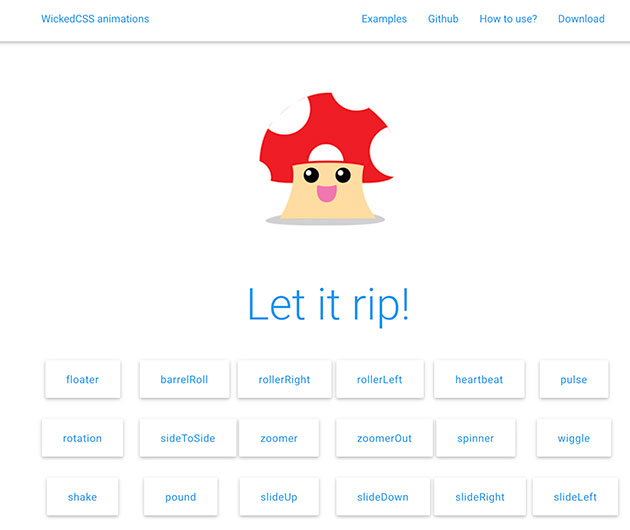
WEBサイトのアニメーションはとても重要で印象的なアニメーションをそのサイトの価値を大きく向上させてくれます。大きく派手な動きも大切ですが、細かなアニメーションもクオリティを向上させるためには大切な要素の一つです。今日紹介するのはマイクロインタラクションに使えそうなCSSアクセントアニメーション「WickedCSS animations」です。

floater(ふわふわ浮く)、barreRoll(クルっと一回転)、RollerRight(回転しながら出現)、heartbeat(鼓動のように膨らむ)、shake(細かく揺れる)など、かなりの数のアニメーションがCSSのみで再現されています。
詳しく以下
2018年も今日で最後となりました。沢山のWEBサイトが今年もリリースされ様々な印象的なデザインや表現手法が生まれました。今回紹介するのは来年2019年の主流になりそうな、WEBデザイントレンドを紹介したエントリー「20 web design trends for 2019」。

2019年以降に来ると言われているデザイントレンドの中から、国内でも同じようにトレンドになりそうなものを、いくつかピックアップして紹介したいと思います。
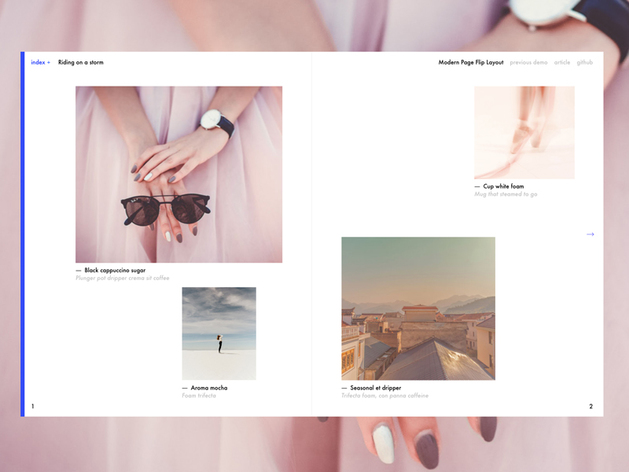
コンテンツをクリエイティブにデザインするために、アニメーションを用いたレイアウトを取り入れることはとても効果的です。今回は雑誌を読むようにページをめくって閲覧できるアニメーションテンプレート「Page Flip Layout」をご紹介します。

ファッション雑誌のように美しく写真をレイアウトすることができ、アニメーション効果でデザインをリッチにすることができます。
詳しくは以下
デザインの主役となるコンテンツを考えるとき、簡単に取り入れることができるコードスニペットがあると便利ですよね。今回は、デザインをカスタマイズするときに役立つコードスニペットまとめ「10 Beautiful Nature Inspired Code Snippets」を紹介します。
自然の風景をテーマにHTMLやCSS、JavaScriptで作られたコードスニペットがまとめられています。気になったものをいくつかピックアップしましたので、下記からご覧ください。
詳しくは以下
(さらに…)
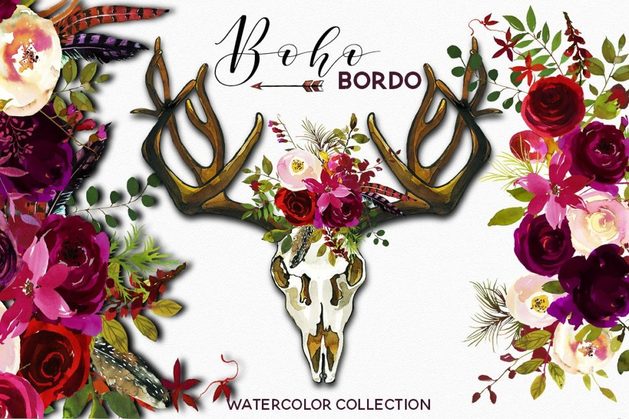
デザインテーマにはさまざまな種類があり、テーマに合った素材を上手に選定することはとても重要な要素の一つ。そんな中今回紹介するのは、ボヘミアンスタイルのデザイン素材をまとめた「Incorporate Bohemian Style Into Your Designs FEATURED」です。

