシンプルで設定も簡単な初心者にも優しいバックアップツールです。

インターフェイスは上記のようにスッキリとした作り、バックアップ方法も簡単で、バックアップしたい項目にチェックを入れて右下の「バックアップ」開始をクリックするだけです。初回以降は差分のみバックアップしてくれますので高速です。
設定はかなり細かく行なえ、定期的なバックアップ、バックアップ方法や、ログの有無、バックアップフォルダの名前設定などなど、細かい所に行き届いた作りになっています。もちろんリストアもできます。これだけ揃ってドネーションウェアで提供されています。
管理人もあまり頻繁にバックアップを取る方ではないですが、このツールを導入して定期的にバックアップを取っていこうと思っています。
制作時に使用する素材の中で利用頻度の高いテクスチャ。いろいろな種類を探しまわっていると、どうしても時間がかかってしまいます。今回はそんな時に参考にしたい、フリーのPhotoshopテクスチャを豊富に揃えたwebサイト5選「5 Best Websites Offering Thousands of Free Photoshop Textures」を紹介したいと思います。
非常にいろんな種類のテクスチャ素材がまとめられたサイトが紹介されており、ぜひブックマークしておきたくなるサイトばかり。
詳しくは以下
アプリにしてもWEBにしても非常に利用頻度が高い、アイコン素材。それだけに様々なアイコンセットが素材としてWEBでは提供されていますが、今日紹介するのはベクターで利用できるシンプルなアイコン200個セット「200 Free Glyphs」です。
![]()
シンプルで簡潔なアイコンが全部で200個まとめられています。顔文字的なものから、矢印やタグソーシャルメディアまでWEBで利用できそうなアイコンがほぼ揃うアイコンセットになっています。
詳しくは以下
![]()
アイコン素材はセットが変わるとどうしても調整が必要なため、種類が少ないと、自分で作る部分が増えたり、制作したものと合わせる作業が必要になります。こちらのアイコンセットは、利用頻度の高そうなアイコンが網羅されていますので、その点はこのアイコンセットのみで、制作も完結することができそうな気がします。
配布形式はpsdとなり「Dribbble – 200 Free Glyphs by Joel Siddall」の「free-download.psd」というテキストリンクからダウンロード可能です。
国内でも多く利用されているCMS。代表的なものだとMovabletype、wordpressとどれも制作者であれば聞き覚えがあるものですが、あまりにパッケージも無く、利用例が少ないのがFLASHサイトのCMS。今日紹介するのはFLASHサイトを自由に、そして柔軟に管理できる海外のFLASHサイトCMSを集めたエントリー「Top 10 Flash Content Management Systems」です。
様々なFLASH CMSがまとめられており。一部のそれぞれ特有の機能をもっています。今回は幾つか気になったFLASH CMSを紹介したいと思います。
詳しきは以下
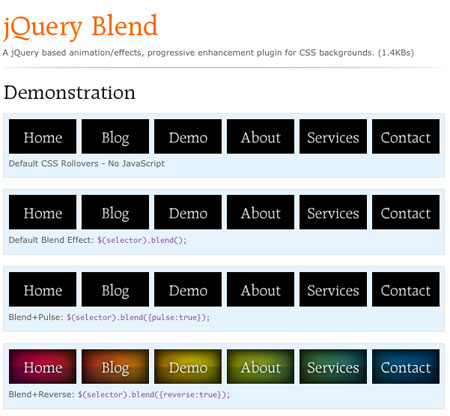
バナーだったりボタンだった、ロールオーバーエフェクトはWEBの中でいたるところに用いられていて、その手法や実現方法も様々だと思いますが、今日紹介する「Blend, a jQuery plugin」はCSSの背景処理をコントロールできるプラグインです。

