デザインの大枠を決める背景は、背景に質感を持たせることにより表現の幅が広がる、視覚的アプローチの重要な要素ではないでしょうか?そこで今回紹介するのは、質感を活かした背景デザインが特徴的なwebサイトまとめ「Patterns and textures in web design: awesome examples and resources」です。
シンプルなパターンから、サイトの特徴をダイレクトに伝えてくれるテクスチャまで、さまざまなwebサイトが紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイト制作やデザインの現場では、内容を瞬時に理解してもらうためにアイコンを使用することが多く、これまでにDesigndevelopでもさまざまなアイコンを紹介してきました。今回紹介するのは、アイコンの中でも特に利用率の高いフォルダアイコンまとめ「40 Useful Free Folder Icon Sets」です。
シンプルなものから、インパクトを与えるものまで、さまざまなテイストやデザインのフォルダアイコンが多数紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトをより効果的に見せるための手段としてjQueryを選択するという事も多いと思います。今回紹介するのは使えるjQueryプラグインまとめたエントリー「10Useful jQuery Plugins」です。
シンプルなものから少し変わったギミックのプラグインまで幅広いジャンルのものが紹介されています。今回はそのなかからいくつかきになったプラグインを紹介したいと思います。
詳しくは以下
arbor.js
グラフの可視化ライブラリにより画面のリフレッシュ処理や仕事の効率化が可能になります。ユーザーが必要な情報を選んで表示させたりと、見る人によって得ることのできる情報が異なるコンテンツ制作ができそうです。シンプルな線で綺麗に系統立てられているので、さまざまな場面で使いやすいと思います。

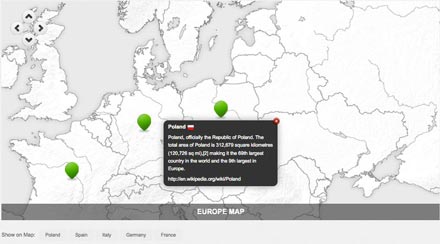
Mobily Playground – MobilyMap
任意の画像からGoogleマップのような、ドラッグ可能なインターフェイスを作成することができます。地図だけでなく大きな画像を表示させて、画像の細部までじっくり見ることができるようになるのではないでしょうか?

Awkward Viewline
単純な直線上にすべてのメディアタイプを表示するためのプラグインです。例えば、製品ラインをいくつも表示したいときに使用すると便利です。画面のスクロールもとても滑らか使いやすく、インパクトを与えることができそうです。

liteAccordion
最近サイトでよく見かける、クリックすると画像が横スクロールするタイプのプラグインです。わずか4.5キロバイトのデータ量なので、気軽に使うことができます。basicやblackなどのテーマ選択やオートプレイ等の選択ができるというのも嬉しいです。

サイトの表現方法は無限に広がっており、アイデアを形にできる環境が整っているので、JQueryプラグインを効率的に使用して、新たなアイデアを形にすることができそうです。他にもたくさんのテンプレートが紹介されていますので、気になる方は下記よりご覧ください。
世界中で利用されているWordpress。その魅力の一つに豊富なクリエイティブなテーマの存在があります。同じコンテンツでもテーマによって大きく印象が変わり、テーマはシンプルなフレームワークのものから細部まで凝ったデザインのテーマもあります。今回紹介するのは2011年の新しく登場したWordpressのテーマを集めた「40 High Quality, Fresh And Free WordPress Themes Of Year 2011」
クオリティが高く、細かい部分まで作りこまれたテーマが多く紹介されていました。今日はその中から幾つか気になったテーマをピックアップして紹介したいと思います。
詳しくは以下
多様化するwebデザインの中で、効率的にユーザビリティーに配慮したサイトを構築するというのは難しい部分でもあります。今回紹介するのは、1ページに全てのコンテンツを集約したデザインwebサイトまとめ「35 Nice Single Page Web Designs」です。
一つのwebサイトにいくつものページを構成するのではなく、1ページのみですべてのコンテンツを完結させた、機能性と構成のアイデアを融合させた斬新なwebサイトが多数紹介されています。中でも特に気になったサイトをチェックしてみましたので、下記よりご覧ください。
詳しくは以下
自然に存在する石や砂利は一つとして同じものがなく、デザイン上で石や砂利を使いたいときも、イメージにぴったりな石や砂利を探し出すことは難しいのではないでしょうか?今回紹介するのは、自然に存在するさまざまな石や砂利のテクスチャまとめ「34 Pebble Textures for A Cool Round Up of Design Choices」です。

Pebbles by ~bentan220 on deviantART
大きさや石の種類など、さまざまな砂利のテクスチャ素材が34種類も紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下