webサイトからのお問い合わせなどにフォームを設置しますが、スマートフォンライクの時代となった今、従来のデザインをそのまま取り入れるとタテに長くなってしまう傾向が。そんな状況を解消できる、フローティングラベルを取り入れたフォームサンプルまとめ「9 Floating Form Label jQuery & JavaScript Plugins」を今回は紹介します。

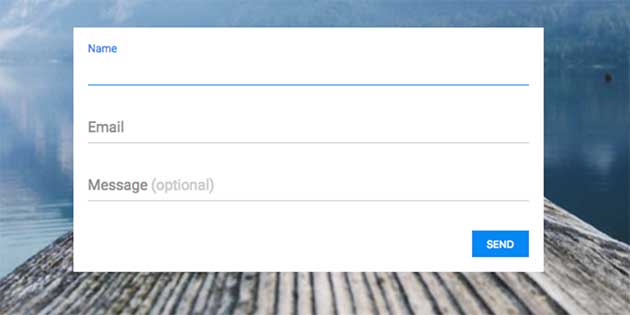
GitHub – Baedda/floating-form-labels: jQuery plugin that makes inline form labels usable again.
プレースホルダの文字が、入力するとタイトルとして浮き出すので、フォーム上に常に配置する必要がなく、長さを軽減することができるサンプルがピックアップされています。
詳しくは以下
私たちがWebサイトから何か情報を得る時に欠かせないのは、商品や記事の詳細を知ることができる写真ではないでしょうか。そんな写真を見せる演出に利用したい、360度回転するローテーションプラグイン「8 Best jQuery 360 Degree Image Rotation Plugins」を今回は紹介したいと思います。

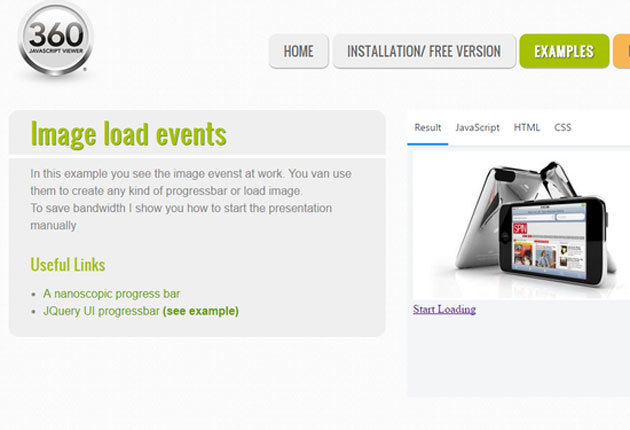
360 Javascript viewer, 360 degrees JQuery image viewer
見せたいものの全景がぐるっと確認できる、リアルで見ることができない商品の全体像をブラウザ上で効果的に見せられるプラグインが紹介されています。
詳しくは以下
スマートフォンの幅広い普及によって、UIや動作周りもスマートフォンに最適化されるようになってきました。そんな中今回ご紹介するのは、スマートフォン向けのフォトスライダーの作り方を紹介する「SmartPhoto.js」です。

スマートフォンで大きな写真を楽しめるフォトスライダーで、横スライドタイプのスマートフォンからの閲覧に最適化したギャラリーを簡単に作ることが出来ます。
詳しくは以下
(さらに…)
補足やアクセントなど色々なシーンで使えるツールチップ。今回紹介するのは様々な動きの制御が簡単にできる、軽量でクリエイティブなツールチップjs「POPPER.JS」です。

