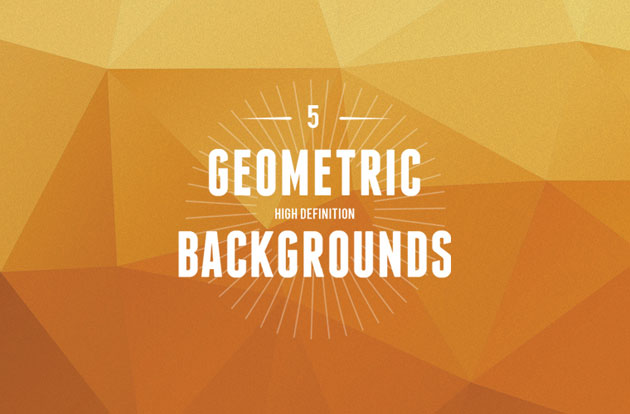
背景素材にはいろいろな種類がありますが、中でも特に流行となっているのがジオメトリック柄のもの。フリーでダウンロードできるものも非常に多く見かけます。そんなフリーで使える ジオメトリック背景がまとめられた「12 Free Geometric Background Sets For Graphic Designers」を今回は紹介します。

5 High Definition Geometric Backgrounds | Best PSD Freebies
いろいろなテイストのジオメトリック背景がピックアップされています。きになったものを以下に紹介していますので、ご覧ください。
詳しくは以下
画像加工ソフトとして有名なPhotoshopですが、もっと手軽に、クオリティの高い加工ができたら嬉しいもの。そんな想いを叶える機能として、自分の代わりにあらかじめセットされた動作を行う「アクション」機能がありますが、今回はその中でも簡単にウェディング向けに写真を加工してくれるアクションセット「5 Effects for Wedding Photographers」を紹介したいと思います。

自然な色合いの加工から、少しくすみを加えたイメージ、セピア調など、ウェディングの幸せな雰囲気を追加したり、雰囲気を出してくる5つ加工方法をテーマに、12のアクションがまとめられています。
いろいろなテイストのフォントがデザインされており、制作するテーマに合わせて選んでいると思いますが、今回はレトロなテイストのデザインに合わせやすいフリーフォントを集めた「20 Free Retro and Vintage Fonts」を紹介したいと思います。
独特なタッチで描き出されたレトロ調フォントがピックアップされ紹介されています。気になったものを以下より御覧ください。
詳しくは以下
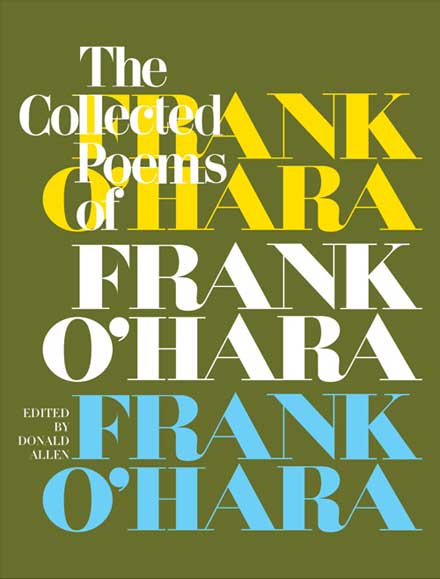
本を選ぶ際、内容はもちろんですが、本のカバーに施されたデザインもかなり重要な要素となってくるもの。そこで今回紹介するのは、タイポグラフィを使ってデザインされたブックカバーデザインのまとめ「30 Beautifully Colorful Typographic Book Cover Designs」です。

(things to look at: Book Cover)
さまざまなテイストでデザインされた、タイポグラフィのグラフィック作品がたくさん紹介されています。こんなブックカバーならジャケ買いしてしまいそうです。気になった作品をいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
ティザーサイトをはじめとして、公開前の期待感をどう作っていくかという部分も近年のWEB制作では求められる部分だと思いますが、今日紹介するのは設定した日時に向けてカウントダウンしてくれるカウントダウンティッカー「How to Code a jQuery Rolodex-Style Countdown Ticker」です。

