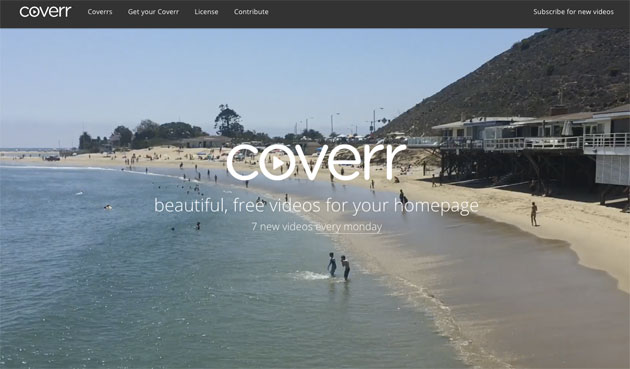
最近のWEBデザインの主流として背景に大きな動画を流すというものがありますが、なかなかイメージに合う動画を撮影するのは難しいものです。今日紹介するのは背景用の動画を探す時に便利な、300以上の背景用フリー動画素材を集めた「Coverr」です。

都会の雑踏から、料理しているシーン、大自然、買い物をしてるシーンなど様々な背景用の動画が無料で配信されています。
詳しくは以下
完成したデザインを実際に使用するメディアやアイテムなどに当てはめることで、製品になった時のイメージが非常につかみとりやすく、またクライアントなどに伝えやすくなります。今回はそんなシーンで活用したい、イメージビジュアルなどの作成に便利なフリーモックアップ集「11 Free New PSDs & Actions For Mock-ups」を紹介したいと思います。

11 Free New PSDs & Actions For Mock-ups | SmashingApps.com
11種の、高いクオリティが感じられるモックアップ素材が11種まとめられ、紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインにおいて書体は重要で、フォントによってかなりデザインの印象が変わります。今日紹介する「30 Beautiful Handwritten Fonts」はフォントのなかでもアナログ感や温かみを表現できる手書き風フォントを集めたエントリーです。
上記のようなキレイめな筆記体のようなものからもう少しラフなくだけた手書きフォントまで、様々なフォントが集められています。
詳しくは以下
イラストレーター形式の素材は、色やパーツの配置などを自由にかつ手軽に変更することができるため、重宝します。今回はそんな11種のフレッシュなイラストレーター形式素材「11 Fresh Illustrator Freebies for Designers」を紹介したいと思います。

Free Big Top Circus Vector Background – Download Free Vector Art, Stock Graphics & Images
いろいろなテーマのイラストレーター素材がまとめられており、どれも魅力的なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
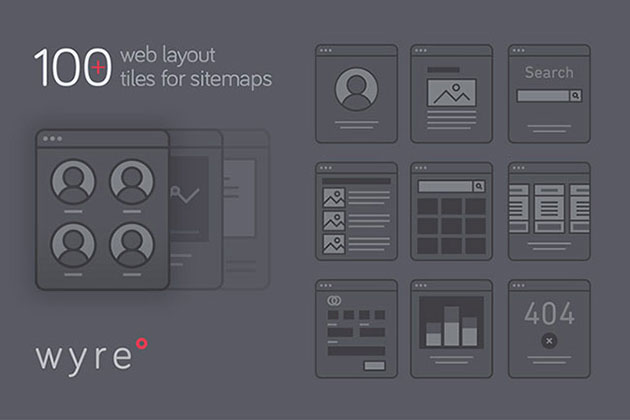
WEBサイトを制作する上で、ワイヤーフレームを書いてWEB全体の構成イメージやユーザーの流れなどを見せた上で実制作に入るという方も多いと思いますが、今回紹介するのはWEBフローチャートを簡単に制作できる素材キット「Web Layout Flowcharts」です。

詳細のワイヤーフレームまでは難しいですが、大枠のサイトの構成、流れなどは把握できるものが簡単に製作できます。
詳しくは以下
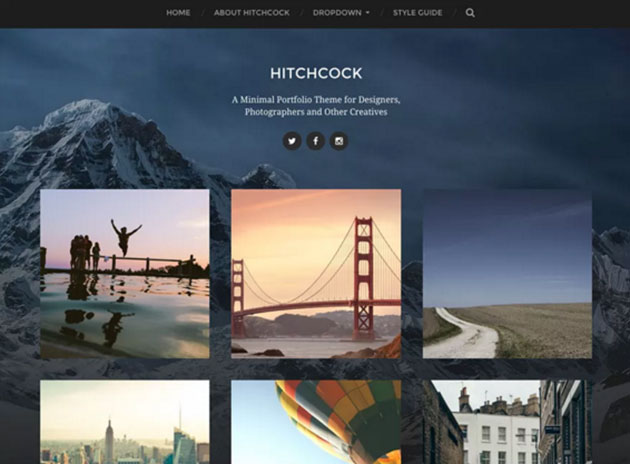
非常に便利なwordpressは広く活用されており、もはや欠かせない存在になっています。そんな中今回紹介するのは、使いやすさが考慮されたフリーwordpressテーマ10選「Top 10 Best Free WordPress Themes」です。

WordPress › Hitchcock « Free WordPress Themes
シンプル・洗練されたデザインテーマが紹介されており、どれも使いやすさが考慮されたものばかり。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
デザインをする上で頻繁に使用されるサンセリフフォント。クセの少ない形であることから、さまざまなシーンで活躍してくれます。そこで今回紹介するのが、フリーで利用できるサンセリフフォントを集めた「20 Free Sans-Serif Fonts for Designers」です。

(Font Squirrel | Free Font Titillium Text by Accademia di Belle Arti Urbino)
ベーシックなタイプから遊び心のあるタイプまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
今年の干支でもある龍(ドラゴン)は、世界中で神秘的な存在として人気があり、さまざまなデザイン制作に利用されています。しかし、躍動感のある動きの表現は難しく、デザイン制作には時間もかかるもの。そこで今回紹介するのが、さまざまなテイストのドラゴンを表現できるPhotoshopブラシをまとめた「30 Collection of Dragon Photoshop Brushes」です。

(draco brush by ~hanyasatu on deviantART)
手書きタッチの美しいドラゴンから、モチーフとしても使いやすいアイコン的なドラゴンまで、さまざまなドラゴンが表現できるブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
特に目新しい事でもないのですが、必要になったので勉強がてらにエントリーしたいと思います。Yahooなどでもよく見ますが、アクセスする度、違う広告が表示されます。今日はその方法をまとめてエントリーしたいと思います。
PHPでも実現可能ですが、今回は「ランダム広告表示スクリプト」で紹介されているランダム広告表示スクリプト「pr.js」を用いての方法を紹介したいと思います。
詳しくは以下