1からデザインを手がけることが多いweb制作の世界。しかし時にはコスト面や制作時間の関係でなかなかすべてに手をかけられないこともあるのではないでしょうか?そんな時に参考にしたい、フリーUIキット集「20+ Flat & Free UI Kits」を今回は紹介したいと思います。

Dribbble – Free Sketch UI Kit by Pausrr
デザインにハイクオリティなテイストをプラスしながら、高品質なサイトを作り上げることができるUIキットが紹介されています。
詳しくは以下
webサイトの制作時に、フリーで使用できるHTMLテンプレートがあると非常に作業効率がよくなり、さらに手軽にデザインクオリティも高めることができます。今回はそんなフリーHTMLテンプレート集「20 Fresh & Free HTML Templates」を紹介したいと思います。
シンプルテイストなデザインを中心に、現在のwebトレンドをしっかりと抑えたデザイン性のあるテンプレートがまとめられています。
詳しくは以下
webサイトやモバイルサイトの制作に便利なテンプレート。すでに精度の高いデザインとして完成されているので、使用するだけでハイクオリティなデザインに仕上げることができます。今回はそんな秀逸なデザイン・機能のGUIテンプレート集「Top 50 Web & Mobile GUI Templates from 2014」を紹介したいと思います。

Dribbble – Diagram Template .Sketch File by ismail köse
いろいろなテイスト・種類のGUIテンプレートがまとめられており、どれもすぐに使ってみたくなるものばかり。いくつか気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
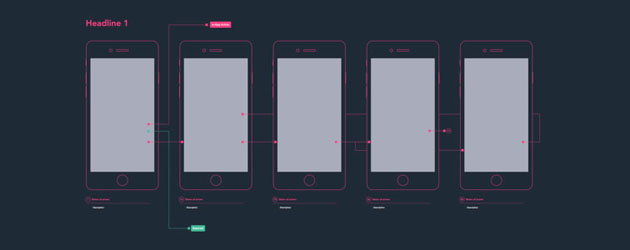
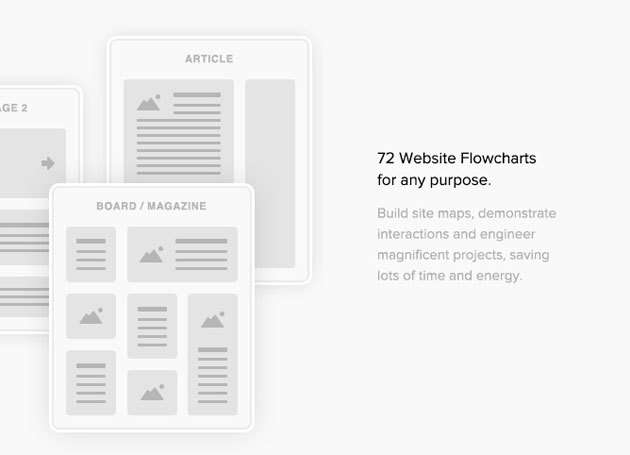
webサイトの制作をスタートする前には、レイアウトの構築やサイトマップの作成が必須。それをすることで、サイトの全体像を把握しながら計画的にデザインをすることができます。今回はそんな企画時に是非利用したい便利なUIキット「Website Flowcharts」を紹介したいと思います。

いろいろなレイアウトのフォーマットUIイメージが72種揃っており、組み合わせをすることでサイトイメージをふくらませることができます。
詳しくは以下
webサイトやスマートフォンサイトなどのデザインをクライアントなどに提案する際、デザインだけ提出するのではなく、実際の使用イメージに当てはめることでイメージがしやすくなるもの。今回はそんな時に便利なモックアップテンプレート「25 Free & Beautiful Photography Mockup Templates For Designers」を紹介したいと思います。

MacBook Air PSD MockUp | GraphicBurger
非常にハイクオリティな、さまざまな種類のモックアップがまとめられています。
詳しくは以下
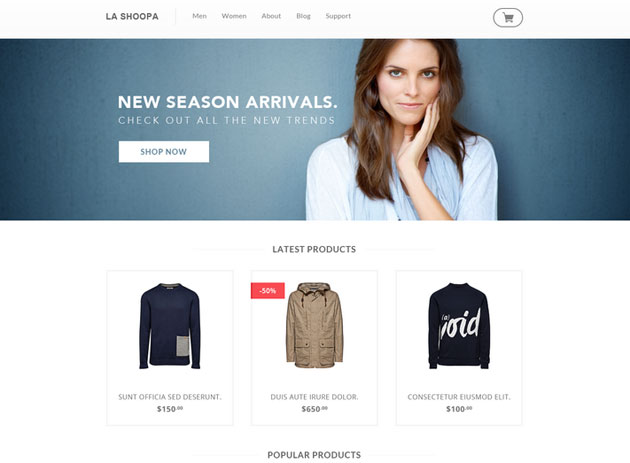
インターネット上で買い物ができるショッピングサイト。見た目のデザインはもちろん、使いやすさや商品の見やすさも重要なポイントとなってきます。今回は双方に優れたPhotoshopテンプレート13種「13 Free Ecommerce Templates In Photoshop Format」を紹介したいと思います。

