ロゴや名刺だけでなく、他にもさまざまなツールが展開されることが多い「CI(=コーポレートアイデンティティ)」、企業やブランドには欠かすことの出来ないものです。そこで今回紹介するのは、CIデザイン実例を紹介する「20 Fresh Corporate Identity Designs for Inspiration」です。

One Degree on the Behance Network
個性的なグラフィックから、カラーリングでデザインされたものまで、色々な表現のCIが公開されています。中でも気になったものをいくつか紹介したいと思います。
詳しくは以下
デザインする上で、クリエイティブなフォントはいくらあっても困らないくらい重要な要素の非乙ですが、今日紹介するのは最新のデザイナーズフリーフォントを集めたエントリー「9 Fresh Free Fonts for your Designs」です。
クリエイティブなフォントが全部で9つ紹介されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
Designdevelopでもデザインをしていく上で欠かせないものとしてストックフォト、写真素材のサイトは多々紹介してきましたが、今日紹介するのは四季を彩る花や空などを中心とした写真素材が500枚以上、公開、配布している「オガワナオキのフリー写真素材集」です。

写真の解像度は、写真にもよりますが、XGA(1024×768)以上はあるみたいで、印刷には少々厳しいかも知れませんが、WEBで使う分にはなんら問題がないサイズで公開されています。
詳しくは以下
WEBサイトを制作する際に、背景に大きな画像を張り込むとその分サイトの容量が大きくなってしまい、重いサイトという認識をされてしまうことも。今回はそんな背景画像を手軽に、そして容量にも配慮して生成できるツールをまとめた「5 Pattern Generators for Background Designs」を紹介したいと思います。
ダウンロード形態を選べる5つのジェネレーターサイトが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
大空を自由に舞い、美しい羽根を持つ鳥。デザイン制作シーンでは、グラフィックの中にアクセントとして取り入れることもあるかと思います。そんな中今回ご紹介するのは、鳥をモチーフにした素材集「Birds & Feathers Graphic Pack」です。

Birds & Feathers Graphic Pack — download free by PixelBuddha
まるで絵本のキャラクターのように温かみのあるタッチで描かれた、可愛らしい鳥のイラスト風素材が一式揃っています。
詳しくは以下
先日「待望のWordPress2.5正式版がリリース-導入に当たってのまとめ」でも取り上げましたて、少し待ってからアップグレードしようとエントリーしましたが、待ちきれずにWordPress2.5にDesignDevelopもアップグレードしました。変わる変わるのWEB上では言われていましたがここまで変わるとは…といったのが正直な感想です。
![]()
アップグレードは特に問題なく無事終了。動作も全く問題なく、いくつか使えなくなったプラグインはある物の運営には困らないレベルでした。
詳しくは以下
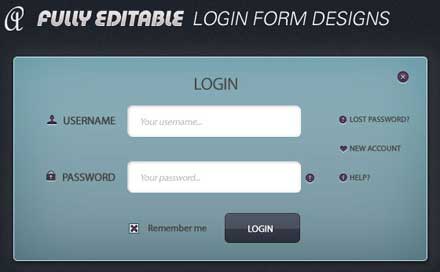
ユーザーが自分のページにログインするための玄関・ログインフォーム。シンプルになりがちですが、時にはデザインにもこだわりたいもの。そこで今回紹介するのが、デザイン性の高いログインフォーム素材を集めた「15 Creative Free Login Form with PSD」です。

ログインフォームにクリエイティブ性を持たせた、使いやすいデザイン素材が豊富に紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
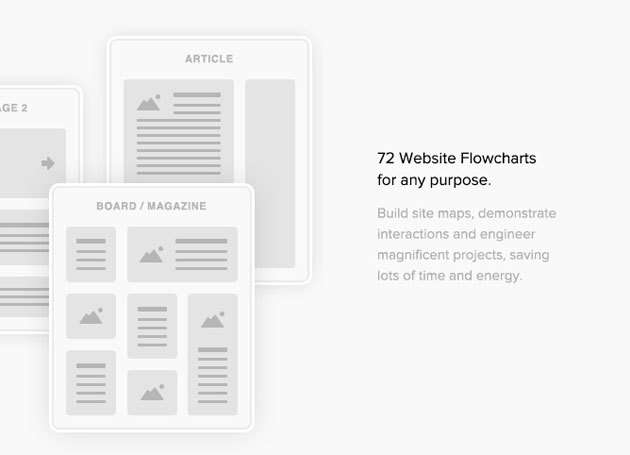
webサイトの制作をスタートする前には、レイアウトの構築やサイトマップの作成が必須。それをすることで、サイトの全体像を把握しながら計画的にデザインをすることができます。今回はそんな企画時に是非利用したい便利なUIキット「Website Flowcharts」を紹介したいと思います。

