CSSはWebサイト構築の上で非常に便利なものですが、今回は様々な機能でデザインを形にしてくれる、CSS3をマスターするために便利なチュートリアル「10 Pure CSS3 Tutorials And Examples」を紹介したいと思います。

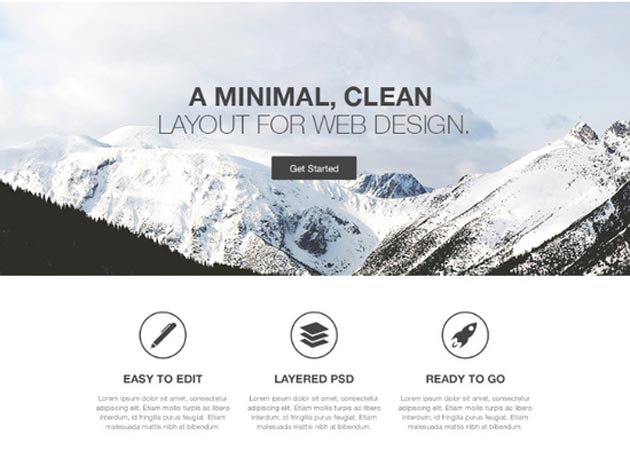
How to Code a Homepage Template with HTML5 and CSS3 | Medialoot
最新のCSS3を使ったチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
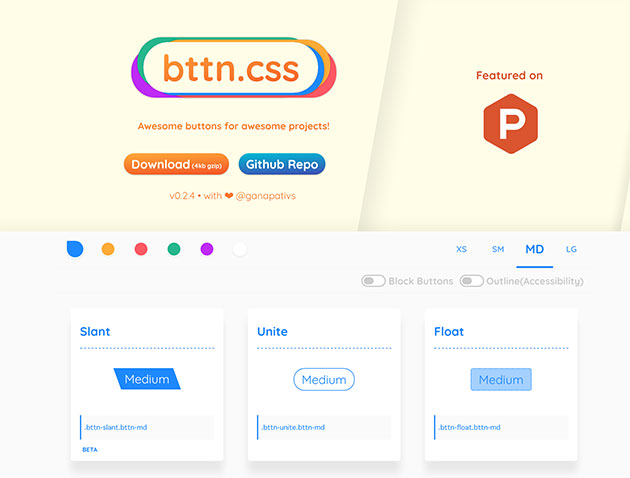
WEBサイトのユーザーインターフェイスの中で最も重要な要素の一つボタン。主にユーザーがページ遷移や情報を取得する時に利用するため利用されます。よく目にする部分だけに、ここの動きやクリエイティブはWEBサイトのクオリティを決定づける要素の一つだと思います。今日紹介するのはコピー&ペーストで気軽にクリエイティブなCSSボタンが設置できる「bttn.css」です。

