様々なフリーフォントがWEBで公開されていますが、今日紹介するのはそんなフリーフォントの中でもプロのデザイナーも使えるクオリティの高いフォントを集めた「75+ Excellent Free Fonts For Professional Design」です。
キレイ目なフォントから、セリフ体、記号のようなフォントまで様々なフォントが紹介されていますが、今日はその中から気になったフリーフォントをピックアップして紹介したいと思います。
詳しくは以下

googleにはGoogle Sitemapsというサービスがあり、こちらを使えばgoogleさんが効率的にページをインデックスしてくれるようになります。しかしこのGoogle Sitemapsを利用する為にはsitemap.xml を作成する必要があります。手動でsitemap.xmlを作るのは一仕事なので今回はプラグイン「Google Sitemap Generator 」に頼りました。
プラグイン自体は日本語に対応していますが、インストール手順が日本語で同封されていませんでしたので今回は「Google Sitemap Generator 」導入までを紹介したいと思います。ちなみに当ブログはwordPress2.3で動作していますが問題なく利用できました。
念のために書いておきますが、「Google Sitemaps」の利用にはGoogleアカウントを取得する必要があります。
インストール手順は以下
デザインのモチーフとして様々なシーンで活躍してくれる地図、地域を表す実質的な使い方以外にもイメージ的に用いることもできる便利なモチーフ。今日紹介するの実用的で、使えそうな地図のベクターデータを集めたエントリー「Extremely Useful Geography Vectors: Maps and Globes」です。
全部で9つのタイプの地図のベクターデータが集められていましたが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
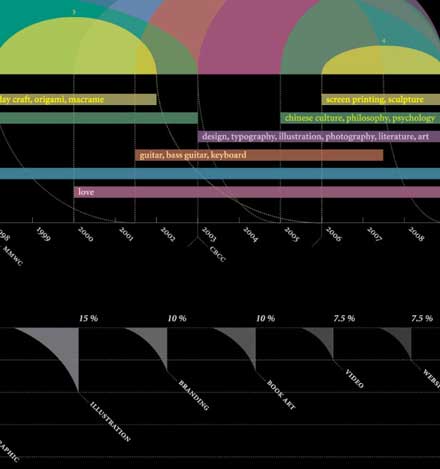
以前Designdevelopでは「面接で差をつけるフリーデザイン履歴書集「38 More Beautiful Resume Ideas That Work」」と言う記事で、デザイナーの為のデザイン性のある履歴書を紹介しましたが、今日紹介するのは堅い履歴書ではなくて、クリエイティブでワンシートで見せる経歴書をまとめたエントリー「30 Artistic and Creative Résumés」を紹介したいと思います。

グラフィカルにまとめたものから、機能的にスキルをわかりやすく表現した物まで、様々な経歴書が紹介されています。
今回はいくつか公開されている物の中から気になったものをいくつかピックアップして紹介したいと思います。
詳しくは以下
決まった柄をアートワーク一面に敷き詰めることができるphotoshopパターンファイル。簡単に様々なサイズで展開できるのでとても便利です。今日紹介するのは花柄のパターンをひたすら集めたphotoshopパターン集「60+ Floral Patterns, Backgrounds」を紹介したいと思います。

ちょっとレトロな柄から、POPなものまで様々な花柄のパターンが集められています。配布形式はpngとpat (photoshop patterns)形式なので、photoshopを普段使っている方はありがたいですね。
詳しくは以下
デザインで使用する書体の種類の選定は可読性の向上、デザイン全体の景観を大きく左右する大切なもの。フォントは数多くありますが、今回はサンセリフ体に焦点をあててまとめられた「30 Free Sans Serif Fonts to Download」をご紹介していきたいと思います。
クールで洗練されたものを中心に多種多様なものがまとめられおり、気になったものをいくつかピックアップしているので下記よりご覧下さい。
詳しくは以下
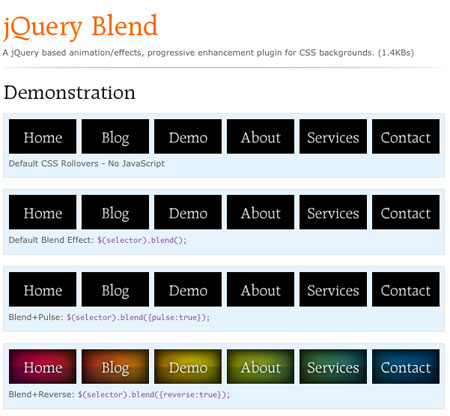
バナーだったりボタンだった、ロールオーバーエフェクトはWEBの中でいたるところに用いられていて、その手法や実現方法も様々だと思いますが、今日紹介する「Blend, a jQuery plugin」はCSSの背景処理をコントロールできるプラグインです。

