グラフィカルなマップを作成するためには、さまざまな素材を制作する技術が必要。さらに時間や手間もかなりかかってしまうため、どうしてもコストがかかってしまいがちです。今回はそんな時に便利に活用できるマップ素材サイト「Isometric city maps builder」を紹介したいと思います。

非常にハイクオリティなマップを作成できる、さまざまなパーツ素材が揃っています。
詳しくは以下
非常にたくさんの種類が配布されているフリー素材。膨大な数の中から厳選したり、探したりするのはなかなか大変なもの。今回はそんな時に是非チェックしたい、種類豊富にフリー素材が揃った「40+ Freebies & Goodies For Web Designers」を紹介したいと思います。

5 high-quality photographic mockups – Freebiesbug
いろいろな種類のフリー素材がピックアップされ、まとめられています。気になったものをいくつかご紹介します。
詳しくは以下
もうすぐやってくるハロウィンは、日本での人気のイベントとなっており、楽しみにされている方も多いのではないでしょうか。そんな中今回は、ハロウィンのデザインに活用できる素材まとめ「Useful Free Halloween Wallpapers, Icons, Background Illustrations」を紹介したいと思います。

Halloween Vector Art Pack Vol2 | Conceptual Vectors | Pixeden
アイコンやイラストレーションなど、いろいろな種類のハロウィン素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
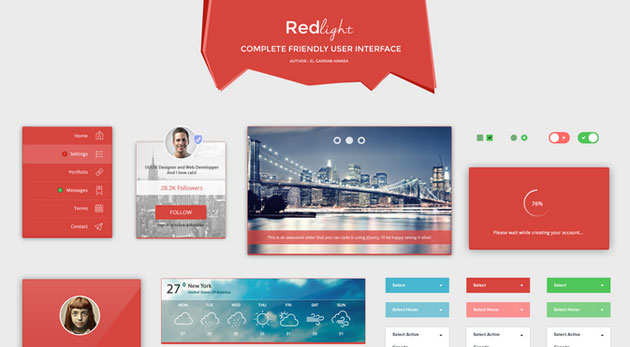
デザイン制作に便利に利用できる素材にはいろんな種類が存在し、シーンや目的に合わせて探し使い分けていると思います。そんな中今回紹介するのは、さまざまなデザインシーンに対応した最新素材まとめ「50 Free Resources for Web Designers from August 2014」です。

Redlight – Complete Friendly User Interface – 365psd
UI、フォント、ブラシ、アイコンといった、多彩な種類の素材がまとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
テクスチャの中で、植物をテーマとしたものは比較的定番として使用されており、さまざまな種類がダウンロードできるようになっています。そんな中今回紹介するのは、春らしい雰囲気を表現できるフラワーテクスチャまとめ「Spring Up your Designs with Some Free Flower Textures」です。

(Grungy Mauve Brown Textures Free Download | QTextures – Free Quality Textures)
さまざまな表現の花柄テクスチャが紹介されています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
太陽やライトなどのきらめきなど、Photoshopなどのソフトで思い通りの形に作り出すことはなかなか難しいもの。今回はそんな光源を手軽に表現できるテクスチャまとめ「17 High Quality Lens Flare Textures」を紹介したいと思います。

(Pink Lens Texture by bluezircon-graphics on deviantART)
いろいろな形の光源がまとめられており、デザインに光のニュアンスを与えることができます。
詳しくは以下
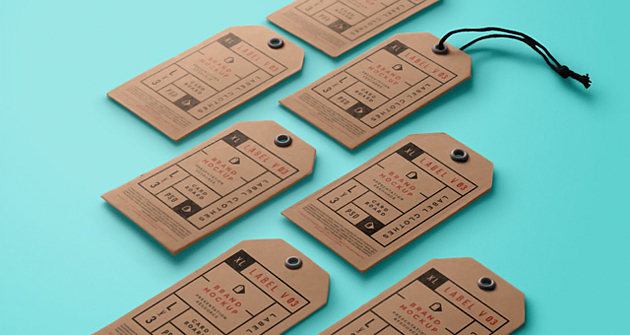
Webやテクスチャーなど、制作したデザインをよりよく見せてくれるモックアップ。それだけでなく、クライアントにより実物をイメージしてもらいやすくなります。今回ご紹介するのはそんなデザインを支えてくれるハイクオリティなモックアップ「40 Free Label Mockups (PSD & Vector)」です。

