Photoshop形式のフリー素材は、高いデザインクオリティが表現されているだけでなく、特にweb関連のデザインに利用しやすいのも嬉しい要素の一つ。そんな中今回紹介するのは、UIデザインなどに活用できるPhotoshop素材まとめ「Free PSD Files: Download 28 UI/UX Design Photoshop PSD Graphics」です。

Vintage Vector Logos – GraphicsFuel
デザイン性の高いいろいろな種類のpsd形式素材がまとめられており、どれも使ってみたくなるものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインを手軽かつ、効率的にクオリティアップにつなげることができるUIやテンプレートなどは、フリーで配布されているものも多く重宝しているという方も多いのではないでしょうか?そんな中今回紹介するのは、フリーで使用できるキットが豊富に揃ったまとめ「Best Free User Interface Kits」です。

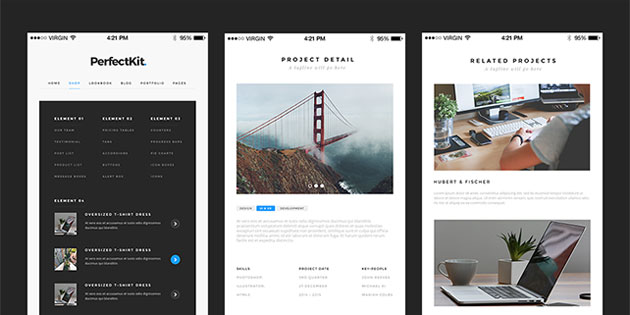
Freebie | PerfectKit – modern UI kit (desktop & mobile ready) | DesignHooks
非常にたくさんの種類のインターフェイスキットがまとめられているので、きっと欲しい・希望のものを見つけることができるはず。きになったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリーで配布されているUIを使用することで、デザインクオリティを格段にアップさせることができます。今回はそんなデザインクオリティの高さが魅力の、フリーモバイルUIキットまとめ「20 Free Mobile UI Kits for iOS & Android」を紹介したいと思います。
非常にデザイン性の高いUIキットがリストアップされています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトを一からデザインするとどうしても時間がかかってしまうもの。時にはフリーで配布されている素材を使用することで、効率的に仕上げることができると思います。今回はそんな時に参考にしたい、フリーフラットUIキットまとめ「30 Free and Flat UI Kits for November 2014」を紹介したいと思います。

L Bootstrap Freebie – UI Kit Inspired by Android L on Behance
いろいろなタイプのフラットテイストなフリーUIキットがまとめられており、便利に活用することができるようになっています。
詳しくは以下
webサイトやスマートフォン・タブレットサイトなどを制作するのに便利に利用できるUIキット。いろいろな種類がダウンロードできるようになっており、活用されている方も多いのではないでしょうか?そんな中今回は、フラットテイストなフリーUIキットが多数揃った「30 Free and Flat UI Kits」を紹介したいと思います。

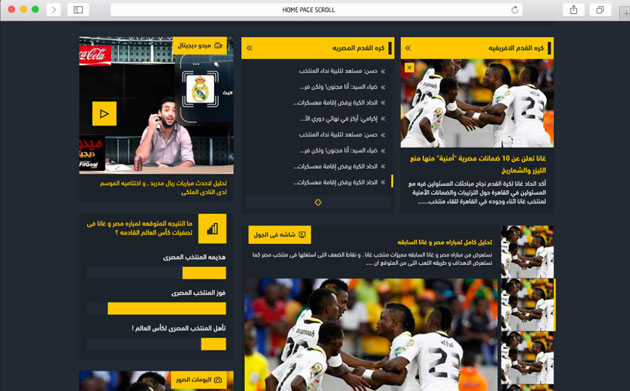
Al Khabar – Free UI Kit For News [free psd]
主流のフラットデザインを取り入れたUIキットの、さまざまな種類がまとめられています。
詳しくは以下
スマートフォン向けUIデザインや、PC・タブレット向けのWebデザイン、また名刺やポスターなど、世界にはさまざまな種類のデザインがあります。今回はデザインのイメージを掴みたい時に活用できるベースモックアップ集「9 Free PSDs for Showcasing your Design Work」を紹介したいと思います。

