2018年も今日で最後となりました。沢山のWEBサイトが今年もリリースされ様々な印象的なデザインや表現手法が生まれました。今回紹介するのは来年2019年の主流になりそうな、WEBデザイントレンドを紹介したエントリー「20 web design trends for 2019」。

2019年以降に来ると言われているデザイントレンドの中から、国内でも同じようにトレンドになりそうなものを、いくつかピックアップして紹介したいと思います。
コンテンツがいくら面白くても、サイト内にシェアボタンが無いことで拡散の機会を失っていたら、本当にもったいないことですよね。今回紹介するのは、 WordPressでスタイリッシュなSNSボタンを設置できるプラグイン「13 Effective WordPress Plugin to Lift Up Your Sharing Rate」です。
シェア率を高めるために効果的なWordPressプラグイン集です。中でも気になったものをいくつかピックアップしてみました。
詳しくは以下
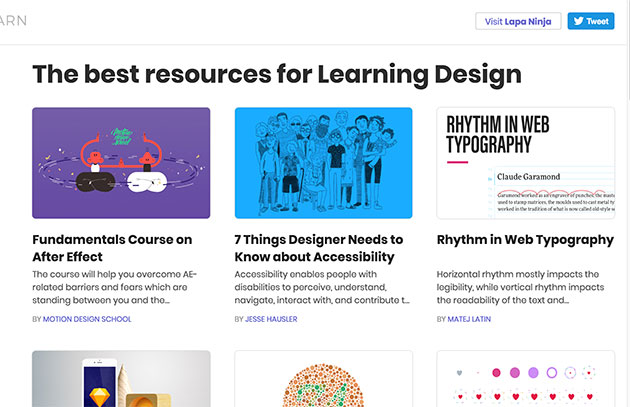
デザインをする時、他のサイトのデザインを参考にいろいろと構成を考えることが多いと思いますが、いつもと同じ参考元ばかりだと行き詰まってしまうことも。今回はそんな参考元としてぜひ加えておきたい、さまざまなカテゴリからデザインを学べるギャラリーサイト「Learn Design」を紹介したいと思います。

トレンドの最新デザインがカテゴリ別にチェックできる、魅力的なピックアップが嬉しいサイトとなっています。
詳しくは以下
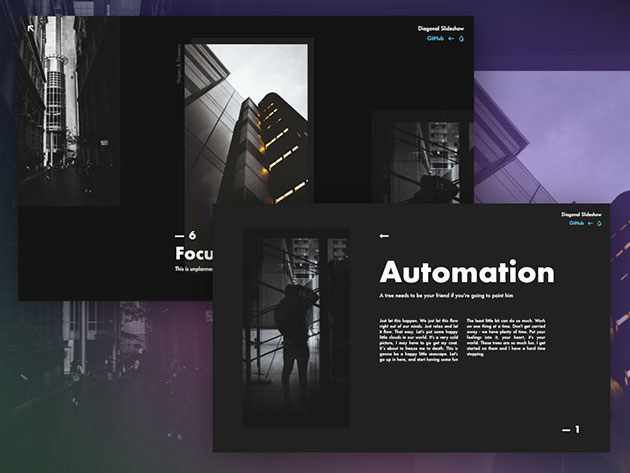
多くのサイトで採用されている、多くの情報を整理して順番に見せるスライダー。多くのクリエイターが日々、試行錯誤しており、様々なクリエイティブなスライダーが生み出されていますが、今回紹介するのは斜めに動く、ダイナミックなスライダー「Diagonal Slideshow」です。

「Diagonal Slideshow」はフルスクリーンで動作し、次の写真をクリック、タップでスライド、中央の写真を選択すると、同じくフルスクリーンアニメーションしながら情報が表示されます。
詳しくは以下
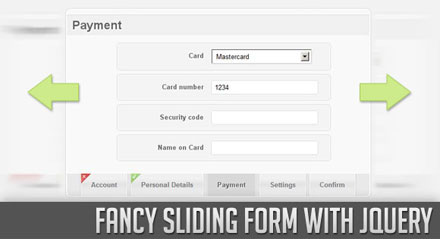
WEBの欠かせない要素の一つフォーム。お問い合わせから、アンケートまで、様々な情報をユーザーから取得する際に利用されていますが、項目や、表示の仕方によっては、面倒な印象を与え、思ったように情報が得られなかったりしますが、今回紹介するのは質問項目のカテゴリーごとにスライド表示でフォームを表示できる「Fancy Sliding Form with jQuery」を紹介したいと思います。

