明るく楽しげな雰囲気を演出するのに最適なレインボーカラーは、カラフルな配色を利用してさまざまなデザインに利用されています。そんな中今回紹介するのが、カラフルポップな雰囲気を演出できるレインボーパターンをまとめた「A Collection of 90+ Vibrant Rainbow Colored Patterns」です。

(Stripidy Patterns by ~danionimvu on deviantART)
さまざま種類のレインボーカラーをテーマにしたパターンが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作にはさまざまなパターン素材を利用しますが、思い通りのカラー展開パターンを探すというのは案外難しいもの。そこで今回紹介するのが、さまざまなパターン素材の中からグレーを基調に制作されたパターンをまとめた「100+ Simple and Unique Gray Patterns」です。

(Pattern / Gone to Seed :: COLOURlovers)
モチーフを利用したパターンから幾何学模様の美しさを感じられるパターンまで、さまざまなグレーパターン素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
プライスタグやブランドタグをモチーフとした素材、またスペックなどを記載する表は、特にオンラインショップなどのデザイン時に役立ってくれます。そんな中今回は、Photoshopを利用して製作された表現力の豊かなタグと表の素材をまとめた「45 High-Quality and Free Pricing Tags and Tables in PSD」を紹介したいと思います。
素材感を楽しめるクオリティの高いタグと表の素材が、豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
コラージュを主体としたデザイン制作時に活躍する紙素材ですが、デザインテイストにぴったりな1枚を見つけるというのは、なかなか難しいのではないでしょうか?そこで今回紹介するのが、コラージュ制作にも使いやすい、破れた紙のテクスチャばかりをまとめた「Free 40+ Ripped and Torn Paper Textures」です。

(Ripped Cardboard | Flickr – Photo Sharing!)
アンティークな雰囲気を持つテクスチャからダイナミックな破れ方を楽しめるテクスチャまで、豊富なテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
様々な表現を可能にするフリーphotoshopブラシセットのまとめ「30 Free And Fresh Photoshop Brush Sets」
デザインを作り込んでいくのに非常に便利なPhotoshopブラシ。うまく使えば簡単にデザインの質あげてくれる強力な武器となりますが、今日紹介するのはデザインに役立つ、様々な表現を可能にするフリーphotoshopブラシセットをまとめたエントリー「30 Free And Fresh Photoshop Brush Sets」です。

7 High Resolution Leaf Brushes
葉っぱ、インク、光、にじみなどなど、デザインのでティールに役立つ様々なブラシセットがまとめられています。今日はその中からいくつピックアップして紹介したいと思います。
詳しくは以下
Webサイトやモバイルサービスの開発において、UIは品質と統一感を求められる重要なもの。0から作ることもできるけれど高品質なデザインセットがあれば、迅速かつ効率的に開発を進めることができるのではないでしょうか。今回はそんなシーンに是非オススメのUIデザインセットのまとめ「45 Fresh Web And Mobile UI Kits With PSD Files For Designer」を紹介したいと思います。
iPhoneやメトロデザインなものまで、さまざまなテーマにそって作られたUIデザインが多数まとめられています。中でも気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
デザイナーはクリエイティブの幅を広げるため、常に新しく使いやすいフォントをチェックしておく必要があります。そんな中今回紹介するのが、デザイン制作に使いやすい、ハイクオリティなフリーフォントをまとめた「40+ Fresh High-Quality Free Fonts To Enhance Your Designs」です。