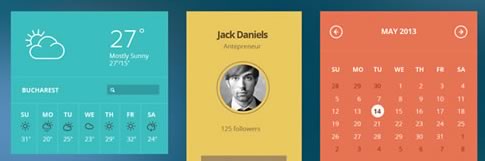
10 Super Useful Free Flat UI Kits | Freebies
デザインの分野を超えた、さまざまなバリエーションが用意されています。今回はその中でも気になったものをピックアップしたので、下記よりご覧ください。
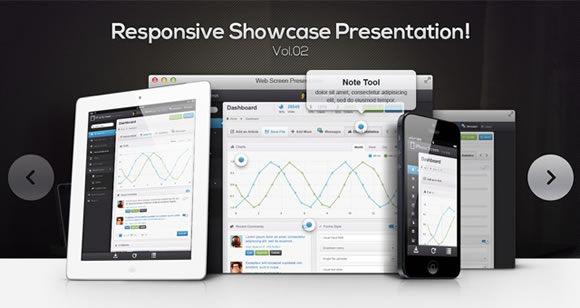
Responsive Showcase Psd Vol2 | Psd Web Elements | Pixeden
PC、タブレット、スマートフォン全てを対応するレスポンシブWebデザインのモックアップ。デザイン制作の他に、コーディングにも参考になりますね 。

Letterpress Business Cards MockUp | GraphicBurger
拘った名刺デザインのモックアップ。紙を変えたり、文字を打ち直したり、さまざまに見せ方を変えることができます。

Poster Frame PSD MockUp | GraphicBurger
ポスターの使用イメージを作成する時に便利なモックアップ。画を差し替えるだけで簡単にイメージを見せることができます。

PSDで用意されているので改変がとても楽で、便利です。クライアントにイメージを見せたい時に、また実物の雰囲気を見せられる、便利なモックアップ集となっています。
常にいろいろな素材が公開され続けるインターネット上で、欲しい素材をピンポイントで探し出すのはなかなか難しいもの。今回はそんな時に参考にしたい、最新の注目素材をまとめた「50+ fresh resources for designers, February 2016」を紹介したいと思います。
モックアップ、フォント、テンプレート、web用ツールなど、非常に多彩な種類の素材がまとめられています。きになったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
たくさんの人が、日常生活の中で利用しているショッピングサイト。機能や使いやすさはもちろん、デザイン性も兼ね備えたサイトがやはり求められます。今回はそんな時是非参考にしたい、デザイン性を兼ね備えたショッピングサイトまとめ「25 Ecommerce Websites for Your Design Inspiration」を紹介いたします。
パターン化してしまいがちなショッピングサイトのデザインが、さまざまなテイストでまとめられています。ピックアップしたデザインは以下より。
詳しくは以下
イメージファイルをアップロードする機会は、様々なコミュニケーションサービスが展開されている現在、どんどんと増えていると思いますが、ファイルをローカルから選択してアップロードするというのは直感的ではなく、リテラシーが低い層には障壁にもなりえます。今日紹介するのはそんなファイルのアップロードを簡単にしてくれる、ドラッグ&ドロップでイメージファイルをアップロードできる「HTML5 File Upload」です。

こちらは、予め決められた領域にドロップするだけでイメージをアップロードすることができます。またドロップ後にプレビューを出して確認その後、アップロードするという流で誤ってアップロードするということも未然に防げる仕組みになっています。
詳しくは以下