このbttn.cssでは様々な大きさ・色・動きがセットされており、どのボタンも簡単に実装することが可能です。
詳しくは以下

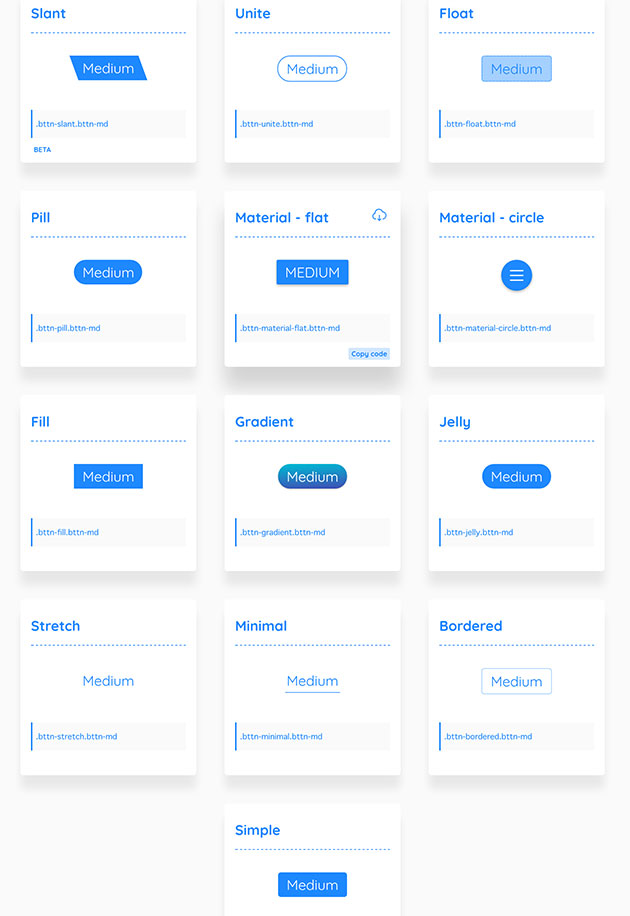
登録さているボタンは全部で15種類。どれもシンプルでマウスオーバーでそれぞれのボタンにあったアクションが展開されるようになっています。色ベタのものと罫線で表現されたものと絞り込んで探すことも可能です。
カスタマイズできる項目としてはカラー6種類、サイズが4種類となっています。シンプルでしかもCSSだけで制作されているので非常に使い勝手が良いと思います。ボタンデザイン・アクションで迷っている方は是非どうぞ。
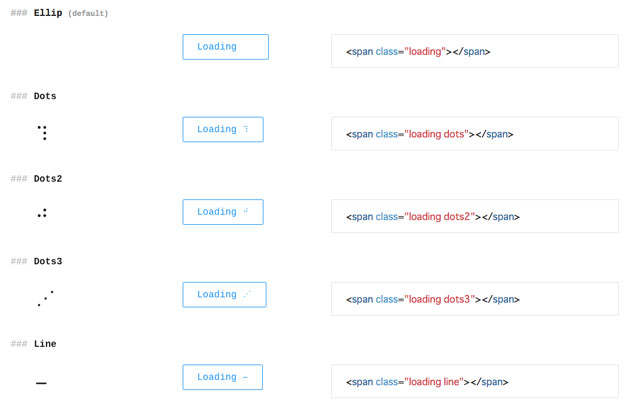
WEBの演出の一つで、UXのストレスを軽減してくれるローディングアニメーション。WEBサイトがだんだんリッチになる中、当たり前の存在になってきていますが、今回紹介するのはCSSとテキストで実現するシンプルなローディングアニメーション「text-spinners」です。

通常ローディングアニメーションはいくつかの画像を利用して生成されますが、このアニメーションはCSSとテキストのみで制作されるため非常に軽量です。
詳しくは以下
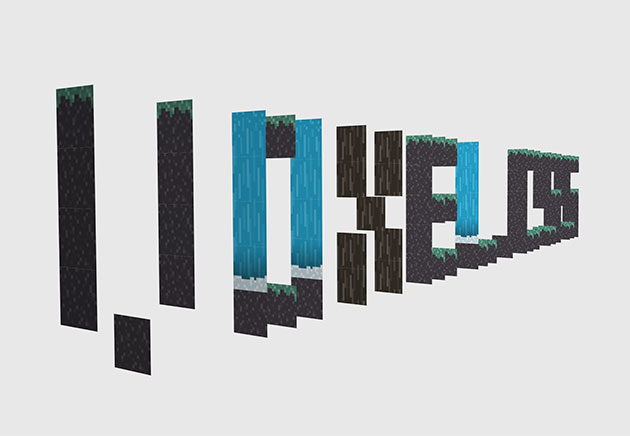
近年、ブラウザの発展やWEBGLなどの技術的な発展によりWEB上でも3Dを用いたクリエイティブな表現が多く取り入れられています。今日紹介するのはCSSとjavascriptで創る軽量な3D表現ライブラリ「voxel.css」です。

