デザイン用のイラスト制作のためび、毎回手描きで起こしている方も多いと思いますが、伝わりやすい作品にするために細かく書き込んでいくと、ついつい時間がかかってしまうものです。そんな時に是非利用したい、多彩な種類が魅力の線画イラストレーションがセットになった「430+ FREE storyboard illustrations」を紹介したいと思います。

イラスト制作やアイコンデザインを手がけるクリエイター・Julian Burford氏が無料配布している、使いやすいイラストセットとなっています。
詳しくは以下
難しい数値やグラフなどの表現をグラフィックで表現するのに利用されるインフォグラフィックは、ベースから作るのはなかなか大変なもの。今回はそんな時に是非参考に、または利用したいフリーベクターインフォグラフィック「20 Free Infographic Vector Element Kits」を紹介したいと思います。

(Infographics Retro Style elements Grapihc Vector – Free Vector Art)
デザイン性の高いさまざまな種類のインフォグラフィックがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Illustratorをよく使用するデザイナーにとって、ベクタータイプの素材は使いやすい素材の一つだと思います。そんな中今回紹介するのは、シームレスに継ぎ目なく柄を配置できるフリーベクターパターン「42 Free Seamless Vector Patterns For Your Designs」です。

(Different Vector Pattern | Vectortuts+)
さまざまな柄のベクタータイプの素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作に便利なベクター素材。イラストレーターでの加工が可能だったりと、アレンジの幅が広いのも人気の要素の一つとなっています。今回はそんなベクター素材の中で、美しい花の姿を表現した「30 Free Colorful Vector Flowers」を紹介したいと思います。

(Melody Arriving :: Vector Open Stock | vector graphics and vector art to download for free!)
さまざまな表情の花、そして植物をプラスしたベクター素材が30種まとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
デザイン制作は、写真を切り抜いたりイラストを描いたりと、さまざまなパーツ素材作りが必要になってきます。そんな中今回は、たくさんの美味しい食べ物パーツが揃うベクター素材をまとめた「Delicious Collection Of Free Food Vector Graphics For Designers」を紹介したいと思います。

Popcorn vector illustration | Download free Vector
フレッシュなフルーツから可愛らしいスイーツまで、さまざまな食べ物のベクター素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン全体のクオリティをアップさせるためには素材自体のクオリティの高さが重要になってきますが、特にベクターイラストなどを制作するには時間がかかってしまうもの。そんな時に是非利用したい、デザインを彩る抽象的なベクターイラストをまとめた「A Fresh Collection Of Free Abstract Vector Graphics」を紹介したいと思います。

Abstract Mess – Vector Graphic by DryIcons
風景などのストーリー性のあるイラストから、ラインを重ねたような背景素材として利用しやすいイラストまで、さまざまなベクターイラストが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
会員登録ページや管理画面へのアクセスに使用するログインページ。シンプルなものが一般的ですが、こだわりを見せることでサイトのクオリティは高まります。今回はそんな時に参考にしたい、オープンソースのログインフォーム10選「10 Open Source Login Pages Built With HTML5 & CSS」を紹介したいと思います。
10種類の、それぞれ個性をもったログインフォームがピックアップされています。
詳しくは以下
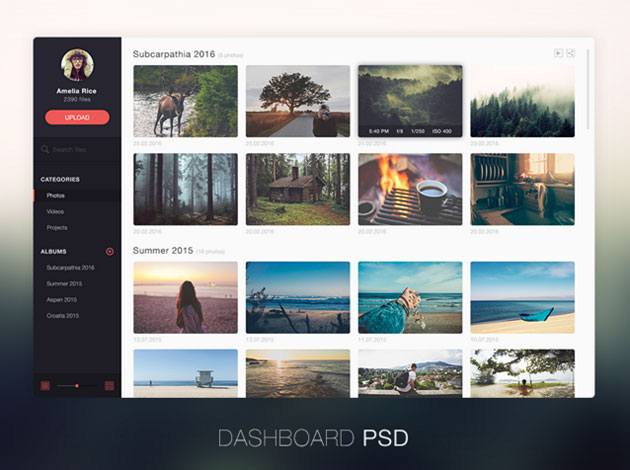
フリーで使用できるテンプレートはたくさん存在しており、いろいろな形式やデザインのものを活用しているデザイナーの方も多いかと思います。そんな中今回は、デザイン制作に便利なハイクオリティHTML&PSDテンプレート「20 Free HTML and PSD Templates」を紹介します。