javascript自体は3.5KBと非常に軽量で、実装方法もjavascriptに普段触れている人であれば簡単に制御が可能です。
詳しくは以下
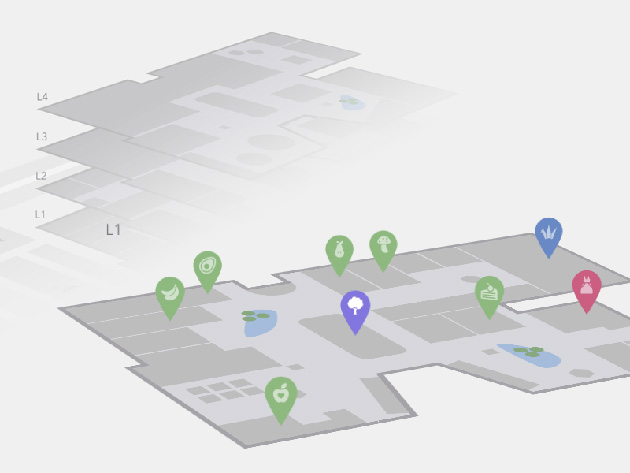
国内でも商業施設の中でも重要な役割を担うフロアマップ。どうわかりやすく直感的に見せるかというのは商業施設においては一つの課題となっていますが、今日紹介するのは、階層表現が可能なインタラクティブなフロアマップ「Interactive Mall Map」です。

こちらのフロアマップは各階層ごとに積み重なっているビューから始まり、各階層ごとに詳しく見ていけるようになっています。
詳しくは以下
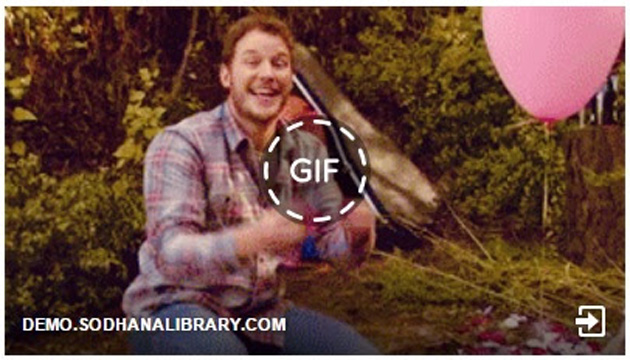
動画はトラフィックを取られすぎてなかなか展開はできないけどなんとかしたいという思いから、動画部分をGIFアニメーションで代替して利用するというサイトを最近では見かけます。今日紹介するのはFacebookライクなインターフェイスでGIFアニメーションプレビューを実装できる「Facebook Like GIF Preview Using jQuery」です。

こちらはjQueryベースで制作されており、jQueryとライブラリ、CSSを読みこせて、HTMLとjsを追記するという形で、比較的簡単に実装が可能です。
詳しくは以下
GIFのマークをクリックするとGIFアニメーションがスタートし、再度クリックすると元に戻ります。挙動については、デモサイトが準備されていましたので「Gif Preview with jquery」からご覧ください。
クリックでイベントが起きるため、スクロール位置などイベントを作っておけば、表示位置に来たら自動的に再生するなんてこともできそう。使い方次第ではグッとサイトが良くなるかもしれないjQueryプラグインだと思います。ソースコードはgithubにて公開されておりましたので、試してみたい方は「Fork it on Github」からどうぞ。
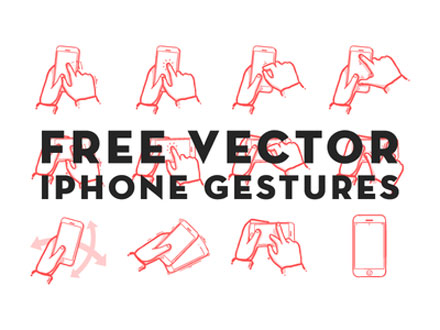
スマートフォンの操作は独特で、普段利用している方であれば、当たり前のように利用できますが、スマートフォンを購入した手のユーザーにとっては用語で説明しても伝わりにくく、「スワイプ」「ティルト」などなかなか言葉からは想像しにくいものもあります。今日紹介するのはスマートフォンの操作をアイコン的に伝えられる、ジェスチャーベクターデータ「IPHONE GESTURES」です。