Homigos Font on the Behance Network
可愛らしい雰囲気のフォントやスタイリッシュなフォントはもちろん、デザインフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
旧ホームページドメイン(designwork-s.com)を利用し、当ブログの名称・内容・コンテンツを利用し、文中のリンクからオンラインカジノの紹介サイトへ誘導するWEBサイトが発見されました。
当該WEBサイトは、当ブログとなんら関わりのない第三者の手によって作成されたもので、当ブログとは一切関係ございません。
旧ドメインについては、現在、管理・運用を行っておらず、当ブログの運営元とは無関係の第三者が取得・管理しており、無関係となります。
そのため、旧ドメインへアクセスすることにより、何らかの被害等が生じても、一切責任を負いません。
現在のDesignWorksホームページドメインはdesignwork-s.netとなります。
ご注意のほど、どうぞよろしくお願い致します。
インターネットブラウザの中でも多くのシェアを持つInternet Explorer多くのユーザーを持ち、そのシェア故に現状多くのバージョンが混在して使われているという特殊なブラウザでもあります。今日はその最新版のInternet Explorer9のプレビュー版が公開されていましたので紹介したいと思います。

IE8から大きく変わった点はJavaScriptのパフォーマンス向上とHTML5、DOM、CSS3などの標準規格への対応。
詳しくは以下
フォント選びは非常に重要なものであり、デザインに最適なものをしっかりと見極め選定することで出来栄えが違ってきます。そんな中今回は、デザインに優れたセンスをプラスできるフリーフォントまとめ「20 Free Fonts for Graphic and Web Designers」です。

シンプルベースなタイプから、フォントだけで個性的なデザインがされているものまで、いろんな種類が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
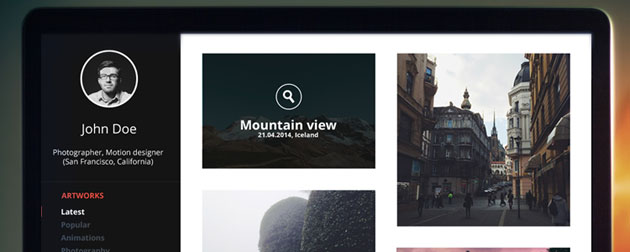
インターネット上では非常にたくさんのフリー素材が配布されていますが、目的に応じて合った種類を探し出すのは意外に時間がかかってしまったりするもの。今回はそんなシーンを軽減するために知っておきたい、多彩な種類のフリー素材をまとめた「50 Freebies for Designers from April 2014」を紹介したいと思います。

(Dribbble – Free Portfolio Template Design (PSD) by Vitaliy Dvoretsky)
フォントやアイコン、テクスチャ、UIといった、よく利用される素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
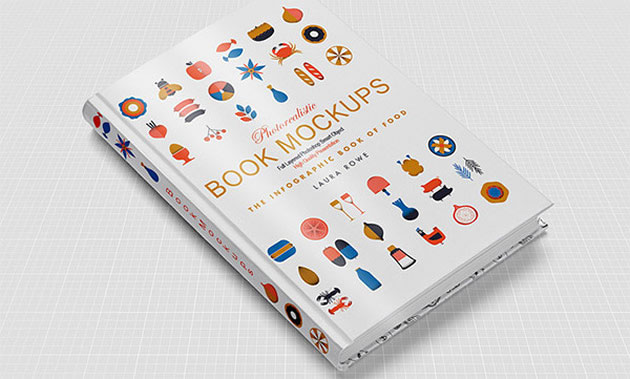
デザインを見せる際に、より魅力的に見せることができる手段の一つとして、モックアップを仕様する場面が多くあります。そんな中今回は、今回は書籍の装丁デザインを手がける方におすすめのモックアップ集「30+ Convenient Book Cover Mockups For Free」を紹介します。

Book Hard Cover Mockup Vol 4 – Graphicboat
本が置かれているビジュアルが、さまざまなシーンでまとめてられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
常にいろいろな素材が公開され続けるインターネット上で、欲しい素材をピンポイントで探し出すのはなかなか難しいもの。今回はそんな時に参考にしたい、最新の注目素材をまとめた「50+ fresh resources for designers, February 2016」を紹介したいと思います。
モックアップ、フォント、テンプレート、web用ツールなど、非常に多彩な種類の素材がまとめられています。きになったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下