今回の東北地方太平洋沖地震に関する記事を様々な方がまとめられていますが、
まとめをさらにまとめて記事にしました。少しでも皆様のお役に立てればと思います。
随時、役に立ちそうなまとめを見つけた時点で、更新していきます。
またブログメディアをお持ちの方でもし自分のサイトでもという方で、
下記のリストがもし役立ちそうであればご利用ください。
【まとめのまとめ】
東北地方太平洋沖地震対策まとめ
http://d.hatena.ne.jp/seijotcp/20110312/p1
地震・津波・帰宅困難用まとめのまとめ
http://bipblog.com/archives/2725908.html
地震情報の記事まとめ[更新中] #jishin
http://www.gizmodo.jp/2011/03/_jishin.html
東北地方太平洋地震のソーシャルメディアでの対応【義援金追加・随時更新】 – NAVER まとめ
http://matome.naver.jp/odai/2129984847046256401?keyword=%E5%9C%B0%E9%9C%87
『東北地方太平洋沖地震対策まとめ』のまとめ – NAVER まとめ
http://matome.naver.jp/odai/2129985817946324801
東北地方太平洋沖地震に関する記事のリンクまとめ : 無題のドキュメント
http://mudainodqnment.ldblog.jp/archives/1547382.html
東北地方太平洋沖地震に関する情報いろいろ*二十歳街道まっしぐら
http://20kaido.com/archives/2645879.html
【Twitter関係】
無料開放Tweetのまとめ
http://togetter.com/li/110487
東北地方太平洋沖地震、ネット上でのデマまとめ
http://d.hatena.ne.jp/seijotcp/20110312/p1
「地震の情報・アドバイスの拡散まとめ」
http://togetter.com/li/110496
被災地でないところで できること/するべきでないこと
http://togetter.com/li/110683
岩手県の被害状況まとめ
http://togetter.com/li/110729
「井上雄彦氏 Message」
http://togetter.com/li/110722
【放送関係】
NHK
http://www.ustream.tv/channel/7475111
http://live.nicovideo.jp/watch/lv43018790
TBS
http://www.ustream.tv/channel/4939766
フジテレビ
http://www.ustream.tv/channel/4446277
http://live.nicovideo.jp/watch/lv43019860
ニコニコ動画/ニコニコニュース
http://live.nicovideo.jp/watch/lv43004420
Androidアプリ
https://market.android.com/details?id=tv.ustream.ustream&feature=search_result
iPhoneアプリ
http://itunes.apple.com/jp/app/ustream/id301520250?mt=8
【その他】
地震が起こったら、まずこれをしろ!
http://www.satonao.com/column/variety/jishin.html
地震発生時緊急マニュアルまとめ
http://mblg.tv/enokiiii/entry/1/
photo by Some rights reserved by Alex Barth
Webデザインを構築するのに欠かせないCSS。基礎からアニメーションなどの特殊な効果まで、様々なことが行なえます。今回ご紹介するのは、そんなCSS構築の作業を手助けしてくれる、便利なWebツールまとめ「40 Free Web-Based Tools & Apps for Working With CSS」です。

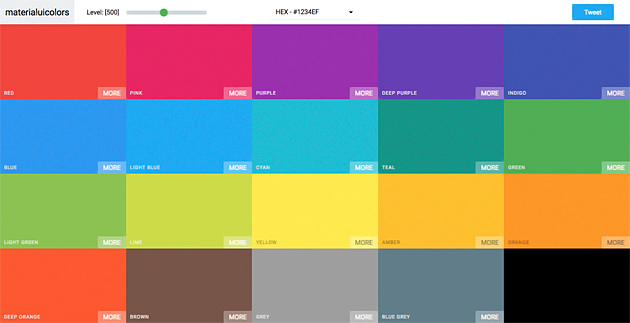
Palettes | Flat UI Colors 280 handpicked colors ready for COPY & PASTE
オンライン上で手軽に様々な効果や設定を試し、導入することができるツールが40種類紹介されています。その中から幾つかおすすめのツールをピックアップしましたのでご覧ください。
詳しくは以下

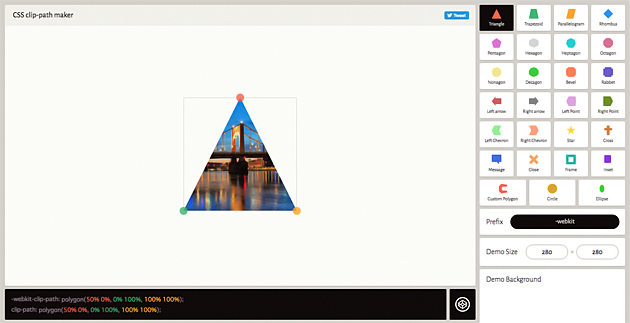
Clippy — CSS clip-path maker
Clippyは画像を切り抜くフレームの形を自由に調整することができるWebツールです。星や丸などベースとなる図形を27種類の中から選ぶことが出来、自由に編集できます。

