仕事を納めた後、発生するのが請求書送付業務。各クライアントへの請求書発行はなかなか手間のいる作業です。今回ご紹介するのは、そんな請求書発行業務をテンプレートで効率化してくれるフリーの請求書テンプレートをまとめた「40 Invoice Templates | Free & Premium | Print & Digital-Friendly」です。

Invoice by Darkwat on DeviantArt
ビジネスシーンで使える、見やすく便利なテンプレートが40種類もまとめられています。今回はその中からおすすめのテンプレートを幾つか選んでご紹介しますので、ぜひご覧ください。
詳しくは以下
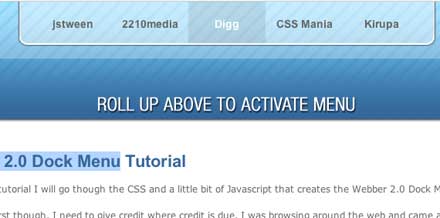
CSSとJavaScriptで作られた、動きのあるシンプルなドック型メニュー「Webber 2.0 Dock Menu」を紹介したいと思います。

こちらのメニューは透明のプレートが上から出てくるタイプのメニューで、使われている画像が透明なのでサイトに重なりができ、サイトに奥行きをあたえることができます。
詳しくは以下
今まで様々なFontを紹介してきましたが、今回紹介する「Conglomerfont」はデザイナーが書体の数分かかわって作られたという珍しいフリーフォントです。

フォントはA〜Zまでのアルファベット大文字、小文字と数字で構成されています。シンプル目なモノから、イラストフォントのようなものまでデザイナーが違うだけあって様々なデザインで構成されています。
収録フォント一覧は以下から
世界中で利用されている便利なjavascriptライブラリjQuery。多くのWEBデザイナー、デベロッパーの手によって日夜新しいプラグインが生み出されていますが、今日紹介するのは最近リリースされた、jQueryプラグイン10選「10 jQuery Plugins that Will Make your Life Easier」です。
背景との間にぼかし効果をあたえるものや定番のシンプルでミニマムなツールチップ、写真の上に自分で書き込むペイント機能まで、様々なjQueryプラグインがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
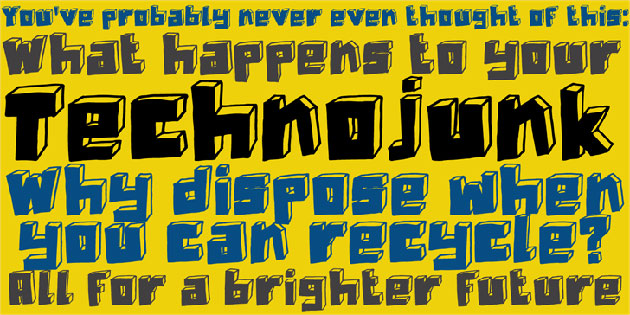
オブジェクトやグラフィックなどに立体感を与えるために使用される処理・ドロップシャドウ。時には文字に利用することもあるのではないでしょうか?そんな中今回紹介するのは、あらかじめ影の処理が施されているフリーフォントまとめ「22 Fresh And Free Drop Shadow Fonts」です。

(DK Technojunk font by David Kerkhoff – FontSpace)
影がついた状態で打ち込み可能なフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
火の粉の表現といのはとても難しいもので、写真で撮影できれば良いのですが、あとから合成となると飛び散り方や自然な感じを考慮していくと手作業は途方もない作業だと思います。

そんな火の粉の表現を簡単につくれてしまうphotoshopブラシが今回紹介する「A Free High Res Photoshop Brush Set」です。上記のような表現を簡単に実現できます。
詳しくは以下
デザインソフト上だけでの表現が難しい草花などの自然素材は、デザイン制作にテクスチャを利用するという方も多いはず。そこで今回紹介するのが、動きのある草や落ち葉のテクスチャをまとめた「25 Lovely Grass Texture Collection」です。

(Seamless grass texture by ~hhh316 on deviantART)
自然の広がりを感じられる素材はもちろん、さまざまな雰囲気を演出できるテクスチャがたくさん紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
タイトル処理や、ポイントとなる箇所などに使用されることもあるリボンのデザイン。リボンといってもいろいろな種類が存在しています。今回はそんなバリエーションの豊富さを改めて感じさせてくれる、いろいろな表現が揃ったリボンのベクター素材集「29 Modern Ribbon Vector Freebies to Download」を紹介したいと思います。

Promotion ribbon banners Vector | Free Download
シンプルなリボンから、バッジタイプ、バナータイプまで、多彩な種類が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
使い方によって、さまざまな形に変化し幅広く活用できるテクスチャは、デザイナーにとっては欠かせないもの。今回は、是非自身のストック素材としてチェックしておきたい、実用性の高いテクスチャまとめ「The Ultimate Collection of Professional Textures」を紹介したいと思います。

(Wood Texture Pack – 12 Free Images! | Media Militia)
定番からちょっとアレンジを加えたもの、テクスチャ単体で使用しても様になるもの、幅広いラインナップをこのまとめ一つで取り入れることができます。
詳しくは以下
デザイン制作にはセンスはもちろん、高い技術+発想力も必ず必要になってきます。今回紹介する「Adobe Photoshop Tutorials: 40+ Cool Tips」は、ぜひ制作の参考にしたい、デザインの質をアップさせることができるクリエイティブなチュートリアルが多数紹介されています。

(Quick Tip: Create a Realistic Broken Glass Effect in Photoshop)
グラフィカルな風景やタイポグラフィなど、実際の制作過程が非常にわかりやすく解説されています。気になったものをピックアップしてみましたので、以下より御覧ください。
詳しくは以下
WEB制作に関わらず、クリエイティブの分野で幅広く利用されているアイコン。意味を与えてくれたり、インターフェイスをより分かりやすくしてくれたりと様々な活躍をしていますが、今日紹介するのオープンソースで公開されているアイコンセット「Open Source Icons」です。
![]()
上記のようなアイコンが全部で37個収録されていて、すべてベクターデータで制作されているので非常に利用しやすく、カスタマイズも容易です。
詳しくは以下