空間上にオブジェクトを配置したり、定めた領域・面にテクスチャを貼ってオブジェクトを生成したりといった事が簡単に実現可能となっています。
詳しくは以下
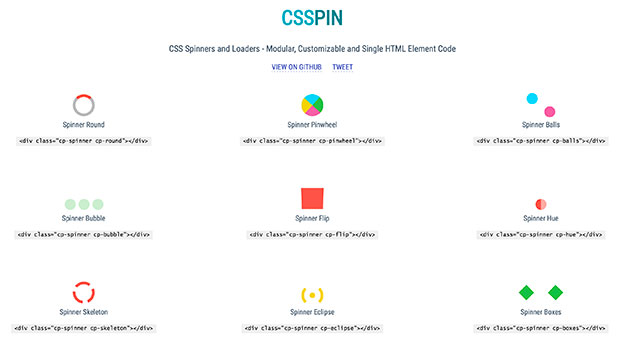
WEBサイトに欠かせないUI/UXの一つローディング。この小さなアニメーションで多くのストレスが軽減でき、かつ世界観を表現できます。ローディングアニメーションには様々な作り方がありますが、今回紹介するのはCSSのみで実現するカラフルポップなローディングアニメ「CSS PIN」です。

全部で10個のローディングアニメーションが公開されており、どれもクリエイティブでポップな印象を受けます。
詳しくは以下
WEBサービスやゲームなどユーザーの分身として機能するアバター。昔から自分でカスタマイズして制作することが主流となっていますが、今回紹介するのは目・口・髪型・ヒゲなど組み合わせで使えるアバターベクターセット「Avatar Icon Creator Pack」です。

「Avatar Icon Creator Pack」はかなりの数のパーツワークがセットになっており、それらを組み合わせることで、様々なアバターが制作できるというものです。
詳しくは以下
アンダーグラウンドなデザインによく利用される、メタルなどのハードなテクスチャは、自然な風化の雰囲気を表現するのが難しい素材。そんな中今回紹介するのが、自然な風化の質感を楽しめるテクスチャパック「Metal: Texture Pack」です。

free_metal_texture_07.jpg (JPEG 画像, 4252×2835 px)
錆や傷など、自然に風化してできた風合いが楽しめるテクスチャが8種類もセットになったテクスチャパックとなっています。中でも気になるテクスチャをいくつかピックアックしましたので、下記よりご覧ください。
詳しくは以下
非常に高機能な画像編集ソフトphotoshop。世界中のクリエイターに利用されています。高機能なだけにアイデアや技術次第では、様々な表現を可能にしてくれます。今日紹介するのはphotoshopを利用したテキストエフェクトのチュートリアルを集めたエントリー「35 Amazing Photoshop Text Effect Tutorials」。

Create Awesome Splashing Water Text Effect in Photoshop
立体的なものから写真との合成、文字自体に質感を与えたものなど、様々なテキストエフェクトのチュートリアルが紹介されています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
webサイト制作には、全体の設計からデザイン感の決定、どんな色や書体を使うのかなど、いろいろな企画工程が必要になってきます。今回はそんな工程をできるだけ短縮しながら、精度の高いデザインに仕上げたい時におすすめなwebテンプレート集「20 Free Web Templates for Web Designers」を紹介したいと思います。

Mentum – PSD Single Page Template – graphberry.com
ハイクオリティな、現在の主流のデザイン感をしっかりと抑えたテンプレートがまとめられています。
詳しくは以下
かなり様々な動きができるようになったCSS3。まだ対応していないブラウザは依然として市場に多いのですが、クリエイティブに特化したWEBなどでは非常に使い勝手が良いです。今日紹介するのは、CSS3で実現するクリエイティブなローディングセット「CREATIVE CSS LOADING ANIMATIONS」です。

いままでのCSSではgifアニメに頼らなくてはいけなかった部分が全てCSSのみで制作されています。
詳しくは以下

公開されているローディングは全部で4つ、どれもアニメーションが効いていて気持ちのいい動きをしてくれます。基本的には画像ファイルなどは一切利用しておらず。純粋にHTMLとCSSで書かれています。原文では、HTML側と、CSS側のソースが合わせて開示されており、コピーして利用することができます。
HTMLとCSSなのでノンプログラマーでも比較的カスタマイズしやすいのではないでしょうか?ローディング処理を探していた方は是非どうぞ。
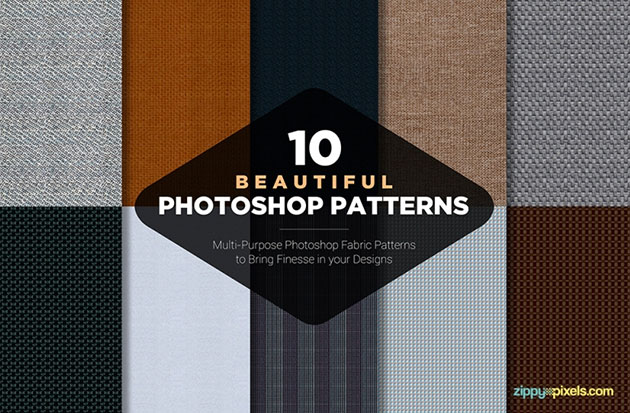
つぎつぎと新しい素材が誕生するたびに注目を集めており、常にチェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、最新の注目したい素材を多数まとめた「50+ fresh resources for designers, January 2016」です。