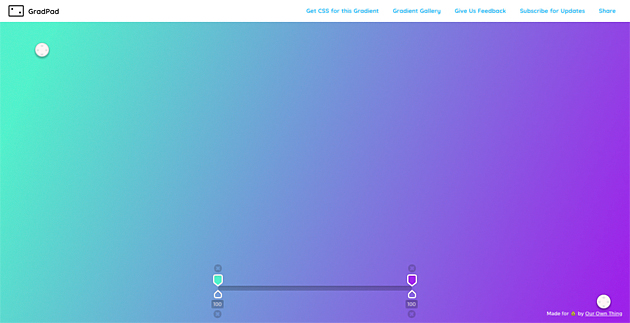
CSS Colour Gradients with GradPad, beautiful CSS color gradient generator for your designs
トレンドのグラデーションをCSSで表現できるWebツールです。背景にグラデーションを使いたいときなど、大きい面積でグラデーションを取り入れたいときに。

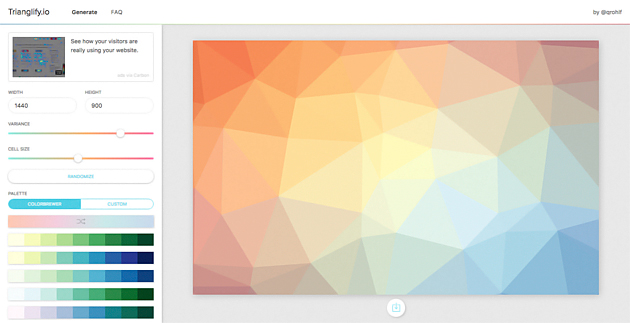
Trianglify.io · Low Poly Pattern Generator
流行のポリゴングラフィックをCSSで表現するためのツールです。目の細かさや角度、色味などをカスタマイズでき自由度も高いです。
最適なツールを利用することで、クオリティの高いコーディングを短時間で完結することができます。サイトには他にも活用する機会の多いWebツールが多数紹介されていますので、興味をお持ちになられた方は是非下記リンク先よりご覧になってみてください。
深い深海の風景はとても神聖なもののように感じられますが、実際にデザインで自作で表現しようと思うと、高い技術が要求されるもの。今回はそんな時に参考にしたい、深い海の中のビジュアルを作成するためのチュートリアル集「A Set Of Helpful Underwater Photoshop Tutorials」を紹介したいと思います。

Simple Underwater Scene in Photoshop | Abduzeedo Design Inspiration
水々しい質感と、深い海の底のイメージをリアルに表現できるPhotoshopチュートリアルが公開されています。
詳しくは以下
Webサービスやアプリケーションの開発においてUIデザインは必ず付いてまわるもの。けれど、0から作っていてはどうしても時間が掛かってしまうことが多いと思います。今回はそんな時に是非使ってほしい、フリーのUIデザインのまとめ「18 Useful Free UI Kits for Designers」を紹介したいと思います。

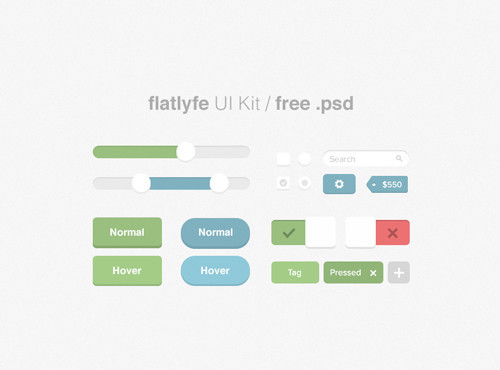
Dribbble – #flatlyfe UI Kit [FREEBIE] by Dylan Opet
シンプルなものやリッチデザインなものまで、さまざまなテイストや利用シーンを想定したUIデザインが揃っています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
シームレスなパターンは様々なシーンで活用できるアイテム。デザーナーとしてはいくつか違ったテイストのアイテムを手元に揃えておきたいものです。そんな中今回紹介するのは、POPなカラーが目を惹く8bitの幾何学的パターンセット「8-bit Memphis Patterns Pack」です。

様々な幾何学模様を組み合わせて作られた15種類のパターンセットです。
詳しくは以下
さまざまなデザインに活用できる背景素材。配布されている種類も非常に豊富なので、デザイン制作の為にいろいろ集めてストックされている方もいらっしゃるかと思います。今回はそんなストックに是非プラスしたい、グラデーションの効いた30種のフリーバックグラウンド素材「30 Free Backgrounds」を紹介したいと思います。

色合いのバリエーションが豊かなバックグラウンド素材30枚が、サイズ800x600pxの大きさでまとめられています。
詳しくは以下