Yulia.Podlinnova/1341159-Boho-Bordo-Watercolor-Flowers
ボヘミアンスタイルを象徴する様々なモチーフが、水彩画や手書風のタッチでデザインされています。気になるものをいくつかピックアップしましたので、下記からご覧ください。
詳しくは以下
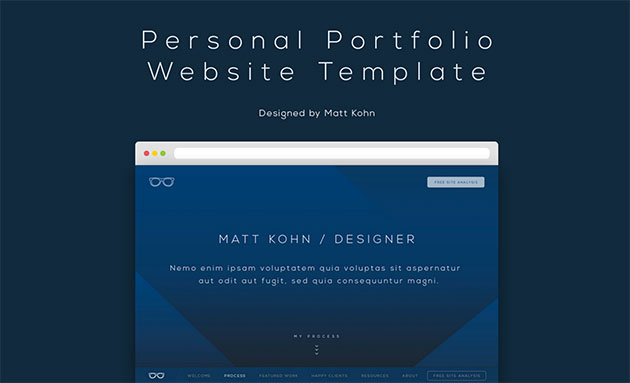
国内でもフリーランスの方でも、新規取引先との仕事を始めるに当たり、ポートフォリオやポートフォリオサイトの提出が求められるシーンも増えてきたのでは無いでしょうか?WEBに精通されている方であれば自分で簡単に制作という事もあると思いますが、そのポートフォリオサイトにもクオリティは求められるもの今日紹介するのはクリエイターのためのポートフォリオサイトテンプレートのベースとなる「Free Personal Portfolio Website Template」です。

このテンプレートはシンプルで洗練されたデザインとなっており、ポートフォリオに必要な内容は予め組み込まれた形になっています。テンプレートの全体のデザインは以下からご覧ください。
詳しくは以下
デザイン制作にはさまざまな媒体があり、統一感のあるデザインに仕上げるためには、サイズに関係なく利用できる素材が必要不可欠。そこで今回紹介するのが、シームレスに利用できるさまざまなパターン素材を集めた「20 More Tileable and Seamless Pattern Sets (500+ Patterns)」です。

(Vector Pattern Set 02 | GraphicsWall)
和柄やフローラルなデザイン、シンプルなパターンなど、さまざまなパターンが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
グラフィックの制作で必須とも言えるデザインツールイラストレーター。多くの人が利用しているかと思いますが、今回紹介するのは便利に使えるイラストレーターパターン集「30+ Free Adobe Illustrator Pattern Sets」です。

幾何学的なパターンから、POPなもの、レトロなものなどなど様々なパターンが集められています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
国内外で話題を読んでいるAppleが発表したipad。今までにない位置づけの端末で、様々な方面で期待されていますが、今回紹介するのはipad向けのアプリやサービスをいまのうちから考えている人のためのipad開発者向けのデザインテンプレート集「iPad Templates and Stencils」です。

iPad Stencil for Omnigraffle by iA
待ち受け画面、キー入力の画面、ボタンやパーツなどなど、ipadの様々なシーンの素材がまとめられています。様々な素材が集められていますがいくつかピックアップして紹介したいと思います。
詳しくは以下
デザインの印象を決めるフォント。流行りやデザインの雰囲気を考えながら、数多くの中から選定するのはとても大変な作業です。だからこそ、トレンドを押さえたフォントを幾つか手元にストックしておきたいもの。今回紹介するのはそんな時に役立つ、ミニマルなフリーフォントまとめ「50+ Best Free Fonts for Minimalist Designs」です。

Fresh Ultramodern Free Fonts for Designers | Fonts | Graphic Design Junction
スタイリッシュから可愛らしいものまで50種類のフォントが紹介されていますので、デザイナー必見のまとめとなっています。
詳しくは以下
WEBデザインをしていて普通の素材では、デザインに凝ってくるとなかなか、コレだと言うものに出会えなかったり、近いものを使っても浮いてしまったり、どうしても難しい部分があります。そこで今回紹介する「Vector Graphics for Web Design – Hidden Pixels」はWEBデザインで使えるベクターデータを集めたエントリー。

ベクターデータなので、色や形、大きさなど、制作しているページに併せて制作することができます。定番のものや既にdesigndevelopで紹介したものも中にはありますが、アイコンやバッジ、バナー台の他、グラフィックまでとWEBで使えるベクターデータが集められています。今日は多々紹介されているものの中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEBサイト制作には、画像のデザインをはじめ、インターフェースの基本となるボタンや設定などのさまざまなパーツが必要となります。今回はそんなパーツを手軽に利用できる、WEBデザインに使いやすいPSDテンプレートをまとめた「Useful PSD Templates for Free Download」を紹介したいと思います。

Transparent UI Kit | Design Kindle
インターフェース設計に役立つ素材から、アイコンなどのパーツ素材まで、さまざまなPSDテンプレートが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
画像加工や色補正に強いPhotoshopは、合成のための素材作りがクオリティの高さを大きく左右します。そんな中今回紹介するのが、フリーで利用できるさまざまなPhotoshopブラシをまとめた「Brushing Up: A Collection of Free Photoshop Brushes」です。

(Night Sky Free Brushes | Webdesigner Lab)
さまざまなシーンで利用できる画像加工用のブラシが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインをする上で、完成度や世界観を伝える為に大きなチカラになってくれるのがテクスチャ。良いテクスチャが見つかっても大きなものを制作していたり、テクスチャ自身のサイズによっては引き詰めた時につなぎ目が見えてしまって上手く使えないときもあります。

今日紹介するのは引き詰めて使う事ができるテクスチャを集めた「Free Seamless Grungy Green Textures」です。グランジ系のテクスチャがセットになって配布されています。
詳しくは以下