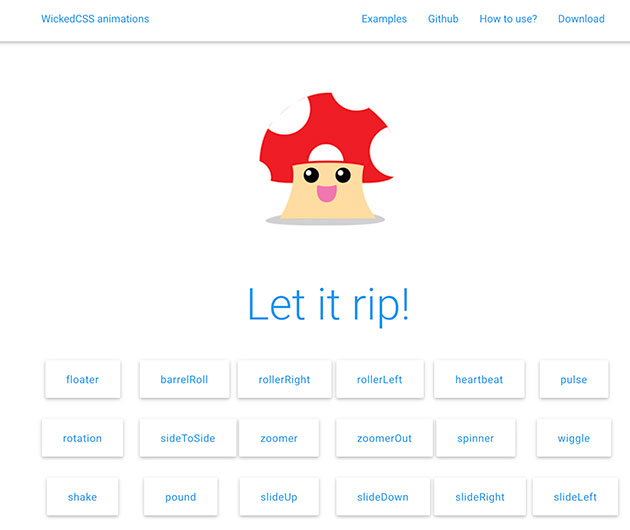
WEBサイトのアニメーションはとても重要で印象的なアニメーションをそのサイトの価値を大きく向上させてくれます。大きく派手な動きも大切ですが、細かなアニメーションもクオリティを向上させるためには大切な要素の一つです。今日紹介するのはマイクロインタラクションに使えそうなCSSアクセントアニメーション「WickedCSS animations」です。

floater(ふわふわ浮く)、barreRoll(クルっと一回転)、RollerRight(回転しながら出現)、heartbeat(鼓動のように膨らむ)、shake(細かく揺れる)など、かなりの数のアニメーションがCSSのみで再現されています。
詳しく以下
2018年も今日で最後となりました。沢山のWEBサイトが今年もリリースされ様々な印象的なデザインや表現手法が生まれました。今回紹介するのは来年2019年の主流になりそうな、WEBデザイントレンドを紹介したエントリー「20 web design trends for 2019」。

2019年以降に来ると言われているデザイントレンドの中から、国内でも同じようにトレンドになりそうなものを、いくつかピックアップして紹介したいと思います。
デザインの主役となるコンテンツを考えるとき、簡単に取り入れることができるコードスニペットがあると便利ですよね。今回は、デザインをカスタマイズするときに役立つコードスニペットまとめ「10 Beautiful Nature Inspired Code Snippets」を紹介します。
自然の風景をテーマにHTMLやCSS、JavaScriptで作られたコードスニペットがまとめられています。気になったものをいくつかピックアップしましたので、下記からご覧ください。
詳しくは以下
(さらに…)
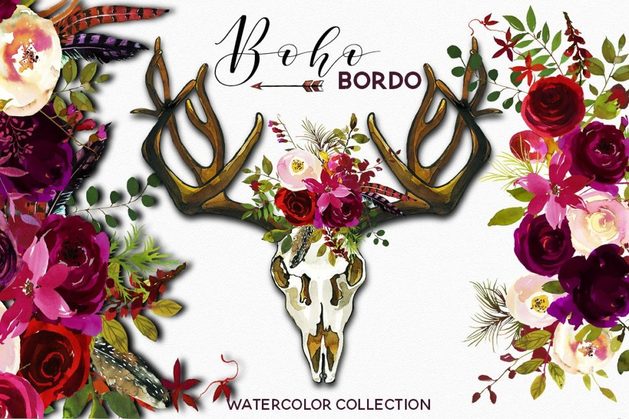
デザインテーマにはさまざまな種類があり、テーマに合った素材を上手に選定することはとても重要な要素の一つ。そんな中今回紹介するのは、ボヘミアンスタイルのデザイン素材をまとめた「Incorporate Bohemian Style Into Your Designs FEATURED」です。

