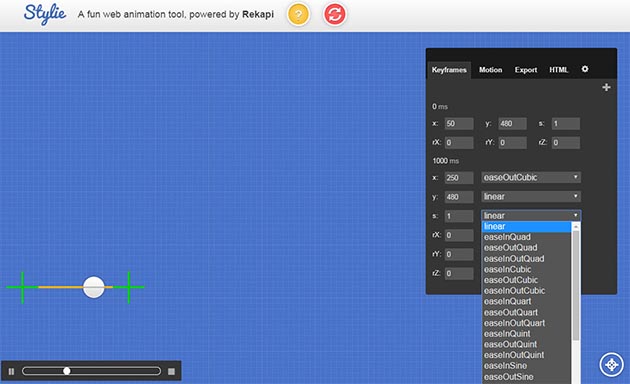
WEBサイトならではのアクション要素の一つ、アニメーション。取り入れることができれば個性的でインパクトのあるサイトを制作できますが、アニメーションの作成はハードルが高いと感じる方も多いのではないでしょうか。そんな方におすすめできるCSSアニメーションツール「Stylie – A Free CSS Web Animation Builder」を今回はご紹介します。

使い方が難しそうと思われる方も多いかもしれませんが、汎用性の高い便利なツールとなっています。使用方法をわかりやすく説明してくれている動画が紹介されていますので、まずは下記よりご覧ください。
詳しくは以下
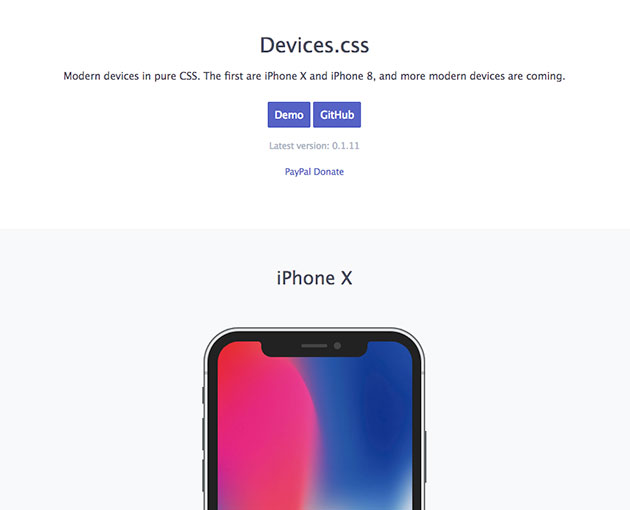
モックアップ素材は多く普及しており、使用している方も多いはず。デザイナーにとって重宝できるモックアップ素材ですが、解像度を気にしなくてはならなかったり、新機種が発表されたタイミングなど、中身の入れ替えが面倒な時も。そんなシーンで役立つ、CSSのみを使用してつくられた「Devices.css」を紹介していきたいと思います。

機種も多く収録されており、知っておくと便利に活用することができそうです。
詳しくは以下
お問い合わせやアンケートなどのUIに欠かせないセレクトボックス。新しい動きやデザインを上手く取り入れることで、他にはないオリジナル感を演出し、差を付けることができると思います。そんなシーンで参考にしたい、フリーで利用可能なオープンソースのものをまとめた「10 Free Open Source CSS and JavaScript Select Box Snippet」を今回は紹介します。
CSSとJavaScriptの特殊なセレクトボックスが10種類紹介されています。中から気になったものを幾つかピックアップしてご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
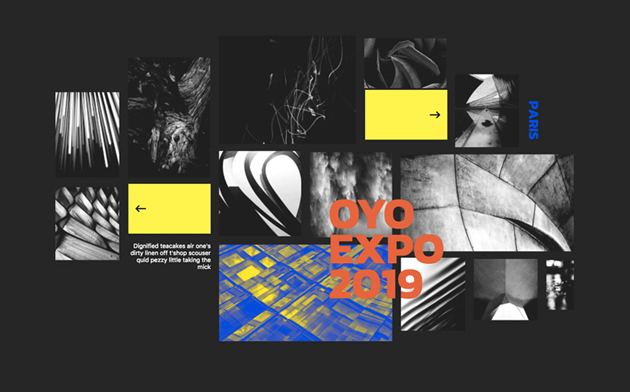
Web上で写真を見せる定番の手法のひとつ、スライドショー。コンテンツを見せるのに利用したり、メインビジュアルに利用したり…とても活用幅が広く便利な存在です。今回ご紹介するのはそんなスライダーを、よりクリエイティブに見せてくれる変則的なスライドショー「CSS Grid Layout Slideshow」です。

