デザインに質感を与えてくれるテクスチャ。紙のデザインでも、WEBのデザインでもうまく利用すれば、今のデザインをもうワンランク高めてくれる、非常に画期的な素材です。今回紹介するのはシンプルで、激しくない適度なグランジのテクスチャセット「20 Simple & Subtle Grunge Textures」です。

セットになっているテクスチャの一部を下記にご紹介致します。
詳しくは以下
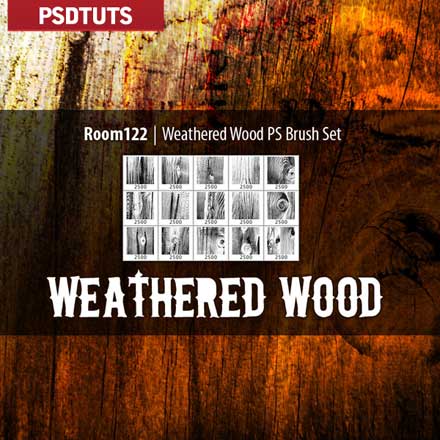
デザインに質感を与えてくれるphotoshopブラシ。photoshopで作り込んで行く時には非常にありがたく便利な物です。今回紹介するのは高解像度の木目photoshopブラシ「15 Weathered Wood Photoshop Brushes」です。

全部で15種類の木目のブラシが収録されていて、木目の種類も様々なものが収録されています。ブラシは名前の通り、少し質感のあるものが収録されています。
詳しくは以下
デザインの媒体問わずに、デザインの中でも重要な要素の一つ、フォント。使うフォント一つで、デザインの全体のイメージにも強く影響を与えます。今日紹介するのはWEBからグラフィックまで様々なシーンで利用出来る最新フリーフォントをまとめた「65 Beautiful Free Fonts for Web and Graphic Designers」。
固めの書体から、柔らかいものまで様々な書体が紹介されています。全部で65個のフォントがまとめられておいますが、今日はその中からDesigndevelopで紹介したことが無いものもピックアップして紹介したいと思います。
詳しくは以下
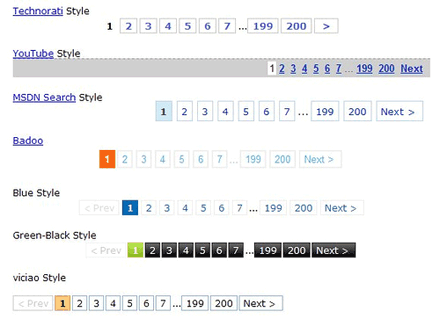
ブログが一般的になってきて、ご自身のブログにページナビゲーションをつけている方も多数いるかと思います。今回紹介するのはページナビゲーションのデザイン例を集めた「24 Web 2.0 Navigation」です。

オリジナルのデザインもありますが、「24 Web 2.0 Navigation」ではFlickrやDigg、yahooなど人気ページのページナビゲーションも収録されていて、CSSも見ることができます。
詳しくは以下
デザイン制作で多用することの多いテクスチャ素材は、デザインバリエーションを増やす意味でもなるべく多くストックしておきたいもの。今回はそんなコレクションに是非加えたい、汎用性の高い無料高解像度テクスチャセット「6 Free High Resolution Colored Background Textures」を紹介したいと思います。

ベーシックで非常に使いやすい、6色カラー展開の布地と紙素材がミックスされたテクスチャとなっています。
詳しくは以下
プレゼンや、企画書など、クリエイター以外にも幅広くビジネスシーンで利用されるプレゼンテーションツール、パワーポイント。今日紹介するのはパワーポイントでの資料作成に便利な、フリーパワーポイントテンプレート集「345 Free PowerPoint templates, themes and backgrounds」です。
テーマは様々で、ビジネステンプレートから、医療業界で使えそうなもの、写真を大胆に使ったものなど様々なテンプレートが収録されており、全部で345個公開されています
詳しくは以下
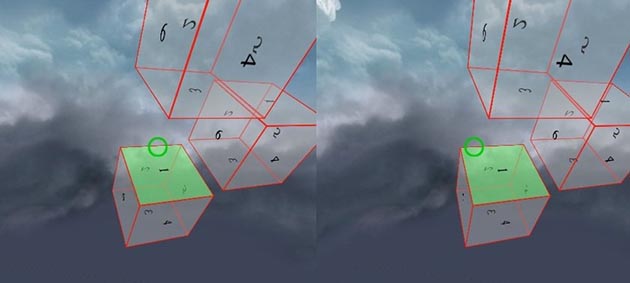
他の世界に入り込むような没頭感を味わうことができるVR。気軽にデモを作成ができたらと、デベロッパーであれば1度は感じたことがあるかもしれません。そんな中今回紹介するのは、CSSで作るVR「CSSVR: Progressive VR experiences」です。

VRの複雑な動きをどう再現していくのか、その再現率の高さはどうれくらいなのか。デベロッパーであれば気になるところ。下記にデモを載せているのでご覧ください。
詳しくは以下
デザインする上で重要な存在となるフォント。イメージとマッチしたフォント選びに苦労することも少なくないのではないでしょうか?そんな中今回は、主流デザインとマッチするデザインフリーフォントまとめ「New Modernistic Free Fonts for Designers」を紹介したいと思います。
デザイナーがぜひ参考にしたい、ハイセンスなフォントがピックアップされ紹介されています。気になったものを以下よりご覧ください。
詳しくは以下
iOS7もそろそろ配布され、フラットデザインを目にする機会も今後増えてくると思います。今日紹介するのは可愛くてPOPなフラットアイコンセット「Free Flat Icons」です。

どれも単色ですが、細かな陰影も付けられていて、可愛いいながらも高いクオリティのアイコンセットとなっています。
詳しくは以下
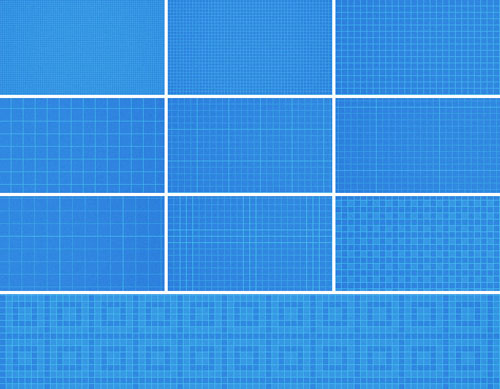
web制作で使用するととても便利に活用・応用ができるパターン素材。種類やデザインも豊富で、さまざまなタイプのものが公開・配布されています。そんな中今回紹介するのは、継ぎ目なく使用できる20種類のグリッドパターン「20 Seamless Photoshop Grid Patterns」「20 Seamless Photoshop Grid Patterns」です。

さまざまなサイズや使い方を想定したグリッドパターンが20種類収録されていて、色の変更やアレンジも可能。さらに元の画像となるPNGデータまで含まれています。
アナログ的な魅力をデザインに落とし込めるグランジブラシ。その領域は幅広く様々なブラシが作られてていますが、今日紹介する「30 High-Quality Grunge Photoshop Brush Sets」はphotoshopで使えるグランジブラシを30セット、400個集めたエントリーです。
コーヒーの染みからスタンプ、風合いのある木まであらゆるグランジ関連のphotoshopブラシがセットで集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下