使いやすさや分かりやすさが重要なWebサイトはデザインだけではなく、一つひとつのアクションにもこだわって作られています。そんな中今回は、ユニークなアニメーションアンダーライン「10 Unique Animated Underline Text Effects with CSS」を紹介したいと思います。
アンダーラインといってもその種類は様々。さまざまなアニメーションパターンがまとめられています。いくつか紹介されている中から気になったものをピックアップしてみました。
詳しくは以下
花柄やドット、幾何学図形などの画面を華やかに見せてくれるパターン素材は、デザインのワンポイントやアクセントなど利用する場面も多いもの。今回ご紹介するのは、そんなデザインに大活躍のパターン素材をまとめた、幾何学模様パターン素材まとめ「10 Free Geometric Pattern Swatches in AI, PAT & PNG Format」です。

シームレスな幾何学模様素材が10種類も揃う、大変使いやすいパターン素材セットです。
詳しくは以下
(さらに…)
普段何気なく閲覧しているサイトですが、UIデザインや背景の処理など様々な部分に工夫が凝らされています。そんな中今回は、javascriptで様々なバブル表現が可能なオープンソース「Bubbly Backgrounds: Moving Backgrounds for Your Website」を紹介したいと思います。

様々なバブル背景が簡単な手順で制作することができるようになっています。
詳しくは以下
間も無く発売されるiPhoneX。販売開始を楽しみにしている人は多いのではないでしょうか。そんな中、デザインに携わるデザイナーやデベロッパーはいち早く新機種に対応するため、ディスプレイサイズや構造を知っておく必要があります。今回は、新機種iPhoneXのUIデザインのヒント集「UI Design Tips for iPhoneX」の紹介です。

全面ディスプレイになったiPhoneXは今までとは異なる点がいくつかあります。疑問を解決するためのヒントが紹介されていますのでWebデザイナー必見です。
詳しくは以下
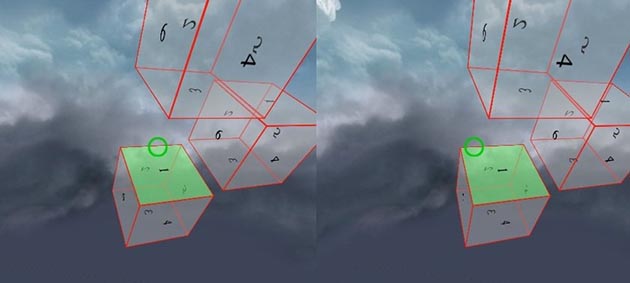
他の世界に入り込むような没頭感を味わうことができるVR。気軽にデモを作成ができたらと、デベロッパーであれば1度は感じたことがあるかもしれません。そんな中今回紹介するのは、CSSで作るVR「CSSVR: Progressive VR experiences」です。

VRの複雑な動きをどう再現していくのか、その再現率の高さはどうれくらいなのか。デベロッパーであれば気になるところ。下記にデモを載せているのでご覧ください。
詳しくは以下
デザインの良し悪しを決める絵作り。重要な工程だけに頭を悩ませるデザイナーも多いはず。そんな時に参考にしたい、クリエイティブにデザインを見せてくれる、ハイクオリティなハーフトーンテクスチャまとめ「36 Glitch Halftone Textures for Access All Areas Members」を今回は紹介します。

36 Glitch Halftone Textures for Access All Areas Members
モノクロの作り込まれたハーフトーンテクスチャーが36パターンも収録された、大ボリュームなテクスチャーセットです。
詳しくは以下
(さらに…)