Yulia.Podlinnova/1341159-Boho-Bordo-Watercolor-Flowers
ボヘミアンスタイルを象徴する様々なモチーフが、水彩画や手書風のタッチでデザインされています。気になるものをいくつかピックアップしましたので、下記からご覧ください。
詳しくは以下
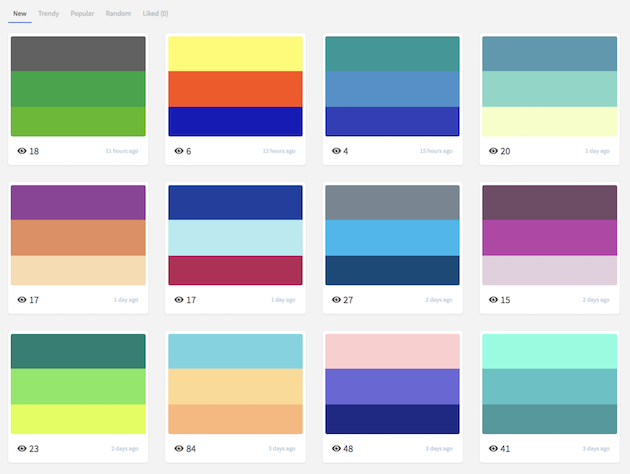
デザインの印象を決定付ける、重要な要素の一つに配色があります。色の組み合わせは思っている以上に難しく、いつも同じような配色になってしまう、または配色自体が思いつかないと色で悩んでいる方も多いと思います。今回紹介するのはトレンドの配色をカラーコード付きで参照できるWEBサイト「Trendy Palettes」です。

基本的には三色の組み合わせパターンが登録されており、色の組み合わせとそれぞれのカラーのカラーコードを参照することが可能です。
詳しくは以下
世界中で利用されているCMS、Wordpress。その魅力の一つが豊富なテーマ。テーマ次第で様々なサイトを実現することができます。今日紹介するのはテーマの中でもポートフォリオのための高品質なフリーwordpressテーマを集めたエントリー「27 Free Portfolio WordPress Themes」。

Brave Zeenat Free Portfolio WordPress Theme
自分の作品を公開するための高品質なポートフォリオテーマが数多くまとめられています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
フォントにはさまざまな種類がありますが、中でも筆記体タイプのスクリプトフォントは、洗練された雰囲気を手軽に表現することができます。今回はそんなスクリプトフォント「Samantha Script Font」を紹介したいと思います。
リボンのようになめらかにカーブを描く、しなやか、かつ柔らかな質感が印象的。どこかアンティークな世界観も感じられるデザインフォントとなっています。
詳しくは以下
Designdevelopでは今まで様々なCSSテクニックをお伝えしてきましたが、今日紹介する「22 CSS Button Styling Tutorials and Techniques」はボタンのデザインに特化したテクニック集です。

Beautiful CSS buttons with icon set
立体的なボタンから、角丸はもちろん影がついたものなどなどCSSで作る手のこんだボタンのテップスやチュートリアルが収録されています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
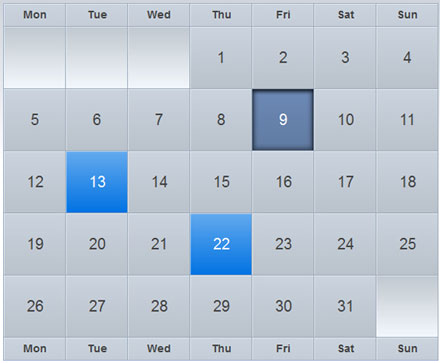
javascriptのライブラリとして人気が高い、jQuery様々なプラグインがリリースされていますが、今日紹介するのはカレンダープラグインのみを集めたエントリー「30 jQuery Calendar Date Picker Plugins」です。

Create astonishing iCal-like calendars with jQuery
jQueryを利用した様々なタイプのカレンダーが全部で30まとめられています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
会員登録などをすると送られてくることの多いニュースレターですが、文字ばかりのものより、デザインされたニュースレターの方に目に留まることも多いのではないでしょうか?そこで今回紹介するのが、手軽にデザイン性の高いニュースレターを作成できるフォーマットを集めた「Simple Steps in Designing an Email Newsletter」です。

