デザイン作業の必需品として多くの人に愛用されているPhotoshopは主に、画像処理などで利用されている場合が多いかと思いますが、膨大なPhotoshopの機能をフル活用できているか疑問を感じている方も多いのでは?そこで今回紹介するのが、PhotoshopCS5を使いこなせるチュートリアルまとめ「30 Very Useful Photoshop CS5 Tutorials」です。

Photoshop Quick Tip: Creating Depth of Field Using the Lens Blur Filter
ロゴ制作やさまざまな効果をプラスできるチュートリアルが、豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
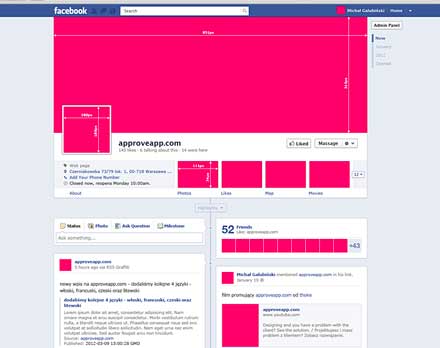
ユーザーと企業との交流を楽しめるFacebookページのデザインが強制的にタイムラインに切り替わり、デザインの変更作業に追われているという方も多いのではないでしょうか?そんな現状に役立つ、Facebookの新タイムラインデザインに役立つpsd素材「FREE DOWNLOAD PSD FACEBOOK NEW FAN PAGE GUI」を今回は紹介したいと思います。

Facebookページの制作・運営に必要画像サイズなどの情報が網羅された、そのままモックアップのデザイン制作を進められる素材となっています。
詳しくは以下
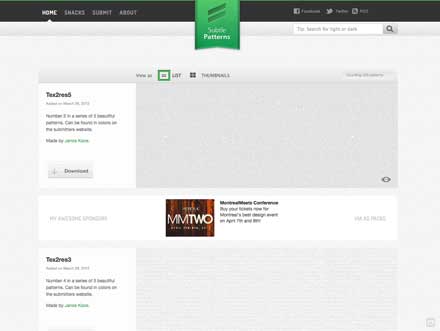
テクスチャなどの素材を程よく利用することは、クオリティの高さを感じさせるWEBデザイン制作に役立ちます。そこで今回紹介するのが、シンプルなパターン素材を集めたポータルサイト「SubtlePatterns」です。

シンプルでさまざまなデザインに利用しやすいパターン素材が、豊富にラインナップされています。
詳しくは以下
絶妙なニュアンスをつけられるパターン素材が200種類以上のそろっており、サイト上で背景に使用した場合の雰囲気をプレビュー確認することもできます。ダウンロードできる素材のサイズは、正方形のPNGデータになっているので、Fireworksのテクスチャフォルダに入れておけば、デザイン制作作業時にも手軽に利用できるというのが嬉しいですね。
テクスチャ制作の参考に利用するのはもちろん、既存のテクスチャ素材だけでは物足りなさを感じている方におすすめのサイトとなっていますので、気になる方は、是非下記原文をチェックしてみてください。
春らしさを感じるようになってくると、植物のイキイキとした雰囲気を楽しみたくなるもの。そこで今回紹介するのが、植物をモチーフにしたオーナメント素材まとめ「Handy Roundup of Free Vector Ornaments & Flourishes」です。

Free Vector Colorful Floral Background | QVectors Free Vector Graphics
手書きの優しい風合いを楽しめる素材や上品な雰囲気を感じられる素材まで、さまざまな植物オーナメントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作時に非常に重宝するパターン素材はいくつあっても嬉しいもの。常に気に入ったものをストックしている方も多いのではないでしょうか?そんな中今回は、ピンク色のパターンを厳選しまとめた「A Collection of 130 Pretty Pink Patterns」を紹介したいと思います。

(Pattern / pink ribbon weave :: COLOURlovers)
シンプルで使い勝手の良いタイプや、模様に特徴があるタイプまで、幅広いバリエーション展開が魅力です。中でも気になったものをいくつかピックアップしましたので、下記よりご覧下さい。
デザインだけに限った話ではありませんが、どんなものでも全く何もない状態から作り上げるのは楽しくもあるのですが。とても大変で手間がかかる作業です。今日紹介する「30 Free High Quality .PSD Files to Grab Part:1」はphotoshopで作られた様々な物のPSDファイルをまとめたエントリーです。
全部で30のPSDファイルが紹介されていて、DVDケース、付箋、リンゴなどなどが公開されています。今日は公開されている物の中からいくつか気になった物をピックアップして紹介したいと思います。
詳しくは以下
フォントを使ってデザインをする上で大切なことの中に、“読みやすさ”、そして“目をひくこと”も重要な要素となってくると思います。今回はそんな時に参考にしたいまとめ「The 100 Best Free Fonts for Designers」を紹介したいと思います。