10 Free Photoshop Patterns | ZippyPixels
テンプレート、UI、フォント、アイコン、JSなど、非常に多彩なテーマかつ種類豊富に素材が揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
季節的にすっかり街はクリスマスムードで、街にはクリスマスにまつわるものが溢れていますが、今日紹介するのはオーナメントやツリー、雪だるまなどなど、クリスマスの定番のモチーフをアイコンセットにした「Free Smashing Christmas Icon Set」です。

こちらのアイコンセットはベクターデータで配布されており、自由に大きさやカタチ、色などをカスタマイズすることができます。収録されているアイコンは以下の通りです。
詳しくは以下
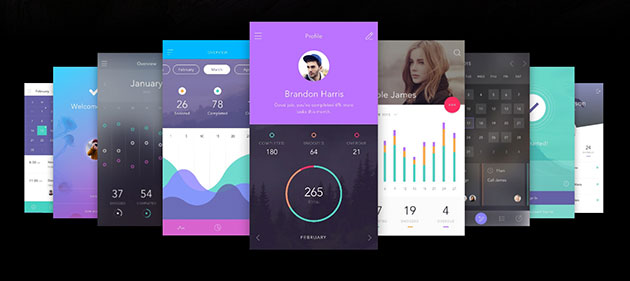
webサイトのデザインだけでなく、スマートフォンへの対応が必須の現代。またスマートフォンアプリのデザインを手がけることも多くなっていると思います。今回はそんな時に参考にしたいUIキット「DO App UI Kit」を紹介したいと思います。

フラットテイストなデザイン性が特徴。洗練された印象のデザイン設計にぴったりなキットとなっています。
詳しくは以下
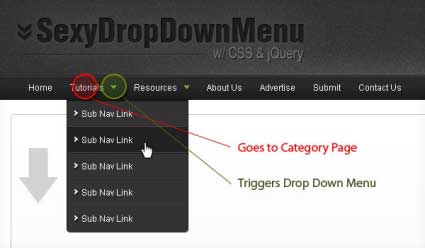
WEBサイトの要素の中でも追加いやすさなどのユーザービリティから、全体の印象にまで影響を与えるナビゲーションメニューですが、今回紹介するのはWEBサイトを便利に快適にしてくれるナビゲーションを拡張してくれるツールを集めたエントリー「Website Navigation Menu Toolbox」です。

Sexy Drop Down Menu with jQuery and CSS
ドロップダウンからタブメニュー、プルダウンまで様々なメニューのソースがまとめられています。今日はその中からいくつか気になったナビゲーションをピックアップして紹介したいと思います。
詳しくは以下
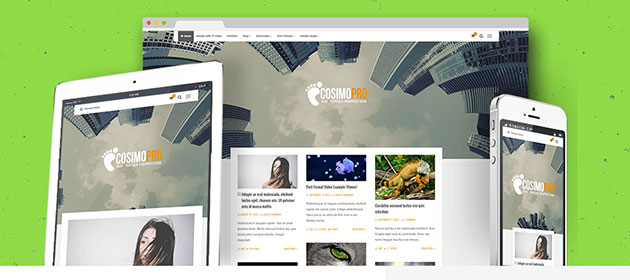
さまざまなwebサイトで取り入れられているwordpress。フリーで使用できるテーマも多数配布されており、活用することでよりデザインや構築がスムーズになります。そんな中紹介するのが、wordpress構築に取り入れたいフリーテーマまとめ「20+ Free WordPress Themes to Start 2016」です。

Cosimo – Blog & Portfolio WordPress Theme | CrestaProject
いろいろなレイアウトのwordpressテーマが紹介されており、どれも魅力的なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下