Photo management design PSD | Free PSDs & Sketch App Resources for Designers – uipixels
さまざまなテイストのテンプレートが揃っており、どれも魅力的なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
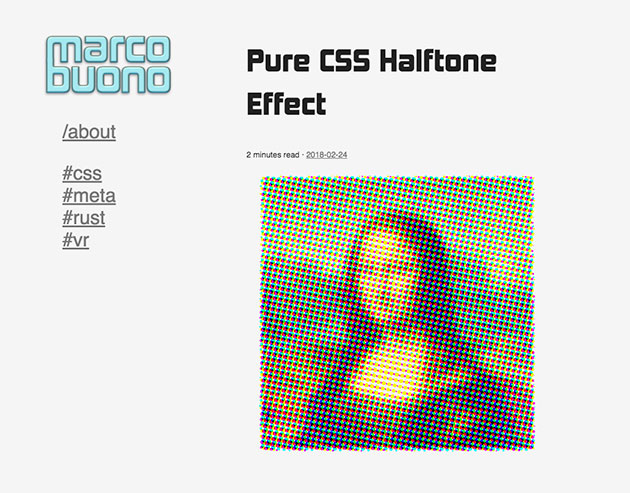
モダンな雰囲気からスタイリッシュな雰囲気まで、幅広い演出をしてくれるハーフトーン。今まで画像としてWebサイトに取り込むことが多かったのではないでしょうか。今回ご紹介する「Pure CSS Halftone Effect」ではWebならではの動きを楽しむことができるエフェクトを通したハーフトーンになります。

美しい動きで視線を惹き付ける、ぜひ取り入れてみたいエフェクトとなっています。
詳しくは以下
フォントにはさまざまな形が存在しており、デザインに合わせて最適なものを選ぶことがとても重要になっています。そんな中今回紹介するのは、繊細なデザインに最適な細い線のフォント「30 Excellent Thin Fonts for Free」です。

OPTICAL FIBER font by weknow – FontSpace
細いラインをベースにしたフォントが、個性的なものからシンプルなものまで、多數紹介されています。気になったものをまとめましたので、以下よりご覧ください。
詳しくは以下
背景素材などに利用されるテクスチャはとても便利ですが、広範囲で使用する場合継ぎ目があると加工に手間がかかってしまうため、シームレスに使えるとありがたいものです。そんな中今回紹介するのは、継ぎ目のない使い勝手のよい砂テクスチャまとめ「20 Free Seamless Sand Textures」です。

(Seamless desert sand texture by hhh316 on deviantART)
さまざまな表情の砂面をテクスチャにし、さらにシームレス化した便利な素材となっています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまな種類のフォントが日々リリースされていますが、。今回紹介するのはクリエイティブなフリーフォント集「40 Beautiful Free Fonts For Creating Attractive Typography Headlines」というエントリー。

全部で40のフォントがまとめられていましたが、その中からシンプルで使いやすいタイプのフォントを中心にいくつピックアップして紹介したいと思います。
詳しくは以下
春が近づくと、デザイン業界でも春用のデザインをする機会が増えると思います。今回はそんな時に便利に利用できるフリーベクターまとめ「Fresh Free Vector Packs for Your Spring Designs」を紹介します。
花や自然、ウェディングなど、春というシーズンに見かけることの多いテーマが、ベクター素材になって集められています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下