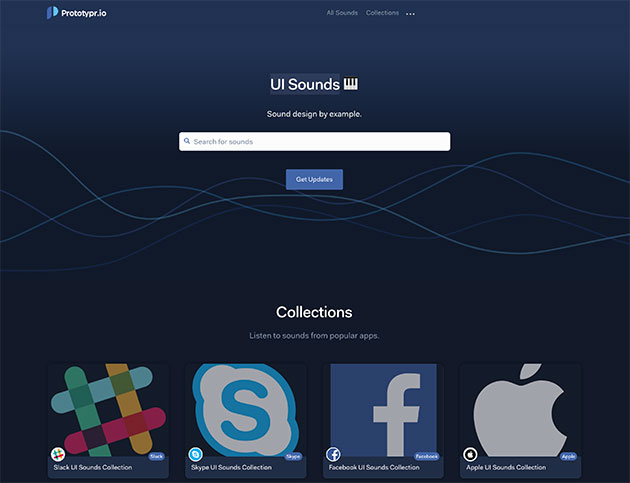
エラー・許可・着信などなど、優れたユーザーインターフェイスは視覚だけではなくて、直感的にわかりやすい音があり、表示されるユーザーインターフェイスに組み合わせることで、ユーザーがどのようなことをしたかの理解を早めてくれます。今日紹介するのはそんなユーザーインターフェイスの音を、様々なサービス別に集めたWEBサイト「UI Sounds」です。

今までユーザーインターフェイスをまとめて紹介するサイトは多数ありましたが、こうして音に注目したサイトは珍しいと思います。
詳しくは以下
使いやすく見やすい、ユーザーに満足してもらえるUXデザインをより短時間で作ることは、デザイナーであればぜひマスターしておきたいもの。そんな中今回は、特にSketchを利用している方におすすめ、様々な場面で役に立つSketchテンプレートを集約した「Must-Have Sketch Templates for New UX Designers」を紹介したいと思います。

FREEBIE – Flowchart kit for Sketch by Greg Dlubacz – Dribbble
Sketchで活用できる秀逸なテンプレートがまとめられており、どれも非常に魅力的なものばかりが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
PCで見るWEBサイトの印象を大きく左右するアクションの一つホバーアクション。主にWEB上のユーザー導線上に配されるものだけに、小さいながらも、このアクションが心地よいかでサイトのクオリティを左右するものですが、今日紹介するのはクリエイティブなホバーアクションを実装できる「Tilt Hover Effects」です。

一般的に色が変わる、透明度が上がる、画像が切り替わるなどといったものでは無く、複数の画像がズレたり、アニメーションが加わったりマウス座標の位置で見た目が変わったりと、多彩なホバーアクションが簡単に実装できるようになっています。
詳しくは以下
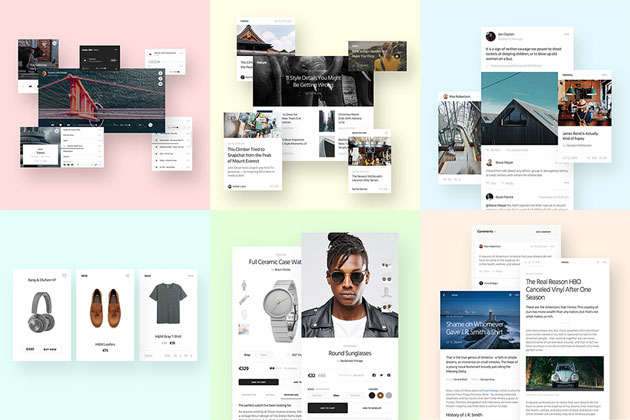
WEBデザインのトレンドの推移は早く、年々あらたなトレンドが生まれては消えていきますが、今日紹介するのはUIデザインのベースにできるシンプルなUIフリーサンプル「Ease UI Component Free Sample」です。