ナビゲーションを例にして実例が示されていて、ゆっくりと浮き出てきたり、点滅させたり、逆にだんだん解けしていくと言ったような事が設定可能です。
詳しくは以下
webサイトを魅力的に見せるためには、デザインはもちろん、動きにも力を入れたいもの。シンプルなフラットデザインが主流となっているため、特に重要な要素となってきているのではないでしょうか?今回はそんな時に参考にしたい、さまざまな動きを表現できるチュートリアルまとめ「30 Fresh Articles and Tutorials for Web Designers」を紹介したいと思います。
いろいろなパーツに動きや、エフェクトを加えられるチュートリアルが多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
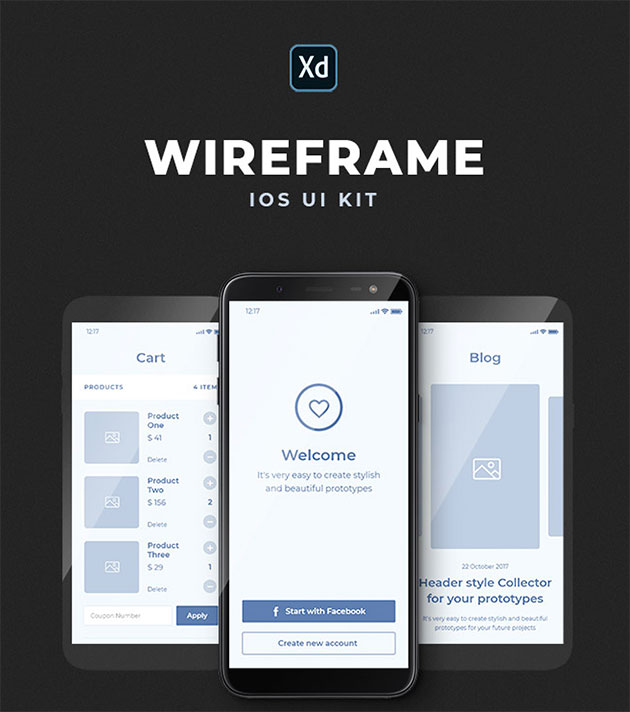
WEBサイトやモバイルアプリをデザインする際に、非常に有効なツールの一つAdobeXD。プロトタイプを簡単に作ることができる非常に優れたソフトウェアで利用者も国内でも増えてきているツールではないでしょうか?今日紹介するのはそんなAdobeXDで使えるスマートフォンワイヤーフレームキット「Collector iOS Wireframe UI Kit」です。

スマートフォンをベースにした様々なユーザーインターフェイスがセットになっています。いくつか収録されているワイヤーフレームをカテゴリ別に抜粋して紹介したいと思います。
詳しくは以下
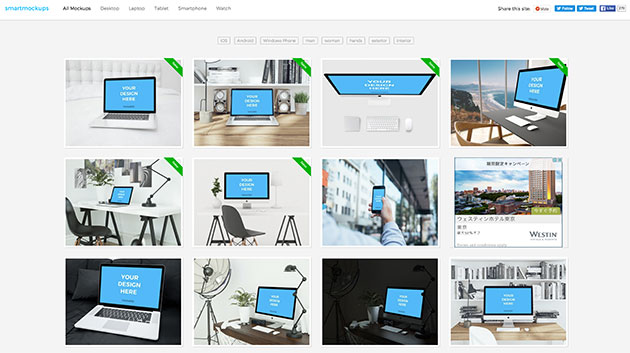
WEBデザインを生業として行う上で、単純にデザインしたものを見せるだけでは無く、時には実際にスマートフォンやPCに表示されている画像を見せてイメージを膨らませていただく作業をしたということもあると思います。今日紹介するのはそんなモックアップを画像をアップロードするだけで制作してくれる「Smartmockups」です。

デスクトップからスマートフォン、タブレットなど様々なモック写真が公開されており、それらを簡単に利用することが可能です。
試しにDesigndevelopのスクリーンショットで試してみましたので以下からご覧ください。
詳しくは以下