ナビゲーションを例にして実例が示されていて、ゆっくりと浮き出てきたり、点滅させたり、逆にだんだん解けしていくと言ったような事が設定可能です。
詳しくは以下
国内でも人気のコミュニケーションサービスTwitter。今も続々と様々な周辺サービスがリリースされています。話題になっている事も有りTwitterを利用していると言う方も増えてきているのではないでしょうか!?
![]()
Twitter単体だけの利用ではなくTwitterとWEBやBLOGを連携していると言う方も多いと思います。今日紹介するのはそんな方にオススメなフリーで使えるTwitterアイコンを集めたエントリ「400+ Beautiful Twitter Icons for your Website」です。
詳しくは以下
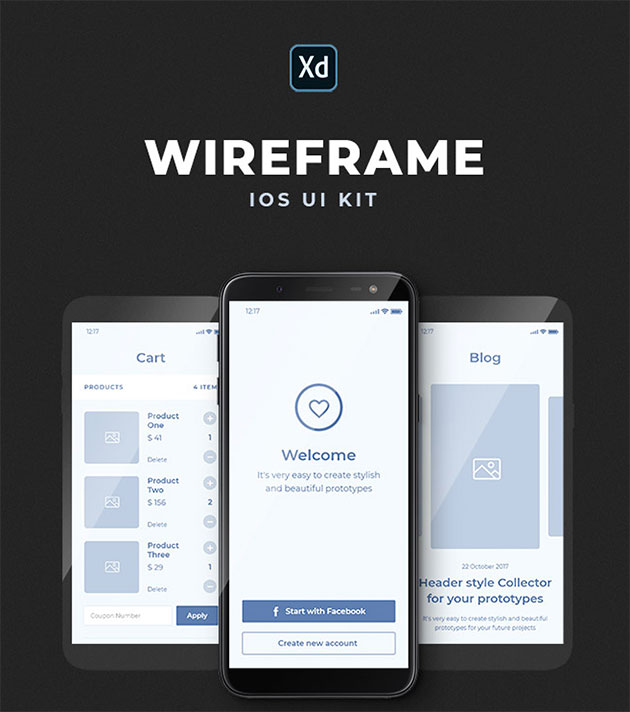
WEBサイトやモバイルアプリをデザインする際に、非常に有効なツールの一つAdobeXD。プロトタイプを簡単に作ることができる非常に優れたソフトウェアで利用者も国内でも増えてきているツールではないでしょうか?今日紹介するのはそんなAdobeXDで使えるスマートフォンワイヤーフレームキット「Collector iOS Wireframe UI Kit」です。

スマートフォンをベースにした様々なユーザーインターフェイスがセットになっています。いくつか収録されているワイヤーフレームをカテゴリ別に抜粋して紹介したいと思います。
詳しくは以下
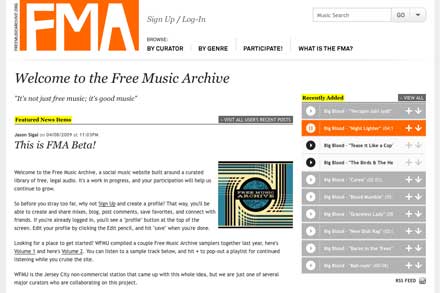
フリーで聞ける、使える楽曲をダウンロードしたいと言う方にオススメなのが今日紹介する「Free Music Archive」はそんな制作に使えるロイヤリティーフリーの音源を数多く配信しているWEBサイトです。

配信されている曲はかなりレベルが高く。単に製作用の素材としてだけでなくて普通に音楽のアーカイブとしても利用できるくらいのクオリティです。登録されている曲はダウンロードだけではなくストリーミングで再生する事もできます。
詳しくは以下
あまり無いかも知れませんが、PDFで原稿がきたり、調べ物をした時の資料がPDFでその内容をデザイン落とし込みたいときに、手元にテキストを選択できるツールが無いときに力を発揮してくれそうなWEBサービスが今回紹介する「PDFTextOnline」です。名前の通り、PDFファイルからテキストを抽出してくれると言うものです。

WEBサービス自体は英語版ですが、日本語のPDFのテキストにも対応してくれています。WEBサービスですのであまりにも古い環境でない限り、どんな環境でもブラウザさえあれば使えるのが魅力的ですね。
詳しくは以下