グリット上に並べられた複数のイメージを、一気に切り替えることができる美しいスライドショーのフリーCSSソースです。
詳しくは以下
テキストに動きをつけることが可能なWeb。昨今のWebデザインにおいて欠かせない要素の一つとなっています。テキストが流れるように動くだけで強いインパクトを与えることができるでしょう。そんな動きの例をまとめた「10 Amazing CSS & JavaScript Text Animation Snippets」を今回はご紹介していきます。
効果的なアニメーション演出を実現できるCSS&javascriptがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
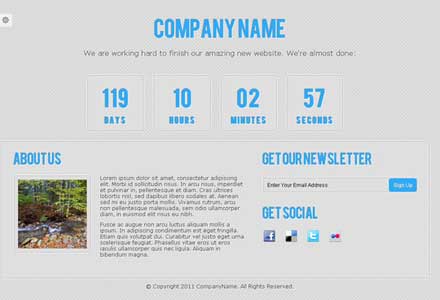
WEBサイト制作をしていると、諸事情により公開時に全ページが揃わない、また、新サイト公開前にそのお知らせをするということも多いと思います。そんな中今回紹介するのが、ページ公開前のcoming soon表示などが揃ったテンプレートをまとめた「Ultimate Collection Of Free Coming Soon And Under Construction Templates」です。

Free Coming Soon Template | Webdesigner Lab
ポップで可愛らしいデザインから、公開までの日程を楽しんでもらえるデザインまで、さまざまなテンプレートが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
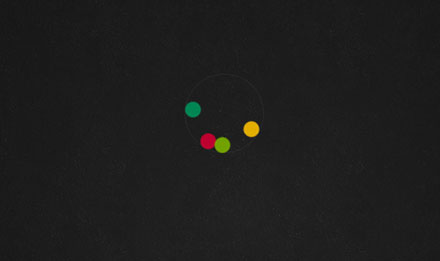
かなり様々な動きができるようになったCSS3。まだ対応していないブラウザは依然として市場に多いのですが、クリエイティブに特化したWEBなどでは非常に使い勝手が良いです。今日紹介するのは、CSS3で実現するクリエイティブなローディングセット「CREATIVE CSS LOADING ANIMATIONS」です。

いままでのCSSではgifアニメに頼らなくてはいけなかった部分が全てCSSのみで制作されています。
詳しくは以下

公開されているローディングは全部で4つ、どれもアニメーションが効いていて気持ちのいい動きをしてくれます。基本的には画像ファイルなどは一切利用しておらず。純粋にHTMLとCSSで書かれています。原文では、HTML側と、CSS側のソースが合わせて開示されており、コピーして利用することができます。
HTMLとCSSなのでノンプログラマーでも比較的カスタマイズしやすいのではないでしょうか?ローディング処理を探していた方は是非どうぞ。
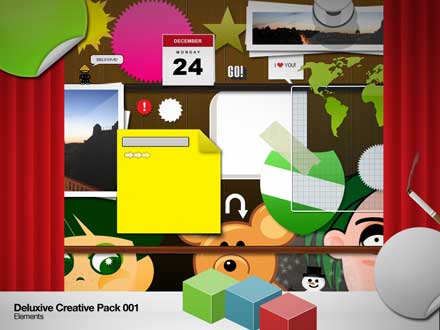
WEB制作を行う上で便利なスタンダードなボタンやオブジェクトをパックにした素材集が今回紹介する「Deluxive Creative Pack」です。基本的にグラデーションを使った表現で様々な素材が収録されています。

