デザインのアクセントとして、またタイトルをより印象づけるためになど、コーナーや囲みを利用している方も多いと思います。今回は、そんなコーナーや囲みデザインのバリエーションが広がるブラシをまとめた「25 Lovely Looking Corner Brushes for Free Download」を紹介したいと思います。

Gothic PS corner brushes by ~AmeliaLune on deviantART
植物をモチーフにしたコーナーデザインから、幾何学模様を利用したデザインまで、さまざまなデザインブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作やCG制作などの加工に利用することが多いPhotoshopですが、ツールの利用方法は無限大にあり、ソフトを存分に使いこなせていないとお思い方もいらっしゃるかもしれません。そんな中今回紹介するのが、Photoshopに強くなる!ポスター制作のチュートリアルをまとめた「40+ Awesome Photoshop Poster Tutorials For Your Inspiration」です。

Inception Poster with Repousse in Photoshop CS5 | Abduzeedo Design Inspiration & Tutorials
素材の重ね方やタイトル処理の作り方など、Photoshopの使い方を多方面からチェックできるチュートリアルばかりが紹介されています。中でも気になったものをいくつかピックアップしまいしたので、下記よりご覧ください。
詳しくは以下
ブログやページ構成のあるwebサイトなどを制作する際に使用するページネーション。わかりやすさを求める故、どうしても無難なデザインになってしまうことも多いのでは?今回はそんな時に活用したい、デザイン性のあるページネーションpsd「25 Free Pagination PSDs For Web Designers」を紹介したいと思います。

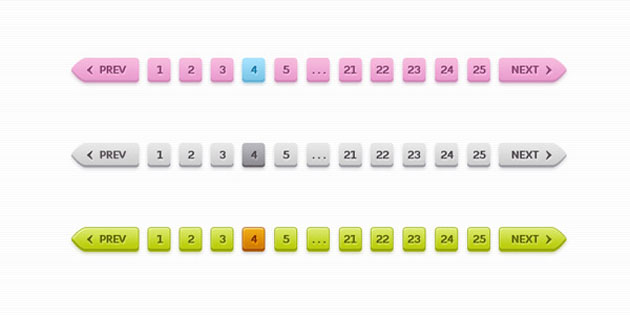
(Sleek pagination PSD (3 colors) | GraphicsFuel.com)
さまざまなテイストのページネーションpsd素材が25種類まとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
制作したデザインをよりよく見せ、クライアントにイメージを沸き立たせるモックアップ。そんなモックアップに使えるフリーの写真素材をあつめた「100 Free High Resolution Photorealistic Mockup Templates」をご紹介します。

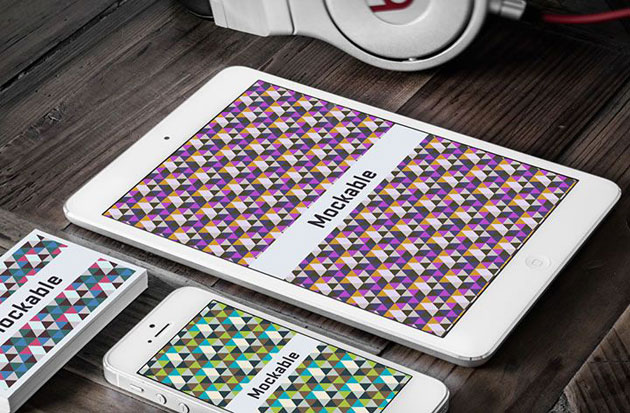
5 high-quality photographic mockups – Freebiesbug
PSD形式で高解像度な写真モックアップ素材を100種類まとめているので、きっとイメージに合う素材が見つかるはず。おすすめのモックアップ素材を下記にてまとめていますので、ご覧下さい。
詳しくは以下
季節はもうすっかり夏で毎日暑い日が続いていますが、今日紹介するテクスチャは夏らしい季節感を与えてくれるテクスチャ「25 High-Res Beach & Sand Texture Shots (Part 1)」です。

