2017年も終わりに近づき仕事が一段落し、年内の業務などを整理されている方も多いかと思います。そんなタイミングだからこそチェックしておきたい、2017年を振り返ってまとめられた、ハイクオリティなフリー素材まとめ「Best Freebies of 2017」を今回は紹介します。

Miller Salt Font DUO — download free fonts by PixelBuddha
2017年のベストの名にふさわしいハイクオリティなフリー素材が、フォントからモックアップまで幅広くまとめられています。その中でも気になった素材を幾つかピックアップしてご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
最近では様々な素材データが無料でダウンロードできるようになり便利になりました。そんな中今回紹介するのは、個性的な色使いとデザインが目を惹くパターン素材「Mint & Lavender Vector Patterns」です。

フランスのデザイナーが手がけたインパクトのあるパターンデザインです。
詳しくは以下
花柄やドット、幾何学図形などの画面を華やかに見せてくれるパターン素材は、デザインのワンポイントやアクセントなど利用する場面も多いもの。今回ご紹介するのは、そんなデザインに大活躍のパターン素材をまとめた、幾何学模様パターン素材まとめ「10 Free Geometric Pattern Swatches in AI, PAT & PNG Format」です。

シームレスな幾何学模様素材が10種類も揃う、大変使いやすいパターン素材セットです。
詳しくは以下
(さらに…)
デザインの良し悪しを決める絵作り。重要な工程だけに頭を悩ませるデザイナーも多いはず。そんな時に参考にしたい、クリエイティブにデザインを見せてくれる、ハイクオリティなハーフトーンテクスチャまとめ「36 Glitch Halftone Textures for Access All Areas Members」を今回は紹介します。

36 Glitch Halftone Textures for Access All Areas Members
モノクロの作り込まれたハーフトーンテクスチャーが36パターンも収録された、大ボリュームなテクスチャーセットです。
詳しくは以下
(さらに…)
パターン素材にはいろいろなデザインがありますが、中でも継ぎ目なく使えるシームレスなタイプは非常に重宝する存在。今回は、そんなシームレスパターンの中でも、ラフでおしゃれな雰囲気が印象的な「Monochrome Seamless Patterns」を紹介します。

繋ぎ目のないシームレスなパターン12種類とテクスチャ3つがセットになった魅力的なアイテムです。
詳しくは以下
80年代のデザイン界に革新をもたらしたメンフィスデザイン個性の強いデザインなので最先端のトレンドを取り込みたい方にはとてもおすすめ。そんなパターンが詰まった「10 Memphis Style Patterns」を今回はご紹介していきたいと思います。

ビビットなカラーでデザインにインパクトを与えてくれる特徴的な10種類のパターンが収録されています。
詳しくは以下
派手なアクションや演出はありませんが、WEBサイト構築において、ちょっとした気の利いた所を押さえているjavascriptが今回紹介するJavaScript「yuga.js」です。

簡単に導入できる上に「jQuery」を使って様々な事が簡単なコードで実現可能です。優雅なWeb制作のためのJS サンプルと銘打っているだけあって実相もシンプルでわかりやすいJavaScriptになっています。
詳しくは以下
デザインのクオリティをアップさせるのに重宝するphotoshopブラシ。工夫次第でより個性的なデザインに仕上げることができる、グラフィカルな表現を求められる際に非常に役に立ちます。そんな中今回紹介するのは、個性的なPhotoshopブラシまとめ「Best Photoshop Brushes for January 2011: 10 High-Quality Sets」です。

