写真を加工するなど、美しいグラフィック制作に欠かせないデザインソフトphotoshop。たくさんの機能や効果がついており、プラグインなどもあるため非常に奥の深いソフトです。今回ご紹介するのは、そんなphotoshopを使ったフォトレタッチなどのチュートリアルまとめ「Photoshop Tutorials – 35 New Tutorials to Learn Advance Techniques Of Photo Manipulation」です。
photoshopの技術を格段にレベルアップしてくれる、ハイレベルなphotoshopチュートリアルが多数紹介されています。その中から幾つかおすすめのチュートリアルをピックアップしてまとめましたので、ぜひご覧ください。
詳しくは以下
(さらに…)
Webサイトやロゴ、UIのデザインを制作する時どんなツールを使っているでしょうか。中でも、慣れていないとちょっと倦厭されがちなPhotoshopですが、便利な機能が詰まっているので慣れてしまえば様々な用途で使えます。今回は、動画で学べるPhotoshopチュートリアル「10 Free Video Series for Learning to Design in Photoshop」を紹介したいと思います。
ランディングページからロゴまで、初心者でも安心な動画を使ったチュートリアルのまとめです。
詳しくは以下
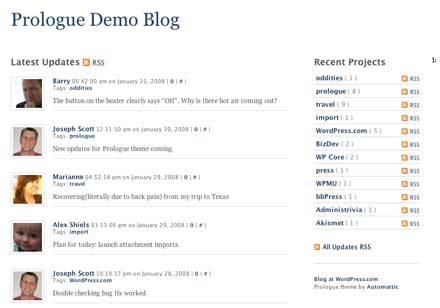
しっかりと文章を残したいわけではなく、コミニケーションツールとして使いたい。またはミニブログとしてブログを使いたいという方にオススメなのが今回紹介するWordPressのテーマ「Prologue」です。

上記がPrologueのデモ画面のスクリーンショットです。たしかにミニブログ的な感じで使うことができるみたいです。デモサイトは「Prologue Demo Blog」から見ることができます。
詳しくは以下
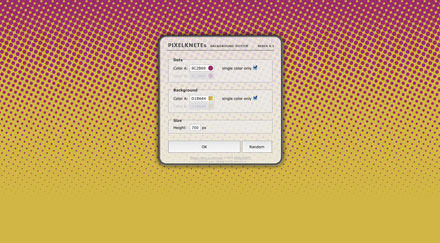
WEBデザインの印象を決定付ける大きな一つの要素の一つに背景があります。様々な背景素材やジェネレーターがWEB上で公開されていますが、今日紹介するのはだんだん小さくなるドット柄の背景パターンを制作してくれる背景ジェネレーター「Dotted Background Generator」です。

上記のように上部から下部に向ってだんだんと小さくなっていくような背景を簡単に作る事ができます。
詳しくは以下
基本的なIllustratorの使い方はスクールなどで学ぶことはできても、実践的な使い方は仕事の中で学ぶことが多いもの。そんな制作のヒントになる、使い方を手軽に学べるIllustratorチュートリアルがまとめられていましたので、紹介したいと思います。

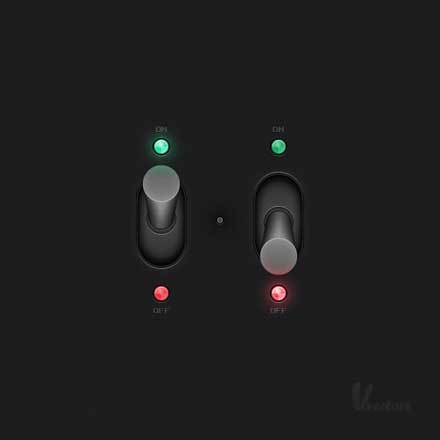
Create a Stylish Switch Button in Illustrator | Vectortuts+
ロゴマーク制作からイラスト制作まで、さまざまなシーンに利用できるチュートリアルが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
テンプレートを使用することで、作業効率を上げながらデザインクオリティを高めることができたり、コスト削減をすることが可能となります。そんな中今回紹介するのは、HTML&PSD形式のフリーテンプレートをまとめた「20 Fresh and Free HTML and PSD Templates plus GUI Packs」です。

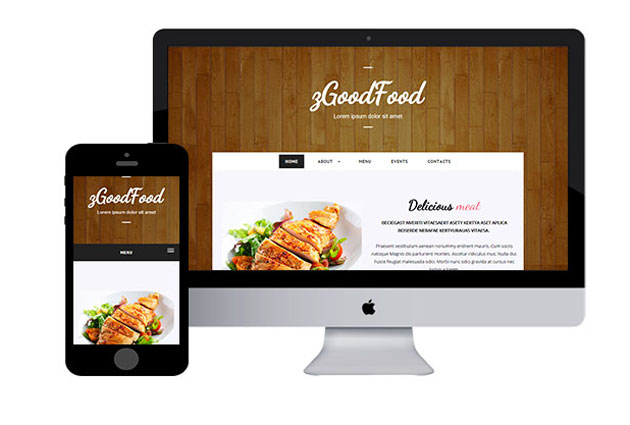
zGoodFood – Free Responsive Html5 Css3 Templates | Themes
PC・スマートフォン等のいろいろなタイプのテンプレートがまとめられており、どれも使ってみたくなるものばかり。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
簡単に一筆で、いろいろな表現の描写を可能にするブラシ機能はとても重宝する存在。いろんなシーンで活用することが可能です。そんな中今回紹介するのは、かすれた風合いを手軽に表現できる フリーグランジブラシセット「12 Beautiful Free Grunge Brush Sets from Dribbble」です。

(Dribbble – Dirtbag II by Visual Idiot)
描写の違う12種類のグランジテクスチャがまとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
根強い人気をもつマーブル模様。ランダムに入り組んだ色彩のハーモニーが楽しめる非常に美しいパターンです。今回ご紹介するのはそんな人気のマーブルパターンを手軽に楽しめる、カラフルなマーブル模様のテクスチャーをまとめた「12 Colorful Marble Textures」です。

大胆かつ美しい色使いのマーブルパターンが12種類揃う、凝ったマーブル模様も思いのままなテクスチャーセットです。
詳しくは以下
(さらに…)
フォントは綿密なバランスが計算されて作られたものが多いですが、時にはラフ感を演出したフォントを使いたいシーンもあるのではないでしょうか?そんな時に活躍してくれる、筆やペンなどで書いた雰囲気を表現できるフリーフォント「15 Beautifully Imperfect Free Brush Fonts」を紹介したいと思います。

Dreamers Brush (Free Font) on Behance
アナログテイストな、まるで自身でハンドメイドしたかのような質感を演出できるフォントが紹介されています。
詳しくは以下
デザイン制作にはセンスはもちろん、高い技術+発想力も必ず必要になってきます。今回紹介する「Adobe Photoshop Tutorials: 40+ Cool Tips」は、ぜひ制作の参考にしたい、デザインの質をアップさせることができるクリエイティブなチュートリアルが多数紹介されています。

(Quick Tip: Create a Realistic Broken Glass Effect in Photoshop)
グラフィカルな風景やタイポグラフィなど、実際の制作過程が非常にわかりやすく解説されています。気になったものをピックアップしてみましたので、以下より御覧ください。
詳しくは以下