実際に動作しているデモは「Fancy Sliding Form with jQuery」をご覧下さい。単純にスライダー表示させているだけでなく、スライダーを動かした段階で、入力項目がキチンと入力されているかどうかの判定も行えるみたいです。
詳しくは以下
ファビコンを制作するWEBサービスは「仕上がりを見ながらFavicon制作できる「favikon」」や「AJAXで動くシンプルなfavicon制作サービス「Genfavicon」」などいくつか紹介してきましたが、今回紹介する「
Free Favicon」はファビコンサービスでありながらフリーでハイクオリティなファビコンを配布しています。
![]()
様々なWEBサービスでファビコンは簡単に作れるようになりましたが、自分で作るのは苦手、アイデアが思い浮かばないと言う方にはピッタリのサイトだと思います。
詳しくは以下
汎用性のあるシルエットデータ。使い方次第で様々なツールに使えます。今日紹介するのは動物から昆虫まで様々なシルエットベクターデータを集めた「Animal Silhouettes in Vector Format」です。

Vector Birds – Vector Birds
沢山のベクターデータが公開されていますが、今回は気になったベクターデータをいくつかピックアップして紹介したいと思います。
詳しくは以下
今流行のデザインのひとつである手書きフォント。筆跡によって印象が全く異なり、とめはね一つでイメージが変わる奥が深いフォントです。今回はそんな手書き風フォントから太めのシルエットが特徴のフォント「Willful Handwritten Brush Font」をご紹介します。

筆で書かれたような緩やかな筆致が特徴のボリューム感のある手書き風フォントです。
詳しくは以下
(さらに…)
国内外ともに人気のブログツールWordPress。人気の秘密には配布されているテーマの豊富さがありますが、今日紹介するWordPressテーマ「Leopress」は一風変わっていて、タイトルにもあるようにMacOSX Leopardを再現したWordPressテーマになっています。
スクリーンショットを見てもおわかりになるとおり、本当にOSの画面のようです。背景や、アイコン、メニューの処理など細かいところに凝っていてここまでかというくらいMacOSX Leopardに近づけてあります。
詳しくは以下
ブログを始めtumblrなどのサービスがある中で、考え方自体が古いのかもしれませんが、見ては欲しいがコピーしてほしくはない、大事な写真、作品というのはあるものです。今日紹介するのはWEBページ内の画像を保存させない方法です。

あくまで簡易的なので、本当に保存しようと思えばいくらでも方法はあるのですが、参考までに記していきたいと思います。
詳しくは以下
web上で非常にたくさん配布されているフリーフォント。デザインに合わせてさまざまなバリエーションが選べるようになっています。そんな中今回紹介するのは、幅広いデザインに汎用できるフリーフォント「25 Beautiful Free Headline Fonts」です。

(Prime free font | Fontfabric™)
個性を主張しすぎることなく、いろいろなテイストでアレンジ可能なフォントが多数まとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
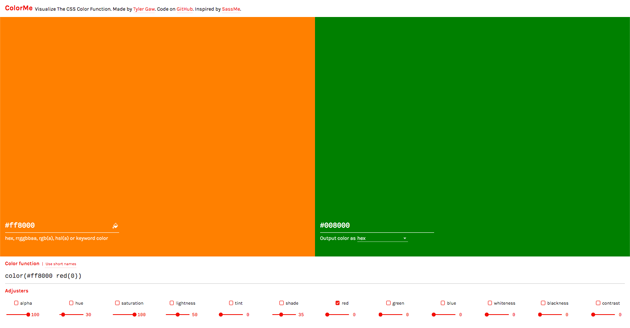
使いやすいwebサービスを知っているだけで、作業効率が随分違うもの。そんな中今回ご紹介するのは、web作りの強い味方として活用できる、2画面で比較して色を作れる便利なwebカラーピッカー「ColorMe」です。

2画面に分かれていることで色を比べながら作れるので、迷うことも少なく最適な配色を短い時間で導き出せる、個人的にもおすすめのwebサービスです。
詳しくは以下