(Grunge Stars Pack by ~OneLttle1 on deviantART)
インパクトのある個性の強いタイプのPhotoshopブラシが収録されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
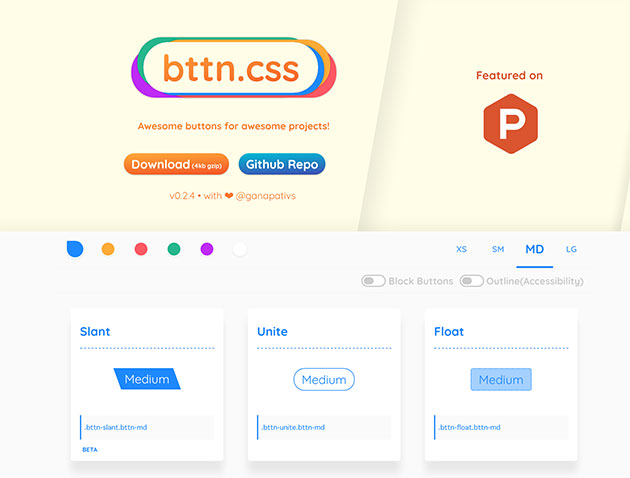
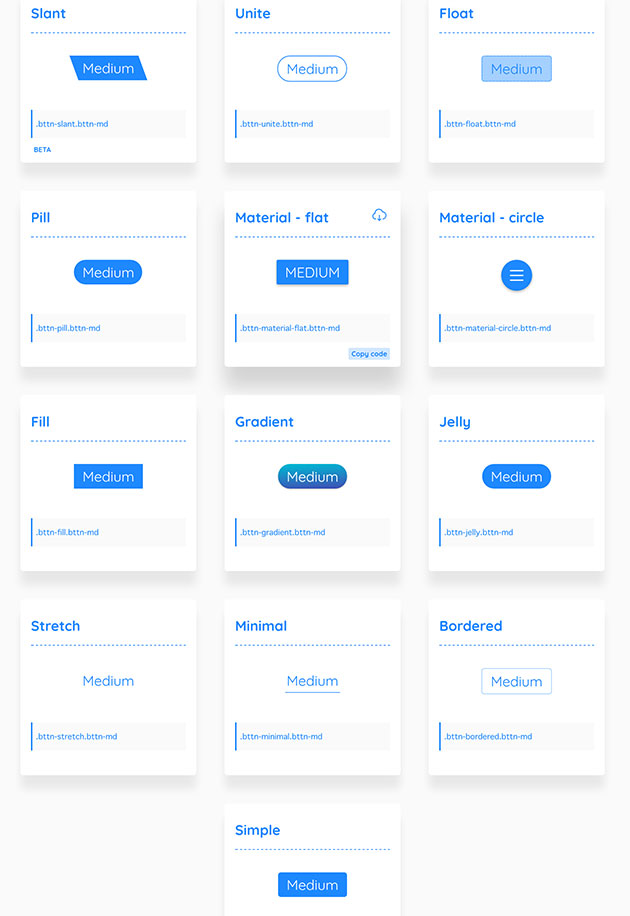
WEBサイトのユーザーインターフェイスの中で最も重要な要素の一つボタン。主にユーザーがページ遷移や情報を取得する時に利用するため利用されます。よく目にする部分だけに、ここの動きやクリエイティブはWEBサイトのクオリティを決定づける要素の一つだと思います。今日紹介するのはコピー&ペーストで気軽にクリエイティブなCSSボタンが設置できる「bttn.css」です。

このbttn.cssでは様々な大きさ・色・動きがセットされており、どのボタンも簡単に実装することが可能です。
詳しくは以下

登録さているボタンは全部で15種類。どれもシンプルでマウスオーバーでそれぞれのボタンにあったアクションが展開されるようになっています。色ベタのものと罫線で表現されたものと絞り込んで探すことも可能です。
カスタマイズできる項目としてはカラー6種類、サイズが4種類となっています。シンプルでしかもCSSだけで制作されているので非常に使い勝手が良いと思います。ボタンデザイン・アクションで迷っている方は是非どうぞ。
IllustratorやPhotoshopといったデザイン制作に必要なソフトは、ユーザーそれぞれが使いやすいようにカスタマイズできるというのも魅力の一つ。今回は、Illustrator表現力をアップさせられるブラシセット「30 High Quality Brush Packs for Illustrator」がまとめられていましたので、紹介したいと思います。

Urban Squares brushes by ~photosoma on deviantART
今までにないペンの質感を表現できるブラシセットから、イラストのようなブラシまで、さまざまなIllustratorブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
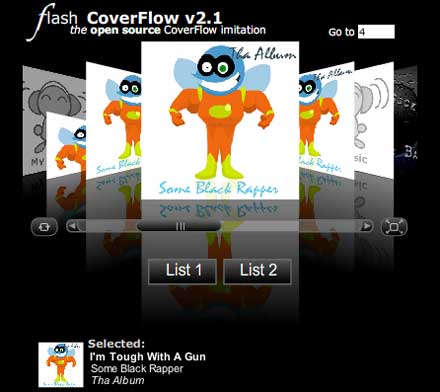
前回「ポラロイド写真のように見せる画像ギャラリー「Polaroid Gallery」」で机の上におかれたポラロイド写真風ギャラリーを紹介しましたが、今回も質の高いFLASHギャラリーサンプルを紹介したいと思います。