素材の他にも壁紙やphotoshopのパターンなんかも同封されていました。WEBサイトのちょっとしたアクセントに便利そうです。いくつか気になった素材をサンプルとしてピックアップして下記に載せておきます。
詳しくは以下
世界中で利用されているCMSの一つwordpress。高いカスタマイズ性の他に、豊富なテーマが魅力の一つですが、今日は最近リリースされたものの中からクオリティの高いwordpressのテーマだけを集めたエントリー「30 Brand New Quality WordPress Themes」を紹介したいと思います。
ブログタイプからギャラリータイプ、コーポレートサイトタイプなど様々なタイプのテーマが集められていました。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
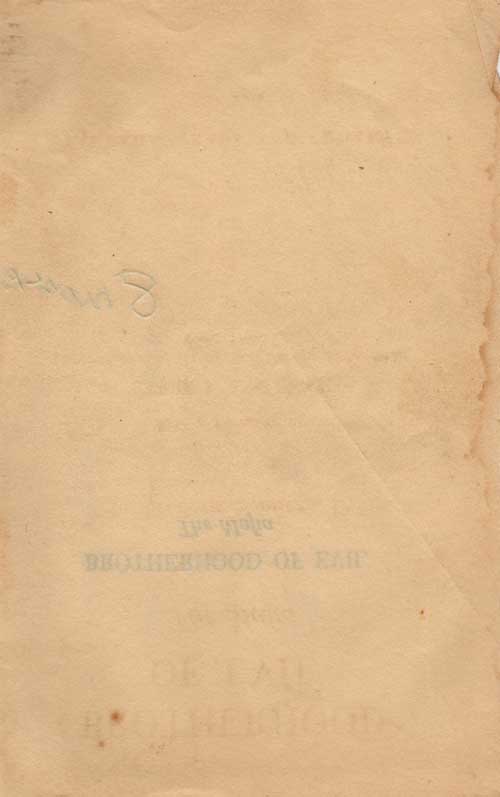
デザインをより良く彩ってくれるテクスチャはたくさんありますが、常に新しくクオリティの高いテクスチャはチェックしておきたいものです。そんな中今回紹介するのは、上質な雰囲気が演出できるヴィンテージペーパーテクスチャセット「8 High-res, Vintage Paper Textures」です。

メモが書き込まれたような使い込まれた雰囲気や、シミがついたような種類など、リアルに使い込まれた雰囲気が演出できるビンテージ素材が8種類セットになっています。
詳しくは以下
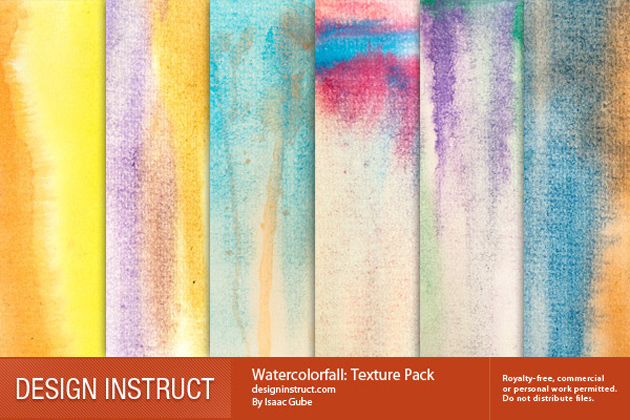
テクスチャにはさまざまな種類があり、フリーで多くダウンロードできる環境が多く存在するということもあり、たくさんストックされている方も多いのではないでしょうか?そんな中今回は、テクスチャストックに新たに追加しておきたい、水彩テクスチャセット「Free Dripping Water Color Textures」を紹介したいと思います。

絶妙なニュアンスの、高解像度な水彩テクスチャがセットになっています。
詳しくは以下
現在OSCommerce,ZenCartなど利用できる様々なシステムが公開されていますが、今回はECシステム別に様々なデザインテンプレートを集めたテンプレート集「35 Free High-Quality E-Commerce Templates」を紹介したいと思います。
システム別に全部で35種類のデザイン性の高いフリーテンプレートが紹介されています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
デザインの印象に大きく影響を与えるフォント。世界では様々な有料なフリーフォントが制作され、公開されていますが、今日紹介するのはアナログ感を演出できるフリーフォントを集めたエントリー「40+ Awesome Free Comic Fonts」です。
大きく崩したもの、ある程度規則性を持たせながら、適度に柔らかくしたものなど、様々なコミックフォントが全部で40紹介されています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
webサイトを制作する際、全体的なデザインの決定も重要ですが、サイト内を自由に動くための動線をしっかりと設計することが、ユーザーを引きつける為にも必要ではないでしょうか?そこで今回は、それぞれのページのドアとなるボタンのデザインに重要な7つの要素を解説した「Common elements used in interface button design」を紹介したいと思います。

(Dribbble – Upload button by kailoon)
的確な解説、さらに実制作に役立つチュートリアも紹介されているので、すぐにボタン作りに活かすことができそうです。
詳しくは以下