Free PSD eCommerce Website Template
デザイン性も、機能性も秀逸なフリーテンプレートが紹介されています。気になったものをピックアップしましたので、書きよりご覧ください。
詳しくは以下
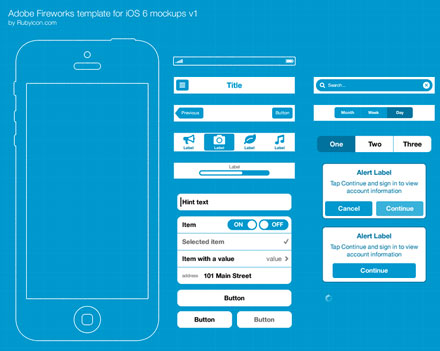
WEB制作の主流の制作ツールであるAdobe、Fireworks。photoshopとイラストレーターを組み合わせたような制作ツールで、多くの制作者に利用されていますが、今日紹介するのはFireworksで編集できる、iOS6ワイヤーフレーム「Adobe FW template for iOS 6 wireframing」です。

iOSの筐体のフレームデータの他に、タイトルやタブメニュー。ボタン、ローディングなどなど、iOSに必要なデザインパーツが網羅されています。
詳しくは以下
デザインに質感を与えるグランジ素材は素材の定番として背景写真素材からブラシなど様々な形で提供されていますが、今日紹介するのはシンプルだから便利なグランジテクスチャブラシ「10 Free Subtle Grunge Texture Brushes」です。

非常にシンプルなもので細かい粒子状のグランジのブラシが全部で10パターンセットになっています。収録されているブラシセットは以下からご覧ください。
詳しくは以下
webサイト制作のアイデアはあっても、実際に作ろうと思うとどこから手を付けていいのか分からない、という方もいらっしゃるのではないでしょうか?そこで今回紹介するのは、webデザインに重要な4つの要素をまとめた「Four Essential Web Design Tips」です。

webサイトを構築するにあたり押さえておくべき重要な要素がポイントを絞って紹介されています。
詳しくは以下
アンティークな世界観や格調高いヨーロッパ風の雰囲気を出すことができる、今回はそんなフリーのゴシック調フォントをまとめた「20 Best Gothic Fonts | Free Download」を紹介したいと思います。

A Gothique Time Font | dafont.com
いろんなデザインシーンで使えそうな凡用的フォントから、デザインの世界観をつくる個性的なフォントまで20種類が揃っています。下記ではまとめからおすすめのフォントを3つピックアップしていますのでご覧ください。
詳しくは以下
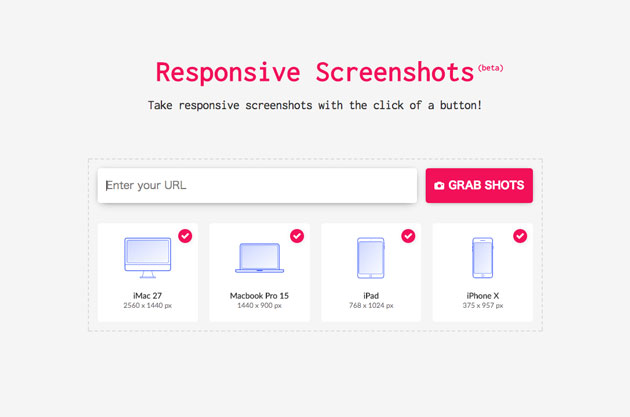
webサイトのデザインをクライアントに提案する時には、PCだけでなくスマートフォンや他の端末ではどのように表示されるか、全て見せるということも少なくないもの。そんな時に役に立つのが今回紹介する、レスポンシブした際のスクリーンショットが一度に撮れるサイト「Responsive Screenshots」です。

URLを入力するだけで、一度に複数の端末のスクリーンショットうを撮ってくれる優れもの。デザイナー必見のサイトです。
詳しくは以下
料理の湯気だったりタバコの煙だったり、様々なシーンで演出的に使われる煙。今回紹介するのはphotoshopで使える煙ブラシセット集「350+ Smoke Brushes for Photoshop」というエントリーです。
様々なタイプの煙を表現したphotoshopブラシが紹介されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
明るく楽しげな雰囲気を演出するのに最適なレインボーカラーは、カラフルな配色を利用してさまざまなデザインに利用されています。そんな中今回紹介するのが、カラフルポップな雰囲気を演出できるレインボーパターンをまとめた「A Collection of 90+ Vibrant Rainbow Colored Patterns」です。

(Stripidy Patterns by ~danionimvu on deviantART)
さまざま種類のレインボーカラーをテーマにしたパターンが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
リアルなアイコンや立体的なアイコンなど最近はフリーアイコンと言えどかなり手が込んだ物が配布されていますが、今日紹介する「Sticker Pack 2」はステッカーのような質感にこだわったフリーアイコンセットです。
![]()
この「Sticker Pack 2」3つの種類が公開されており、CandyBar(MacOSXアイコン制御アプリケーション)、Macintosh、Windowsと様々なタイプのアイコンが公開されています。内容はそれぞれですがどれも上記のようにペラっとしたステッカーのような仕上がりになっています。
詳しくは以下
見慣れているフォントなら見ただけで、どんなフォントが使われているか、制作をしている人間なら分かると思いますが、見慣れないフォントはパッと見ではなかなか難しいものです。このフォントを使いたいけど、どんなフォントが使われているか見当がつかないそんな時に役立つのが今回紹介するWEBサービス「myfonts」です。

このサービスはフォントの画像をアップロードもしくはURLで指定すると、使用されているfontを解析して、近いと思われるフォントの候補を教えてくれます。
詳しくは以下
フォントのがデザインに与える影響はとても大きく、フォントの選び方でデザインの感覚がガラリとかわったりします。今日紹介するのはプロの現場でもプロの現場でも使えるハイクオリティなフリーフォントを集めたエントリー「35 Latest High-Quality Free Fonts for Professional Designers」です。
今日は今までDesigndevelopで紹介した事が無いフォントを中心にいくつか気になったフォントをピックアップして紹介したいと思います。
詳しくは以下