デザインに合わせてイメージにあったフォントを選ぶことはとても重要です。そんな中今回紹介するのは、美しく繊細な雰囲気が特徴の細字フリーフォントまとめ「35 Beautiful and Free Thin Fonts」です。

Champagne & Limousines Font | dafont.com
欧文フォントの、細いラインで描かれたフリーフォントの数々がピックアップされています。気になったものを以下にまとめましたので、ご覧ください。
詳しくは以下
デザインの仕上がりを左右する重要な要素はいくつか挙げられますが、中でもフォントは慎重に選び、デザインとマッチさせたいもの。今回はそんなときにぜひ参考にしたい、ハイクオリティなフリーフォントまとめ「30 New Truly High Quality Free Fonts for Designers」を紹介します。
30種のデザイン性のあるフォントがまとめられており、どれも非常に魅力的なものばかり。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
スクリプトフォントはザインに自然な雰囲気を与えることができ、それぞれが個性を持っているので、フォント一つでデザインのイメージをコントロールすることも可能です。そんな中今回は、無料で公開されているスクリプトフォントをまとめた「30 Free Script Fonts You Can Use for Your Designs」を紹介したいと思います。

CAMPGROUND – FREE MONOLINE SCRIPT on Behance
詳しくは以下
スクリプトフォントとは、筆記体のように手書き文字の滑らかな筆の流れを基に作られたフォントのこと。招待状やグリーティングカードを装飾するような派手なものから、本当に誰かが書いたようなラフなものまで、その種類は多岐に渡ります。そんなな中今回は、無料でダウンロードできるスクリプトフォント「26 Best Free Script Fonts for Designers」をご紹介します。

RISE – FREE SCRIPT FONT on Behance
詳しくは以下
たくさんのフォントをストックしておくことで、デザインのバリエーションを増やしデザイン力を高めることができるはず。そんな中今回紹介するのは、デザイン性の高いフリースクリプトフォント30選「30 Free Script Fonts You Can Use for Your Designs」です。

THE WOODLANDS – FREE FONT on Behance
筆記体の欧文フォントが30種紹介されています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
デザインの様々なシーンで役立つフリーフォント。使用頻度が高いものだけに、常に最新のフォントをチェックしておきたいもの。今回ご紹介するのは、そんな最新のフリーフォントをまとめた「23 Fresh Free Fonts for Graphic Designers」です。

Free Fonts Typeface Fonts | Fonts | Graphic Design Junction
デザイナーのための使えるフリーフォントが23種類紹介されています。その中からおすすめのフォントを幾つかピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)
インターネット上にはさまざまなフリー素材が公開されており、自分とは異なる感性で制作された素材を活用されている方も多いはず。そんな中今回紹介するのは、webサイト制作に利用するさまざまなスライダー素材を集めた「Huge Collections of Different kinds of Free Slider (PSD Files)」です。

Volume Slider Free PSD – Ahmad Hania Blog
メイン画像用のスライダーから、パーツデザインとしてのスライダーまで、さまざまなスライダーが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
画像編集からCG制作まで、制作シーンで欠かせない存在となっているPhotoshop。今回は、そんなPhotoshopを利用して制作されたさまざまな立体素材をまとめた「40 Fresh And Free PSD Files For Designers」を紹介したいと思います。

(Metallic Slider & Dropdown PSD | PixelsDaily)
最新のiPhone5のモック素材から、ビジネスバッグなどのアイテムまで、さまざまなPhotoshop素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBを仕事中に私用で使っている人に、そして自宅でちょっと家族には見せれないページを見ていたりする方には非常に役立つ拡張機能「hideBad」を紹介したいと思います。
これはfirefoxで表示しているタブをすべて一瞬にして閉じることができると言うfirefox拡張機能です。
詳しくは以下
タイトルにもある通り「ボスが来た」系ソフトです。「ボスが来た」ってなにと言う方は「ボスが来た – Wikipedia」をご覧ください。いつの時代も悩むことは同じですね。
使用方法は至って簡単で拡張機能インストール後、[Alt]+[X]キーを押すか、ツールバーに配置された専用の”閉じる”ボタンを押せば一瞬にして、firefoxで表示しているタブが閉じられます。
対応しているFirefoxは1.0系から2.0系までなのでまず大丈夫かと思います。「hideBad v2.0」が近日中にリリース予定で、それにyれば次回はタブを回復する機能や選んで閉じる機能も実装予定みたいです。使わないで良い状況でいることが何よりですが、どうしてもと言う場合はこちらで上手く凌いでください。
無料で利用できるフリーフォント。たくさん配布されており、クリエイティブなテイストのものも非常に豊富です。今回はそんなフリーフォントまとめ「30 Awesome Capital Fonts Free to Download」を紹介したいと思います。

Free Font Clutchee by Sinisa Komlenic | Font Squirrel
デザインをクリエイティブに彩るフリーフォントがまとめられており、さまざまなデザインシーンで便利に利用することができそうです。
詳しくは以下
Webサイト閲覧時やゲーム画面などでエラー表示を目にしたことがある人は多くいるかと思います。最近では様々な表現があるかと思いますが、今回紹介するのは、エラー表示をアートに表現したグリッチエフェクト「 Crashed Glitch Text Effects」です。

テキストにノイズや歪みなどを加えて表現されるエラー表示のエフェクトのセットです。
詳しくは以下
予め定めた動作をクリック一つで自動的に実行してくれるphotoshopアクション。同じような処理を実行する時にはかなり便利で、皆様仕事にあわせていくつかのアクションを組んでいると言う方も多いかと思いますが、今回紹介するのは実用的なphotoshopアクションを集めたエントリー「60 Useful Photoshop Actions to Enhance your Photos for Free」です。
全部で60ものphotoshopアクションが収録されていますが、今回はその中からいくつか気になったアクションを紹介したいと思います。
詳しくは以下
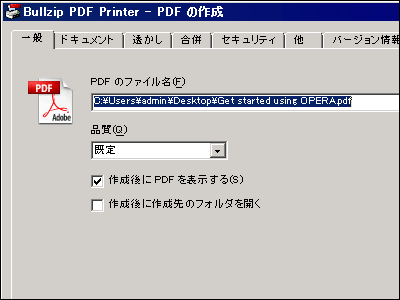
書類やデザインの内容確認などに頻繁に使うPDFファイル。仕事でもかなりの頻度で使っています。今日紹介するのは様々なファイルをそんなPDFファイルに変換できる「BullZip PDF Printer」です。仮想プリンタドライバとしてインストールされるため、「印刷」コマンドが実行可能なソフトならPDF変換が可能です。

フリーですが、広告やおかしな動きをするプログラムも入っておらず、個人だけではなく商用で利用可能。PDFの品質や、パスワード付きの有無の設定、透かしなど、フリーですが非常に高機能なPDF生成ソフトになっています。
詳しくは以下
言葉自体ははかなり浸透してきた次世代のWEBの標準的なになっていくとされているHTML5とCSS3。ブラウザも対応してきて、一部のWEBサイトで使われ始めてきていますが、今回紹介するのはCSS3とHTML5で制作されたテンプレートを集めたエントリー「15 Useful CSS3 and HTML5 Templates and Frameworks」です。
様々なテンプレートが公開されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下