非常にシンプルな構成と鳴っていて、日、時間、分、秒でカウントダウンを行ってくれます。
詳しくは以下
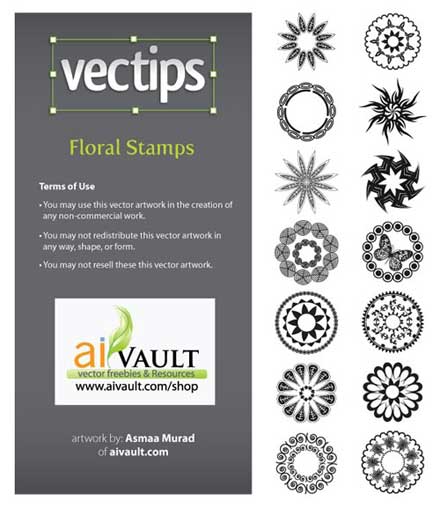
制作時間や手間を圧縮してくれる様々なデザインリソースがWEB上で公開されていますが、今日紹介する「 50 Best-Of Designer’s (NEW) Download Picks and Resources」はベクターデータからテクスチャまでデザイナーの為のリソースを集めたエントリーです。

14 Exclusive Floral Stamps Vectors
全部で50もの制作に役立つリソースが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
カラムや階層を使ったページコンテンツの概念がない、フルカラムでレイアウトされているシングルページ。特に最近多く見かけるようになりました。そんな中今回は、シンプルでクリーンなイメージのシングルページを取り入れたwebサイト「11 Inspiring Single Page Websites」を紹介したいと思います。
洗練された印象を受ける、デザイン性の高いwebサイトが紹介されています。
詳しくは以下
フリーで活躍するクリエイターの方にとって、自分を売り出すための重要なツールであるwebポートフォリオ。今回紹介するのは、サイトデザインの参考にしたくなるような、デザイン性の高いクリエイティブなポートフォリオを集めた「30 Creative Portfolio Designs to Inspire Designers」です。

(web design and photography in baia mare – hm-andrei.ro)
ユニークな動きをするポートフォリオから、シンプルな中にデザイン性の高さを感じるポートフォリオまで、さまざまな作品が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
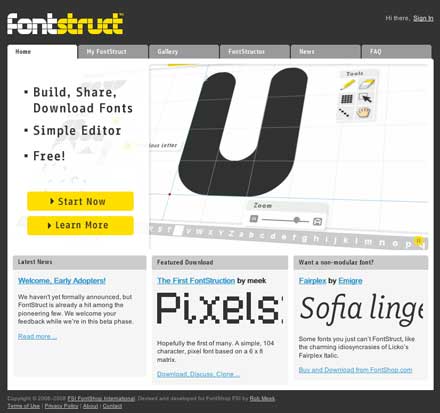
デザインの構成要素で重要な役割を担うフォント世の中には様々なフォントが存在し、同じ文字列でもフォントのデザインによって印象や伝わり方が違ってきます。フォントは世の中にあふれかえっているものの、なかなかイメージに合うフォントが無い、そんなデザイナーも多いかと思います。そこで今日紹介する「FontStruct」はオリジナルフォントが簡単に作成できるWEBサービスです。

利用は簡単なユーザー登録が必要ですが、無料で利用することができます。
詳しくは以下
Flashに替わって、avascriptでコンテンツづくりをする事も多くなってきたと思いますが、今回紹介するのはjQueryで制作する、コンテンツスライダーを集めたjQueryコンテンツスライダー15選「15 jQuery Space-Saving Content Sliders and Carousels」です。
写真がメインのもの、動画含めてスライドするスライダー、文章を中心に見せるものなど、あらゆる種類のコンテンツスライダーが紹介されています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下