Weston free font – Fontfabric™
さまざまな種類のフォントが100種類というボリュームでまとめられています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
紙で制作しなくてはならない場面が多いものの一つである“セール”のデザイン。目を引くデザイン性が求められるポイントですが、カラフルにしたり装飾をつけるなどしていると、ついまとまりがなくなってしまいがちなのではないでしょうか。そんなシーンで役に立つ「Free Colorful Sales Vector Set For Designers」を今回はご紹介していきます。

ビビットカラーが映える今時のデザインが多く収録されています。
詳しくは以下
デザイン上に配置するテキスト。いろいろな入れ方や表現の仕方がありますが、絵的に配置するだけでなくそこに動きを加えることで、魅力を増すのではないでしょうか?そんな中今回紹介するのは、テキストをより魅力的に演出できるCSSを使ったエフェクト12選「12 Amazing Text Effects Created With CSS」です。
12選という限られた数ではありますが、どれも魅力的なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
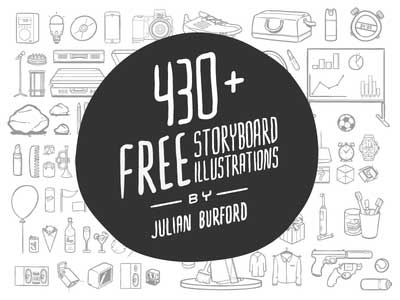
デザイン用のイラスト制作のためび、毎回手描きで起こしている方も多いと思いますが、伝わりやすい作品にするために細かく書き込んでいくと、ついつい時間がかかってしまうものです。そんな時に是非利用したい、多彩な種類が魅力の線画イラストレーションがセットになった「430+ FREE storyboard illustrations」を紹介したいと思います。

イラスト制作やアイコンデザインを手がけるクリエイター・Julian Burford氏が無料配布している、使いやすいイラストセットとなっています。
詳しくは以下
WEBデザイナーなら一度は苦しめられたことがあるIE6。はやくIE6を考えなくて良い、開発環境にならないかと思っている方も多いと思いますが、まだ現状を見る限り、完全に考えなくて良いという日はもう少し時間がかかると思います。今日紹介するのはIE6について改めて知ることができるIE6の全てをまとめた「Ultimate IE6 Cheatsheet」を紹介したいと思います。

市場シェアが現状どうなっているのか?躓きがちなDOCTYPE宣言だったり、クロスブラウザで同一の表現を楽にしてくれるcssリセット、動作可能なjavascriptのフレームワークと様々な角度からIE6についてまとめてくれています。
詳しくは以下
1からデザインを手がけることが多いweb制作の世界。しかし時にはコスト面や制作時間の関係でなかなかすべてに手をかけられないこともあるのではないでしょうか?そんな時に参考にしたい、フリーUIキット集「20+ Flat & Free UI Kits」を今回は紹介したいと思います。

Dribbble – Free Sketch UI Kit by Pausrr
デザインにハイクオリティなテイストをプラスしながら、高品質なサイトを作り上げることができるUIキットが紹介されています。
詳しくは以下
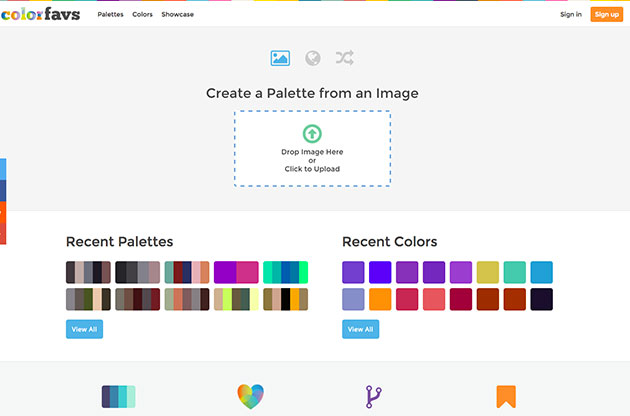
デザインでイメージしている色を配置したいと頭で想像していても、実際にその色を数値などで出そうと思うとなかなか難しいもの。今回はそんな時に活用できそうなサイト「ColorFavs」を紹介したいと思います。

好きな写真のカラーを簡単にカラーパレット変換することができる、好みのビジュアルからのカラー抽出を可能にした便利なwebサービスとなっています。
詳しくは以下
フォントは太さや全体のバランスによって、見た目の印象やインパクトがかなり変わってくるもの。目を引きたい、デザインを強調したい時には太めのフォントが有効です。今回はそんな時に使用したい、ボールド系・見た目に印象的なフリーフォントが揃った「40 Free Beefy And Bold Fonts You Should Grab」を紹介したいと思います。
比較的太さがあったり、しっかりとした形をしているなど、デザインを力強く演出してくれそうなフォントが紹介されています。
詳しくは以下