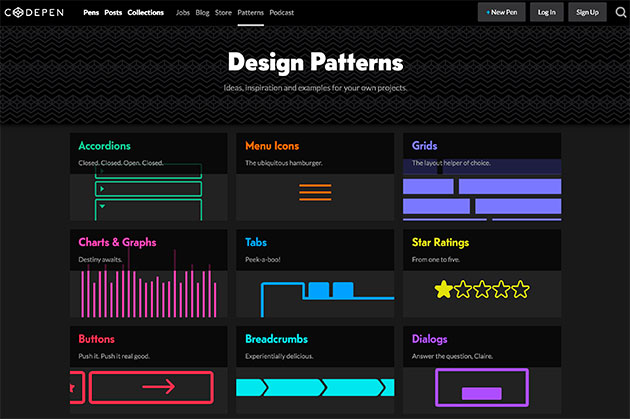
開発する上で重要なのが各種要素の動きや挙動、見た目だけではなくて、動きもクオリティに大きく関わってきます。今日紹介するのは各要素ごとのデザインサンプル・HTML・CSS・JSのコードまで参照することができるデザイン集「CodePen Design Patterns」です。

アコーディオン・メニューアイコン、タブ、ドロップメニュー、ローディングといった、WEBサイトのインターフェイスを構成する上で重要な要素ごとにまとめられています。
詳しくは以下
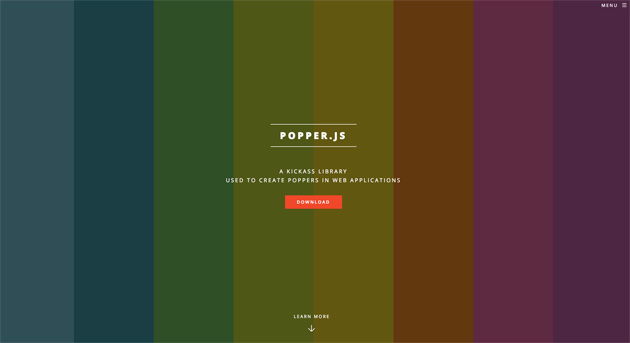
補足やアクセントなど色々なシーンで使えるツールチップ。今回紹介するのは様々な動きの制御が簡単にできる、軽量でクリエイティブなツールチップjs「POPPER.JS」です。

javascript自体は3.5KBと非常に軽量で、実装方法もjavascriptに普段触れている人であれば簡単に制御が可能です。
詳しくは以下
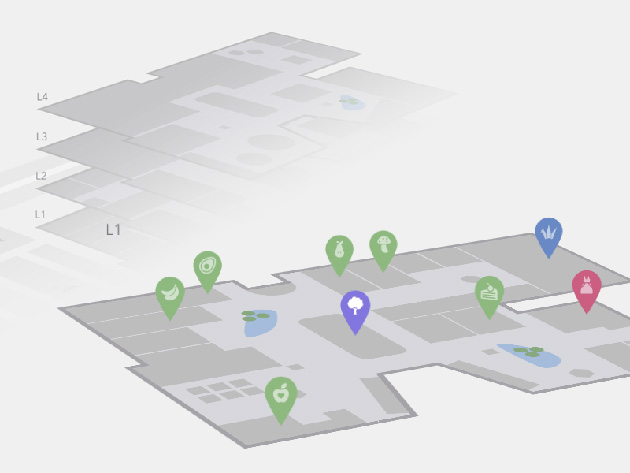
国内でも商業施設の中でも重要な役割を担うフロアマップ。どうわかりやすく直感的に見せるかというのは商業施設においては一つの課題となっていますが、今日紹介するのは、階層表現が可能なインタラクティブなフロアマップ「Interactive Mall Map」です。

こちらのフロアマップは各階層ごとに積み重なっているビューから始まり、各階層ごとに詳しく見ていけるようになっています。
詳しくは以下
デザイン制作に欠かすことのできない存在といっても過言ではないフォント。今はフリーで使用できるフォントも数多く配布されており、活用されている方も多いのではないでしょうか?そんな中今回紹介するのは、最新のデザインフリーフォント17選「17 New Futuristic Free Fonts for Designers」です。
比較的新しくピックアップされた、デザイナーならぜひチェックしておきたい魅力的なフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
たくさんの素材がインターネット上では配布・紹介されており、デザインの幅を広げる要素として非常に重要な存在です。今回はそんなデザインに役立つ素材やツールを多数ピックアップした最新まとめ「What’s new for designers, April 2016」を紹介したいと思います。

Little Wizzy – Free Typeface on Behance
wordpressテーマやオンラインツール、サービス、UI、フリーフォントなど、さまざまな種類の素材が紹介されています。
詳しくは以下