デザイン制作をする際には、さまざまな素材が必要になってきますが、1からすべてを制作していると時間と手間がかかってしまうもの。今回はそんな時に利用したい、インフォグラフィック等のグラフィックデザインに活用できるフリーデータまとめ「Free Infographic Vector Graphics Design Elements」を紹介したいと思います。

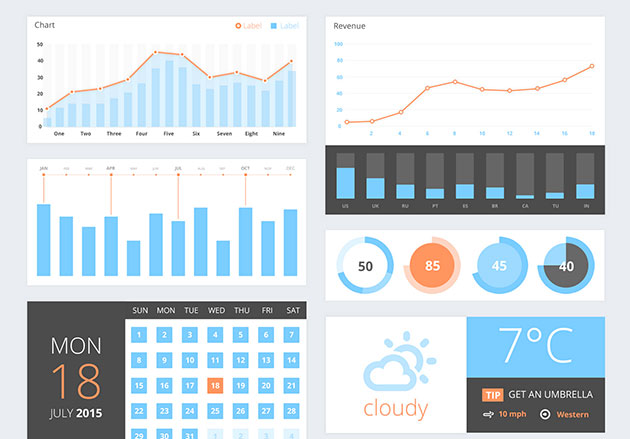
Dribbble – Freebie – Vector UI Components by Balraj Chana
さまざまな種類のVector形式の素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイナーにとって、フリーで使用できる素材はいくつ持っていても便利なもの。定番として利用できるものから、いざという時に活躍する個性的なテーマまでさまざま種類がwebサイト上では配布されています。そんな中今回紹介するのは、便利なデザイン素材を多数そろえた「50 Free Resources for Web Designers from April 2015」です。

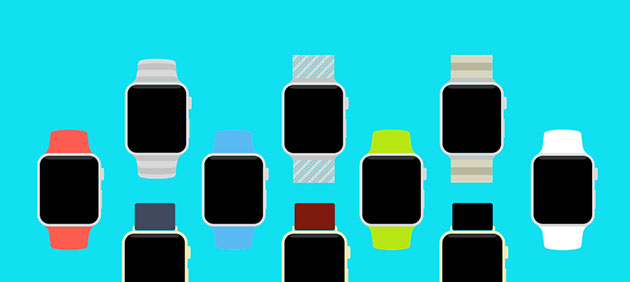
Apple Watch Flat Template – beDesignful
いろいろな種類のハイクオリティな素材がピックアップされており、さまざまな場面で活躍してくれそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインをする際、自分で素材のすべてを手がけるといったこともあると思いますが、多くが素材を利用して作られているもの。デザインに合わせていろんなタイプの素材が必要となってくると思います。今回はそんなときに参考にしたい「1001FreeDownloads.com: Exclusive FREE Digital Design Resources」を紹介したいと思います。

Free Vectors: Designers table with tools. Vector illustration | Objects
いろいろな種類のフリーデザインリソースを集めた、デザイナー必見のまとめとなっています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイナーが常にアンテナを張っておきたい新しい素材の数々。しかし膨大すぎてどれを使って良いか迷ってしまうこともあるのではないでしょうか?そんな時に活躍してくれる、デザイナーのためのリソースまとめ「What’s new for designers,」を今回は紹介したいと思います。

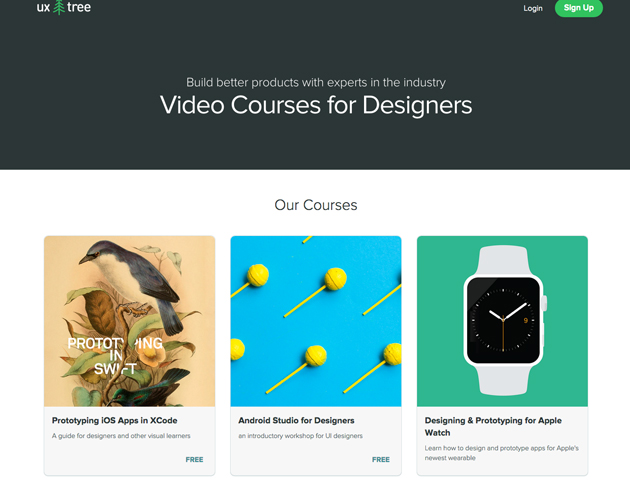
UXTree – Video courses for designers | Home
さまざまな種類の、いろんな状況に合わせて使える素材やリンクの数々が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
インターネット上には膨大な数の素材が存在しており、時にどこから探して良いのか迷ってしまうこともあるのではないでしょうか?そんな時参考にしたい、いろいろな種類の最新フリー素材をピックアップしたまとめ「50 Free Resources for Web Designers from March 2015」を紹介したいと思います。

Dribbble – Free SVG Device Templates by Max Burnside
アイコンやフォント、ブラシ、テンプレートなど、多彩な種類の素材が厳選され、1つの記事にまとめられています。
詳しくは以下
いろいろな素材が配布される中、フリーでダウンロードできるものも非常に豊富。そんな中今回紹介するのは、フリーで使用できる高品質で便利なツール・素材まとめ「50+ incredible freebies for web designers」です。