スワイプ、タップ、ピンチ、ズーム、ティルト、シェイク、マルチタッチといった基本的な操作が手の動きやスマートフォンの動きとともに表現されています。
詳しくは以下
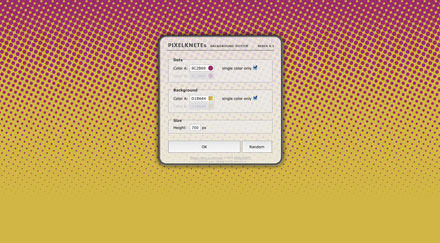
WEBデザインの印象を決定付ける大きな一つの要素の一つに背景があります。様々な背景素材やジェネレーターがWEB上で公開されていますが、今日紹介するのはだんだん小さくなるドット柄の背景パターンを制作してくれる背景ジェネレーター「Dotted Background Generator」です。

上記のように上部から下部に向ってだんだんと小さくなっていくような背景を簡単に作る事ができます。
詳しくは以下
もうすぐクリスマス。中には、カードやポスター、パッケージなど、ツールデザイン的なものを準備されている方もいらっしゃるのではないでしょうか。今回はそんなシーンで役立ってくれる、フリーラベルデザインまとめ「20 Creative Free Christmas Labels that You Can Download」を紹介したいと思います。

Free Vector Christmas Bell – Download Free Vector Art, Stock Graphics & Images
クリスマス気分を高められる、完成されたデザインラベルが紹介されています。中でも、気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作のさまざまな場面で活躍するPhotoshop。非常に便利なツールですが、多彩な機能を使いこなせないでいる方も多いのではないでしょうか?そんな中今回紹介するのは、Photoshopの技術向上のために試したい最新チュートリアルまとめ「25 New Photoshop Tutorials to Learn Exciting Photoshop Skills」です。

Photoshop tutorial: Create a retro photo collage illustration in Photoshop – Digital Arts
Photoshopの技術を高めると共に、ハイクオリティなデザインビジュアルを作成できるチュートリアル集となっています。
詳しくは以下
幾何学模様などパソコン上で制作した素材はどこまでも素材を継ぎ足したりと、利用しやすい加工が自由にできますが、布や紙など素材感のあるテクスチャをシームレスに利用するのは難しいもの。そんな中今回紹介するのが、素材感のあるシームレステクスチャをまとめた「Handy Roundup of Free Seamless & Repeating Textures」です。

Seamless Wooden Hedge Texture | Free resources for designer and developers
木目やレザーなど、質感を楽しめるテクスチャが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
Appleの「Mac OS X Leopard」を使用されている方には特におすすめのサイト、「100+ Beautiful Apple (Mac OS X Leopard) Wallpapers」を今回は紹介したいと思います。

(Apple Metal by ~Fi2-Shift on deviantART)
Mac OS X Leopardのデスクトップ壁紙集で、おなじみのリンゴのモチーフをテーマに、アーティスティックな作品が数多く紹介されています。気になったものをいくつかピックアップしてみました。以下よりご覧ください。
詳しくは以下
デザインをアーティスティックな雰囲気に仕上げられるハーフトーン技法ですが、グラデーション具合の表現が難しく、思い通りのテイストに仕上げるには時間がかかってしまうことも。そんな時に利用したい、印象的なデザインを制作できるハーフトーンブラシをまとめた「20 Useful Photoshop Halftone Brush Sets」を今回は紹介したいと思います。

Spiral & Halftone Photoshop Brushes | QBrushes – Photoshop Brushes
Photoshopで利用できるハーフトーンブラシが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
ファッションアイテムの中でも定番中の定番として愛用されているデニム。デザインの世界でも、ポピュラーで人気の高い素材となっています。今回はそんなデニム地のシームレステクスチャまとめ「Grab These Free Seamless Denim Textures」を紹介したいと思います。

Denim by marlborolt on deviantART
比較的シンプルな表情が特徴の、いろいろなデザインシーンで利用できそうなデニムテクスチャがまとめられています。
詳しくは以下
かなり昔のエントリーですが、知らなかったのでメモ代わりにエントリーしたいと思います。今日紹介する「Showing Hyperlink Cues with CSS」はリンク先の拡張子に併せてリンクテキストの前にアイコンを表示させるというテクニックです。
![]()
基本的には何かプログラムを用いてと言うわけではなく、CSSで制御してアイコンを表示させるという物になっています。この方法に対応しているブラウザはIE7,FireFox,Safariとなっています。
詳しくは以下