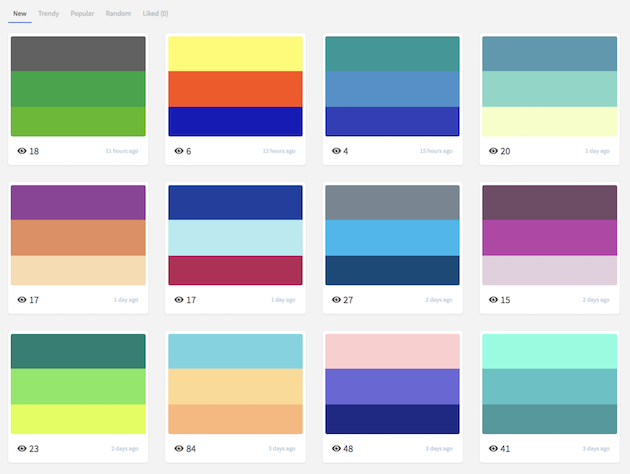
デザインの印象を決定付ける、重要な要素の一つに配色があります。色の組み合わせは思っている以上に難しく、いつも同じような配色になってしまう、または配色自体が思いつかないと色で悩んでいる方も多いと思います。今回紹介するのはトレンドの配色をカラーコード付きで参照できるWEBサイト「Trendy Palettes」です。

基本的には三色の組み合わせパターンが登録されており、色の組み合わせとそれぞれのカラーのカラーコードを参照することが可能です。
詳しくは以下
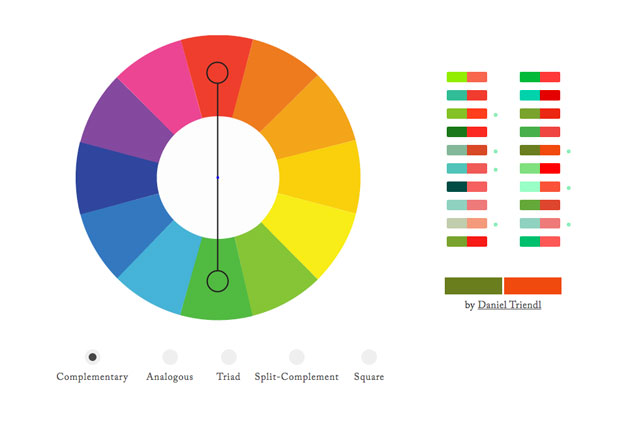
視覚的要素の中で一番重要だと言っても過言ではない色。配色バランスを決めるのはなかなか難しく、それが2色、3色と増えることで難しさは増していくのではないでしょうか。そんな時に活用したい、便利で簡単なカラーパレット作成サイト「Color Supply」を今回は紹介したいと思います。

円形の色相環図をぐるぐると選択するだけで、バランスの良い配色パターンを生成できる、とても便利なwebツールとなっています。
詳しくは以下
webサイトを魅力的に見せるためには、デザインはもちろん、動きにも力を入れたいもの。シンプルなフラットデザインが主流となっているため、特に重要な要素となってきているのではないでしょうか?今回はそんな時に参考にしたい、さまざまな動きを表現できるチュートリアルまとめ「30 Fresh Articles and Tutorials for Web Designers」を紹介したいと思います。
いろいろなパーツに動きや、エフェクトを加えられるチュートリアルが多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
ユーザーインターフェイスが改善されたり、世界観をより強固なものにしたりと様々なシーンで役立つアイコン。今日紹介するのは商用利用も可能なアイコンセット「Web Injection」です。

CDやストレージ。注射器、マイク、RSSフィードなどなど。お馴染みのものから少し変わったアイコンまで幅広いアイコンが収録されています全収録アイコンは以下からご覧ください。
詳しくは以下
季節のイメージに合ったデザインに仕上げるために、マッチするフォント選びもクオリティを高めるための重要な要素。そんな時に役立ってくれる、秋の落ち着いた雰囲気を演出するフリーフォントまとめ「Stunning Free Fall Fonts 2018」を今回は紹介したいと思います。

TUESDAY NIGHT – FREE SIGNATURE SCRIPT
かすれ調や手書き風、アンティーク風など秋をイメージさせる魅力的なフォントがまとめられています。気になったものをいくつかピックアップしましたので下記よりご覧ください。
詳しくは以下
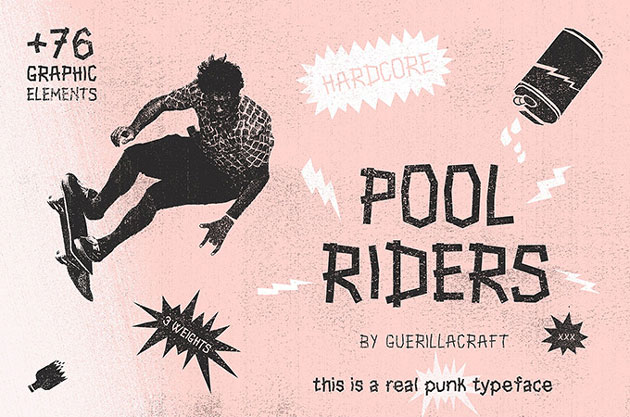
デザインをする上でインパクトのあるものを仕上げるためには、フォントや装飾アイテムがポイント。イメージにあった素材をうまく選定する必要があります。そんな時に参考にしたい、個性的な印象でインパクトを与えるタイポ&ベクターセット「Pool Riders Typeface + Bonus Vector Cut-Outs」を紹介したいと思います。

タイポとベクター素材がセットになった使い勝手のよいアイテムです。
詳しくは以下
デザイン制作の中では、デジタルな雰囲気や均一なデザインのフォントを利用することも多いかもしれませんが、手書きの雰囲気を少しプラスするだけでも、親しみやすさがアップするように思います。そんな中今回紹介するのが、手書きの質感を楽しめるフォントをまとめた「25 Useful Handwriting Fonts for Free Download」です。

Free Fonts – CatholicSchoolGirls font | UrbanFonts.com
ペンや筆など、さまざまな画材で描かれたフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
いつも使い慣れたフォントでデザインを安定的に作ることもできますが、たまには少し気分を変え、新しいフォントにチャレンジすることで、デザインの幅が広がるのではないでしょうか?そんな中今回ご紹介するのは、デザイナーに向けた新しいフォントのまとめ「9 Hot New Free Fonts For Your Designs 」です。

Canter free font | Fontfabric™
特徴のあるフォントが多数まとめられていて、凝ったデザインや味のあるデザインに使えそうです。中でも気になったものをピックアップしたので、下記よりご覧ください。
詳しくは以下
見出しに使うフォントは、デザインを決定づける非常に重要なもの。それだけに武器となるフォントはある程度それておきたいものです。今日紹介するのは比較的使いやすいクリエイティブなつかえる見出しフリーフォントをまとめたエントリー「25 Yet More Free Fonts for Headlines (from 2012)」です。
シンプルなものから、クリエイティブによったものまで、全部で25のフォントがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
デザイン制作時に欠かせないフォントはフリーで利用できるものも多く、デザインテイストに合わせて、さまざまなフォントを選択できるようになっています。そんな中から今回紹介するのが、タイトルとしても使いやすいデザインフォントをまとめた「22 Free Gothic Fonts For Designers」です。

Cartographer Font | dafont.com
ポップなテイストから、手書きのイラストのようなフォントまで、さまざまなデザインフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下