Psd Label Brand Mockup Vol3 | Psd Mock Up Templates | Pixeden
アパレルや食品などのロゴデザインのイメージの手助けになる、ラベルのモックアップが全部で40種類揃っています。さらにその中から気に入ったモックアップを幾つかピックアップしました。
詳しくは以下
テクスチャにはさまざまな種類があり、シンプルな素材だけでなく、デザインにバリエーションを出すためには、個性的なものも是非持っておきたいもの。今回はそんなシーンにおすすめな、スポンジテクスチャ集「23 Free Sponge Textures For Your Next Project」を紹介したいと思います。

(Sponge Texture by *YummyPepsi on deviantART)
ぽこぽこと穴が空いた質感が特徴のスポンジの表面をテクスチャ化した素材が多数収録されています。気になったタイプをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
デザインする上でフォントはデザイナーの大きな武器となりえます。それだけに使えるフォントを探しているという方も多いと思います。今日紹介するのは、最近リリースされたクリエイティブなフリーフォント集「9 Fresh Free Fonts for your Projects」です。
全部で9のフォントがまとめられていますが、今日はそのなかから幾つか気になったフォントを紹介したいと思います。
詳しくは以下
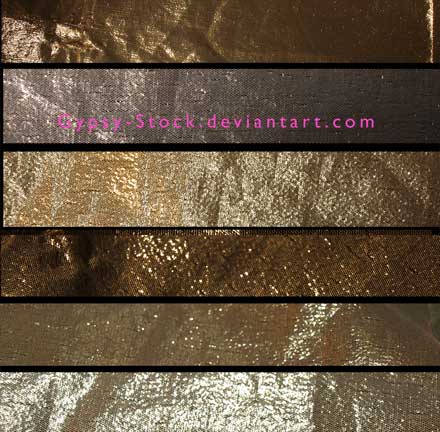
テクスチャの色や質感によって、デザインの雰囲気は大きく変化するもの。そんな中今回紹介するのは、キラキラしたゴールドの質感を楽しめるテクスチャセット「30 Free Shiny Gold Textures For Designers」です。

(Metallic Gold Textures by ~Gypsy-Stock on deviantART)
きらびやかに輝くゴールドカラーのテクスチャが30種収録されています。中でも気になったものをいくつかピックアップしましたので、下記より御覧ください。
詳しくは以下
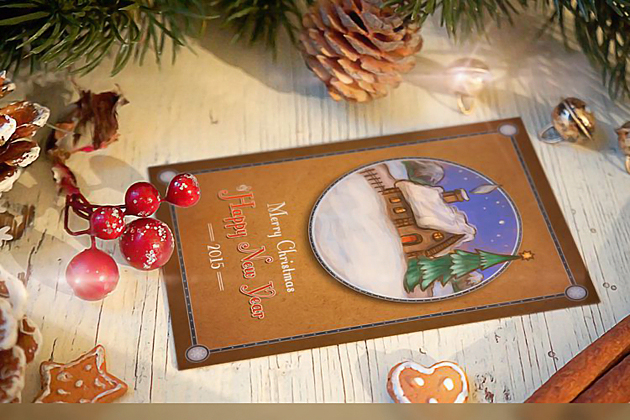
12月と言えばクリスマス。一大イベントともあって、クリスマスのデザインを手がけている方も多いのでは?今回ご紹介するのは、そんなクリスマスのデザイナーの強い味方となってくれる、デザイナーのためのフリーのクリスマス素材をまとめた「50 Free Christmas Templates & Resources for Designers」です。