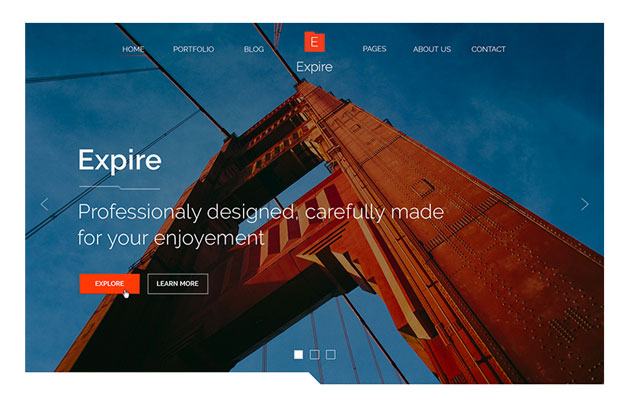
Expire PSD Theme | Best PSD Freebies
テンプレートやアイコン、UI、プラグインなど、さまざまな種類のフリー素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
高品質なフリーフォントはデザインに欠かせない存在です。いざという時に備えて、幾つかフリーフォントをストックしておけば、デザインの幅も広がりますし時短にも繋がります。今回はそんなデザインに役立つ、最新のフリーフォントをまとめた「23 Fresh Free Fonts for Graphic Designers」をご紹介します。

SALMELA – FREE CALLIGRAPHY FONT on Behance
23種類もの商用利用可のデザイン性の高いフリーフォントが紹介されています。その中から、幾つかおすすめのフォントをピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)
WEBやアプリを製作する上で便利なアイコン。それだけに素材としても非常に多くのアイコン素材が配布されていますが、今回紹介するのは海外のデザイン事務所が運営するフリーアイコンが日々公開されるWEBサイト「Endless Icons」です。

配布されているアイコンは現在100個ほどで、「Kitchen、Food、Sport、Sport Gear、Doodle、Drink」といくつかのカテゴリーに分類されており、ジャンル別にソートすることもできます。
詳しくは以下
Photoshopは奥が深く、極めればたいていのものは描けるぐらい、高度なソフトウェアで写真補正以外にも大きな力を発揮してくれます。今日紹介するのは、photoshopで光を表現したい人のためのチュートリアルをまとめたエントリー「10 Advanced Photoshop Tutorials for Lighting Effects」です。
光といっても、その表現も様々です。今日は紹介されているチュートリアルの中から特に気になったものをピックアップして紹介したいと思います。
詳しくは以下
今や、サイトデザインはPC版だけでなく、モバイルにも対応したサイト設計が必須となっています。今回はそんな時に参考にしたい、フリーUIキットを集めた「30 Free Mobile UI Kits Every Designer Should Have」を紹介したいと思います。

Planner & Meteo UI Kit for iPhone
デザイン性の高い、さまざまなテーマのフリーUIキットがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
矢印というのはとても便利なもので。ポジティブな印象を与えたり、注目させたり、ステップを踏ませたりと向きや使い方次第で様々な印象を与えることができますが、今日紹介するのは手書きの矢印のフリーベクターデータセット「HANDDRAWN VECTORS」です。

ラフなものから、サインペンでかいたものまで幅広く、全部で120もの矢印が収録されています。
詳しくは以下
Webサイトを制作する上で、ナビゲーションの設計はユーザーが最も触る部分だけに非常に重要な要素の一つであるといえます。同じWebサイトであっても、ナビゲーションの設計が上手く出来ているかどうかでユーザビリティはかなり変わってくるのではないでしょうか。そこで今回は、ナビゲーションのトレンドを多方面から分析した「Up and Coming Navigation Trends」を紹介します。

Lack of navigation – Socket Studios 2013
ナビゲーションを取り払ってしまった例や、コンテンツを見せるために最小限に抑えたもの、全体的な閲覧の流れを作るなど、さまざまに工夫されたナビゲーションの事例が紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
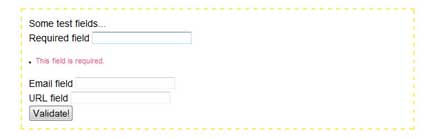
ユーザーとサイト運営者を結びコンタクトフォーム。個人、商用拘わらず、様々なWEBページで目にします。今日紹介するのは、フォームをもっと便利にしてくれる、フォームのための実用的なjQuery集「10 Useful jQuery Form Validation Techniques and Tutorials」を紹介したいと思います。

Form Validation with jQuery from Scratch
フォーム自体を配布していたり、未記入の項目を分かりやすく教えてくれたりと様々なフォーム関係のTipsが公開されています。今日はその中からいくつか紹介したいと思います。
詳しくは以下
魅力的なデザインのフォントを取り入れることで、より高い魅力を引き出すことができます。今回はそんなデザイン性が高く、ストックしておきたくなるようなフリーフォントが集結した「Professional New Free Fonts for Designers」を紹介したいと思います。

FOFER Handwritten Font on Behance
いろいろなテイストのフリーフォントがまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
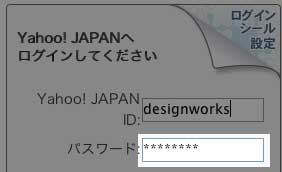
ブラウザが発展してきて、パスワードを記録しておけば何か起きなければ、ログインの手間はかなり省かれるようになりました。あまりにそれに頼りすぎてパスワードフォームには「********」という形で入力されているものの長い間使っていないとパスワードを忘れてしまったり、大元のパスワード通知を紛失したりしてパスワードを消失してしまう事がたまにあります。

今回紹介するのは「*******」とアスタリスクになっているパスワードを確認するJavascriptです。
詳しくは以下
ブログの作成に良く使用されるWordPressは、テーマをダウンロードするだけで手軽にブログページを生成することができるツールとして人気を集めていますが、webサイトの生成には使いづらいと考えている方もいらっしゃるかもしれません。そこで今回は、WordPressを有効的に使い作成されたwebサイトまとめ「16 Unusual Ways to Build Great WordPress Websites」を紹介いたします。

(Minicard)
1つのコンテンツだけをシンプルに見せるデザインから、情報を豊富に表示できるデザインまで、さまざまなサイトが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下