非常にシンプルでスタイリッシュなデザインでブログ、メディア、フォーム、Eコマース、ベースパーツなどなど様々なユーザーインターフェースのパーツが収録されています。
詳しくは以下
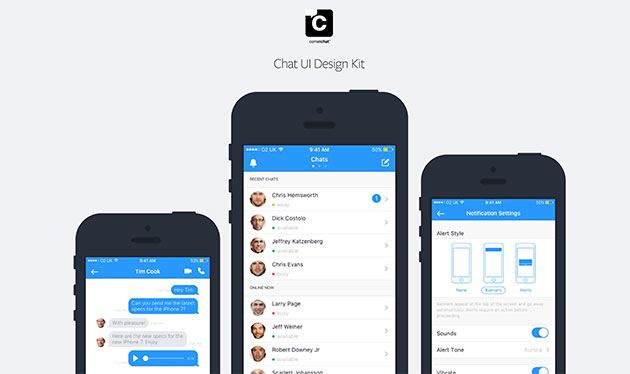
国内でもスタンダードなコミュニケーションツールの一つチャット。様々なWEBサービスやコミュニティで導入されています。今日紹介するのはそんなチャットの開発やデザインのためのUIキット「Chat UI Design Kit」です。

「Chat UI Design Kit」ではチャットに必要な様々なユーザーインターフェイスがまとめられています。
詳しくは以下
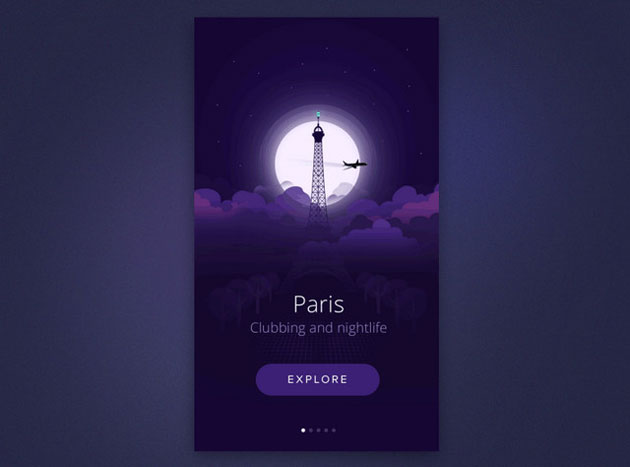
UI/UXを豊かにそして直感的にしてくれるアニメーション。上手く利用すればWEBサイトやアプリケーションを劇的にブラッシュアップしてくれますが、取り入れるのはなかなか難しいものです。今日紹介するのはWEBやアプリの最新のアニメーション事例をまとめたエントリー「20 Animated Interfaces: New Ways to Present a Concept」です。

City intro animation by Vasjen Katro – Dribbble
アプリケーションからスマートウォッチまで全部で20ものアニメーションが纏められていますが、今日はその中から特に気になったものを幾つかピックアップして紹介したいと思います。
詳しくは以下
自分の用途に沿って情報の追加を行っていくことができるカスタムフィールド。柔軟にサイトを変えていくことが可能ですが、仕様によっては構築で戸惑ってしまうことも。そんなシーンで役に立つ、WordPressのプラグイン「10 WordPress Plugins to Supercharge Advanced Custom Fields」を今回は紹介していきたいと思います。

ACF to REST API — WordPress Plugins
カスタムフィールドに焦点をあてたプラグインが紹介されています。気になったものをいくつかピックアップしていますので、下記よりご覧ください。
詳しくは以下
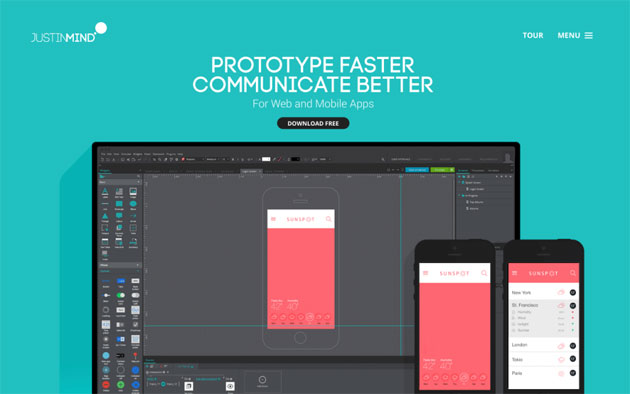
デザインをする上で欠かすことのできないワイヤー制作。設計の基礎となるものであり、制作の方針をディレクターに伝えるためのものでもあります。デザイン業務に必ず組み込まれているものだからこそ、便利なツールを使用すれば業務がスムーズになるはず。そんな中今回は、知っていれば業務が楽になるまとめ「10 Free & Latest Wireframe Tools and Templates」をご紹介していきます。