いろいろなレイアウトのフォーマットUIイメージが72種揃っており、組み合わせをすることでサイトイメージをふくらませることができます。
詳しくは以下
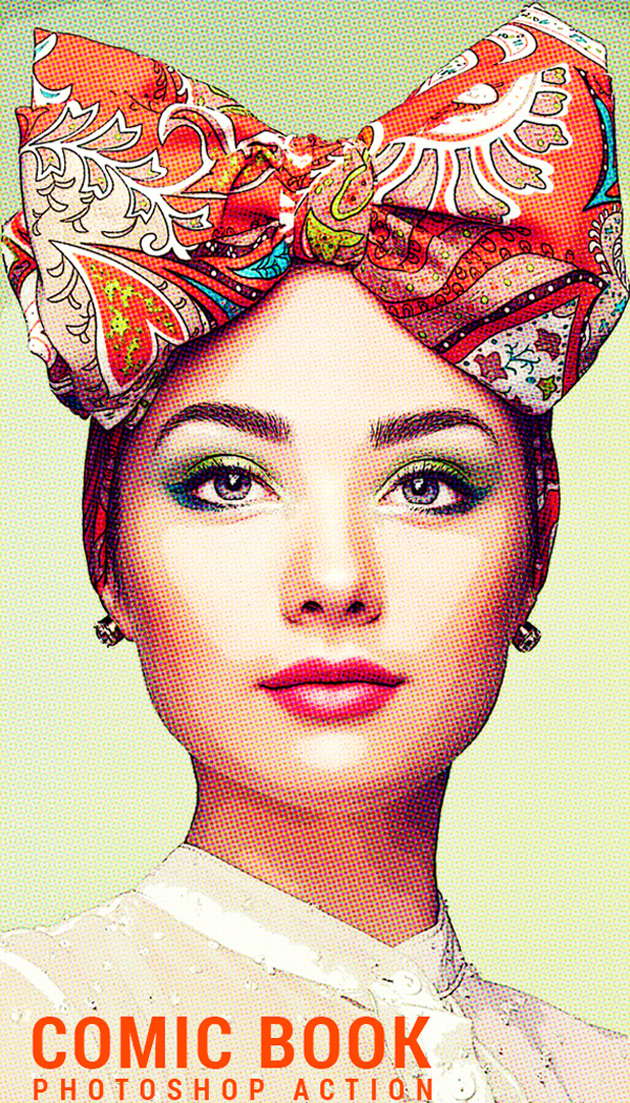
複雑な作業でも、Photoshopのアクション機能に記憶しておけば何度でも使用することができ、時間短縮へ繋がる上に均一なクオリティを生み出すことができ非常に便利。そんな中今回は、デザイナーに向けたクリエイティブなデザイン性を持つハイクオリティなアクション機能がまとめられた「New Amazing Photoshop Actions for Photographers & Designers」を紹介します。

Comic Book Photoshop Action by SOHdesign | GraphicRiver
どれも高品質かつユニークな画像演出が光るアクション機能ばかり。中から気になったものをいくつかピックアップ致しましたので以下よりご覧下さい。
詳しくは以下
普段何気なく閲覧しているサイトですが、UIデザインや背景の処理など様々な部分に工夫が凝らされています。そんな中今回は、javascriptで様々なバブル表現が可能なオープンソース「Bubbly Backgrounds: Moving Backgrounds for Your Website」を紹介したいと思います。

様々なバブル背景が簡単な手順で制作することができるようになっています。
詳しくは以下