Marketing – Artistic Store HTML Email Template (4 Themes) – ThemeForest
商品販売向けのデザインから、コラムを読みやすくレイアウトしたデザインまで、さまざまなニュースレターフォーマットが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
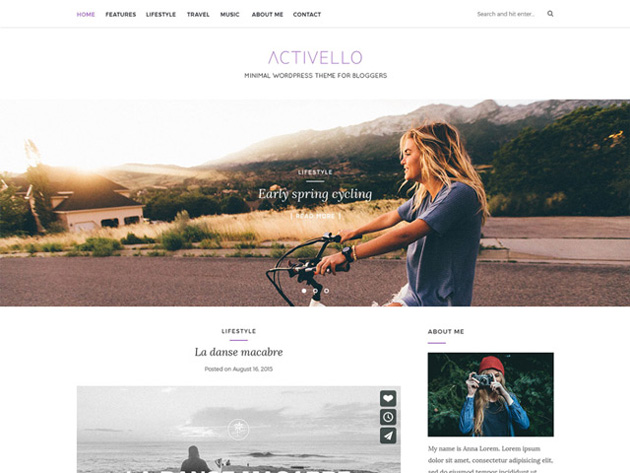
世界中で利用されているCMSの一つWordpress、ブログを運営している人のみでは無くて、昨今では様々なサイトもWordpressで制作されており、それに合わせてクリエイティブなテーマも多く開発され、公開されています。今日紹介するのは2016年にリリースされたクリエイティブなWordpressテーマTOP10「Top Ten New, Free WordPress Themes of March 2016」です。

Activello
Activello Demo
License: Free for private and commercial purposes | GNU General Public License
いくつかのテーマが紹介されていましたが、今回は気になったテーマをピックアップして紹介したいと思います。
詳しくは以下
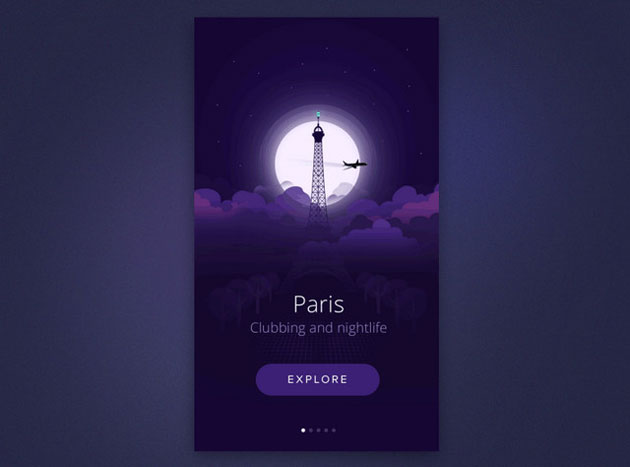
UI/UXを豊かにそして直感的にしてくれるアニメーション。上手く利用すればWEBサイトやアプリケーションを劇的にブラッシュアップしてくれますが、取り入れるのはなかなか難しいものです。今日紹介するのはWEBやアプリの最新のアニメーション事例をまとめたエントリー「20 Animated Interfaces: New Ways to Present a Concept」です。

City intro animation by Vasjen Katro – Dribbble
アプリケーションからスマートウォッチまで全部で20ものアニメーションが纏められていますが、今日はその中から特に気になったものを幾つかピックアップして紹介したいと思います。
詳しくは以下
デザインをする上で、たくさんの便利なツールや素材が揃っていると、仕事が効率的に進められるのではないでしょうか。今回はそんなツールを探す時に参考にしたい「What’s new for designers, January 2016」を紹介したいと思います。
デザイナーに便利なツール類がたくさん紹介されています。気になったものをピックアップしましたので、下記よりご覧下さい。
詳しくは以下