そのFLASHギャラリーサンプルは「iTunes Coverflow v2」と呼ばれ、名前の通りiTunesの特徴的なインターフェイスであるCoverflow風に画像を見せれるFlashギャラリーです。上記のように鏡面処理等も施され洗練された感じで画像を見せる事ができます。
画像表示の仕組みは単純で表示させたい画像を任意のフォルダに格納しておいて、XML中でファイル名とディレクトリを指定をすれば簡単に表示させる事ができます。前回同様Flaファイルでの配布なので、自分のサイトに合わせてカスタマイズする事が可能で、カスタマイズによってはさらに完成度を上げる事ができるかと思います。
ここまでの物をFlaファイルで配布してくれるのは嬉しい限りです。使わないにしてもソースコードを見ても勉強になりますので、ダウンロードしてソースを覗いて見ても良いかもしれません。動作サンプルとFlaファイルのダウンロードは「n99creations.com」からどうぞ。
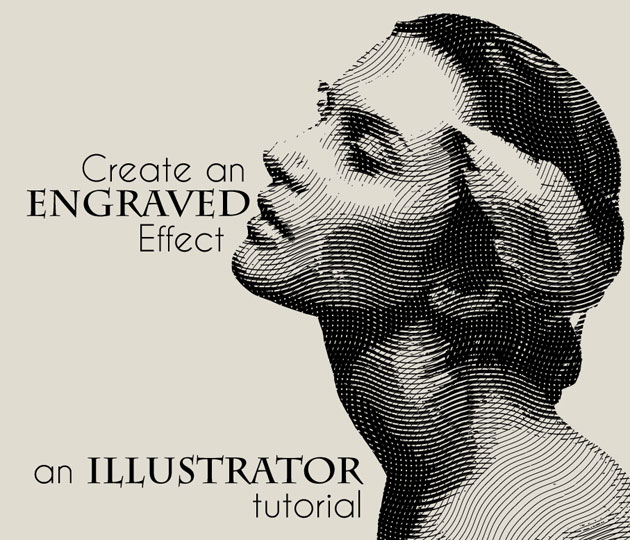
さまざまな描写表現ができるイラストレーターは、デザイナーにとってなくてはならないもの。その表現の幅も非常に広いため、使いこなせていないと感じている方も多いのではないでしょうか。今回はそんなシーンで参考にしたい、イラストレーターを使ったベクター素材チュートリアル&テクニックまとめ「27 New Vector Illustrator Tutorials to Learn Design & Illustration Techniques」を紹介します。

How to create an engraved illustration effect in Illustrator – Transfuchsian
いろんな種類のチュートリアルやテクニックが紹介されており、どれも試してみたくなるものばかりが揃っています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
WEB上では限定的な使い方にはなってしまいますが、フィルターのON/OFF・背景のモノクロとカラー、化粧の有り無しなど、全く同じもので異なる状況を比べるというときに便利なのが、今回紹介するスワイプでBefore/Afterを表現するスライダー「Beer Slider」です。

上記のように左右で写真が表示されて、スワイプまたはスライドで写真の表示領域を切り替えることが可能です。
詳しくは以下
デザイン全体のクオリティをアップさせるためには素材自体のクオリティの高さが重要になってきますが、特にベクターイラストなどを制作するには時間がかかってしまうもの。そんな時に是非利用したい、デザインを彩る抽象的なベクターイラストをまとめた「A Fresh Collection Of Free Abstract Vector Graphics」を紹介したいと思います。

Abstract Mess – Vector Graphic by DryIcons
風景などのストーリー性のあるイラストから、ラインを重ねたような背景素材として利用しやすいイラストまで、さまざまなベクターイラストが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
カントリーテイストや、ハンドメイド感のある優しい雰囲気のデザイン制作に使用することの多いレンガテクスチャですが、国や地域によってカラーやレイアウトなどが異なっており、それぞれを特徴的に楽しむことができます。そんな中今回紹介するのが、手づくりならではの素材感が楽しめるレンガテクスチャをまとめた「20 Handy Brick Texture Collection」です。

FreePhotoTextures.com : Full Resolution Brick Texture Photo #17
シンプルなテクスチャ、カラーやレイアウトがユニークなテクスチャまで、さまざまな種類が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下