Digital Space: Premium and Free Resources for Designers and Coders – Free
クリスマスカードや可愛らしいクリスマスイラストなど、使える素材が50種類にも渡り紹介されています。さらにその中から、おすすめの素材を幾つかピックアップ致しましたのでご覧ください。
詳しくは以下
(さらに…)
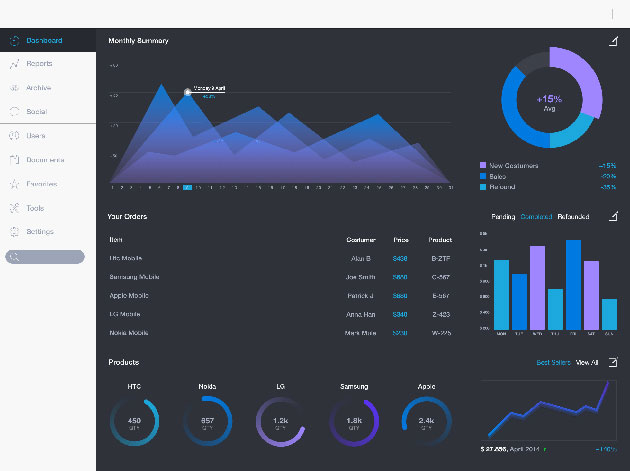
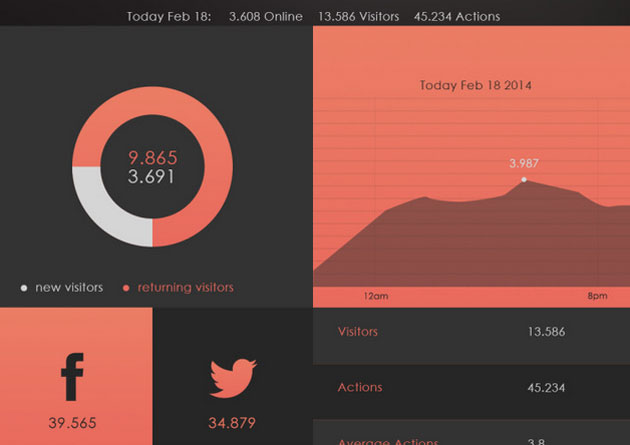
CMSなどのシステムの管理やユーザーが自らの情報を操作・管理を行う、管理画面/ダッシュボード。基本的にフロントでは表示されないため、デザインに拘らない場合も多いのですが、今日紹介するのクリエイティブな管理画面のためのインスピレーション集「20 Inspirational Dashboard Designs」です。

iPad Dashboard
管理画面/ダッシュボードのデザイン事例が全部で20集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
非常にデザインの振り幅が広いロゴデザイン。クライアントの目的や理念などを表現しなければいけない非常に難しいものですが、今回紹介するのは100個のロゴデザインを集めたロゴのインスピレーション集「100 Fresh Beautifull Logos」です。

比較的シンプルで、洗練された印象のロゴが全部で100個まとめられています。今日はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
webサイトやスマートフォンサイトは、設計や構成レイアウト、デザイン感の決定からスタートし、さまざまな工程を経て完成に至ります。しかしどうしてもすべてを完了するまでには時間を要してしまうもの。今回はそんな時に利用したい、 デザイン性の高いUIキット「27 Useful UI Design Elements & UI Kits for Designers」を紹介したいと思います。

(Dashboard UI – Graphicfull | Graphicfull)
いろんなデザイン感のUIキットが豊富にまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
データをよりわかりやすく、表現するために便利なグラフ表現。実際のデータを反映していなくても、データがある、分析をするなどなど様々なイメージ付けとして使える素材です。今日紹介するのはそんなグラフやチャートのグラフィックをベクターデータとして配布しているセット「Charts and Graphs in Vector Format」です。

上記のように折れ線グラフ、棒グラフ、円グラフなどなど、様々な表示形式のものがセットになっています。グラフ機能は使っておらず、単純にクリップアートとしての素材となりますが、企画書だけではなくて、WEBの素材だったり、会社案内だったり様々なシーンで使えそうですね。
詳しくは以下