Prototyping tool for web and mobile apps – Justinmind
ワイヤー制作を楽に行えるようになるツールがまとめられています。下記にいくつかピックアップしているのでご覧ください。
詳しくは以下
姉妹ブログの「DesignWorks」の方にも書きましたが、今年もいよいよ今日で終わり、DesigndevelopもDesignworks同様に非常に多くのアクセスを頂き、こちらのほうは技術系のネタを中心に1日1本というペースではありますが、様々な記事をポストさせていただきました。
今日は今年の締めくくりとして、ソーシャルメディアのスコアを参考にしながら、Designdevelopに今年ポストした記事の中から人気の記事をピックアップしてまとめてみました。以下からご覧ください。
詳しくは以下
WEBデザインのベースが欲しい、簡単なWEBページを作りたい、そんなときに便利なのが今回紹介するフリーのCSSレイアウトテンプレート集「freelayouts」こちらのサイトでは1000個以上のCSSベースのテンプレートが収録されています。

デザインは数が多いだけあってかなり豊富なので、きっと探しているイメージに近いテンプレートが見つかるかと思います。
詳しくは以下
イメージを伝えるときに絶大な効果をはっきするのが写真。コンセプトや内容に近いコンテンツが現れたときには絶大な効果を発揮してくれる写真、デザインするときも記事を書くときも重宝すると思います。今回紹介する「PicFindr: Free stock photo and image search」はフリーで使える写真を海外の有名なフリーフォトサイトから横断検索してくれる便利な検索サービスです。

検索対象になっているのは商用利用可能な写真なので職業デザイナーの方も使えるサービスかと思います。
詳しくは以下
デザインする上で、クリエイティブなフォントはいくらあっても困らないくらい重要な要素の非乙ですが、今日紹介するのは最新のデザイナーズフリーフォントを集めたエントリー「9 Fresh Free Fonts for your Designs」です。
クリエイティブなフォントが全部で9つ紹介されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
軽量で高機能なjavascriptライブラリjQuery。様々なプラグインがリリースされていて、簡単にWEBに動きや機能を付加してくれるため。使い勝手が良く多くのWEBサイトで利用されていますが、今日紹介するのはjQueryで利用出来る便利なナビゲーションを集めたエントリー「26 Useful jQuery Navigation Menu Tutorials」です。

Mega Drop Down Menus w/ CSS & jQuery
ドロップダウンメニューからユニークなアコーディオンメニューまで様々なナビゲーションがまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
音楽だけではなく、感情や楽しさ等、それに付随する印象を与える事ができるモチーフ音符。一般的なスタンダードな素材ながら、自分で描くとなると結構面倒だったりします。今日紹介するのはそんな音符関連のフリーベクターデータ「Music Notes Vector」です。

ト音記号から、音符もそれぞれ4部音符、8部音符、休符まで一式揃っています。そのままでも、加工しても使えるシンプルで素材としては持っておくとかなり便利なデータだと思います。
詳しくは以下
様々なWEBサイトで利用されているjavascript。様々なライブラリなども開発され幅広い表現が可能になっていますが、今日紹介するのはJavascriptを使わない制作テクニックを集めた「32 Javascript Alternatives with Pure CSS – Updated」です。

CSS Image Maps: A Beginner’s Guide | Noobcube
マップ、グラフなどを始め、様々なテクニックがまとめられています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下