タイヤの後が付いたもの、粗いものからさらさらした感じがするものまで、様々なビーチや砂のテクスチャがまとめられています。実際収録されている画像のサンプルが公開されていましたので下記に貼付けておきます。
詳しくは以下
デザインの中でも非常に重要な役割を持つフォント。デザインにあった最適なものを選ぶことがとても大切です。今回はそんな選定時に参考にしたい、デザイン性のあるフリーフォントが多数まとめられた「101 best free fonts of 2016, so far」を紹介したいと思います。
どのフォントもハイクオリティで使ってみたくなるものばかりが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
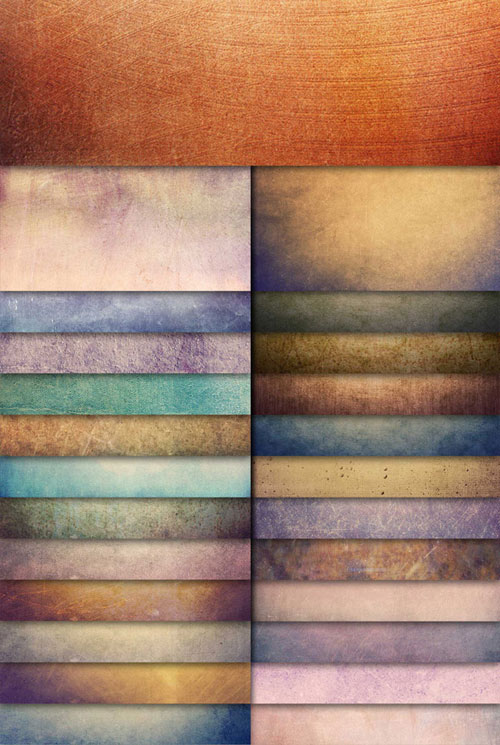
web上で多数配布されている無料テクスチャ素材。デザインの幅をどんどんと広げていくためには、是非多くの素材を確保しておきたいものです。今回はそんな素材コレクションにおすすめのグランジテクスチャコレクション「Download 25 Free Colorful Grunge Textures」を紹介したいと思います。

ニュアンスの違うグランジテイストのテクスチャ素材が25種類セットになり、フリーでダウンロードできるようになっています。
詳しくは以下
GIF画像に変わるライセンス・フリーの画像形式として登場したPNGフォーマット。最大280兆色までカラーが扱え、圧縮率も優れていて、可逆圧縮形式を採用、W3C推奨となにかとメリットがあるPNG画像ですが、ブラウザへの対応が完璧ではなく、透過PNGにいたってはIE6でも正常に読めない状況です。

そこで今回紹介する「Unit PNG Fix」はそんな透過PNG画像をIE6で正常に表示してくれるjavascriptです。
詳しくは以下
フォント・文字・テキストを使ったデザインはとても魅力的で、いろいろな表現方法でデザインがされていますが、今回はテキストに動きを取り入れより印象的なデザインに仕上げることができるエフェクト集「11 Beautiful Text Effects Created With CSS」を紹介したいと思います。
そのままだとデザイン文字といった印象ですが、CSSで動きを加えることにより、もっと魅力が増したデザイン文字に仕上げることができます。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインに使えるフリーフォントを今までいくつも紹介してきましたが、今日紹介するのはそんな便利なフリーフォントをダウンロードできるサイトをまとめたエントリー「30 Sites For Fantastic, Free Fonts」です。
全部で30ものサイトが公開されていますが、いままでDesigndevelopで取り上げた事がないサイトを中心にいくつか紹介したいと思います。
詳しくは以下
デザイン素材の中でも、比較的使用頻度の高いパターン素材。既存のものを手軽に使用するのも良いですが、時にはオリジナル性を高めるために自身で作りたいというシーンもあるのではないでしょうか?今回はそんな時に参考にしたい、Photoshopで作り出すパターンチュートリアルまとめ「A Compilation Of Pattern Tutorials For Photoshop」を紹介したいと思います。
いろいろなデザインのパターンの作り方を、分かりやすく紹介したチュートリアルがまとめられています。
詳しくは以下