デザインに奥行きと世界観を与えてくれるパターン。一枚敷くだけでデザインのクオリティがグッとあがったりしますが、今日紹介するのは背景デザインに使える20のシームレスパターンを集めたエントリー「20 More Tileable and Seamless Pattern Sets (500+ Patterns)」。
全部で20ものパターンが集められていますが、今日はその中から特に気になったものをピックアップして紹介したいと思います。
詳しくは以下
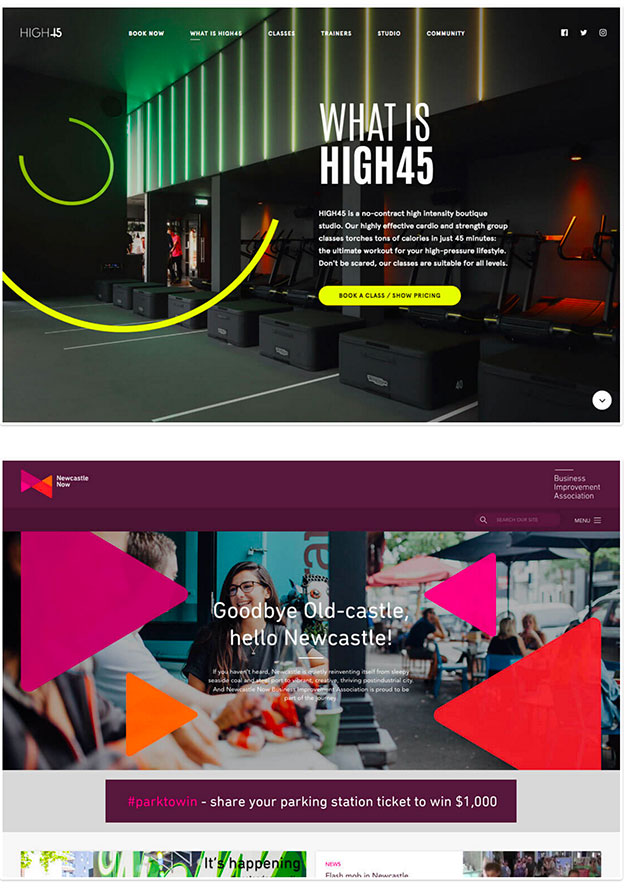
1カラムのダイナミックなデザインが主流となって暫く経ちますが、WEBサイトの印象を決定づける要素の一つに背景があります。特にPCサイトでは大きな面積を占めることから非常に重要な要素ですが、今日はそんな背景デザインのアイデア集、2017年の主流となるWEBデザインの背景のアイデア集「5 Modern Website Background Ideas for 2017」を紹介したいと思います。

1. Geometry on Photos
幾何学的なデザインを写真に重ねる背景デザイン
2017年のトレンドとなりうる背景デザインが全部で5つ掲載されていましたので以下からご覧ください。
詳しくは以下
もうすでに世間はクリスマスムード一色。キラキラと輝くイルミネーション、クリスマスカラーのオブジェなど、街中は賑やかなクリスマスデザインに包まれています。今回はそんなクリスマスシーズンデザインに導入したい、シームレスなニットパターンセット「6 Knitting Seamless Patterns」を紹介したいと思います。

ニットの暖かそうなデザインが特徴。6種のシームレスに使用できるパターンがセットでダウンロードできるようになっています。
詳しくは以下
webサイトのデザインと同時に、モバイルとタブレットにも対応した設計をすることが多くなったことで、仕上がりのイメージを確認する必要性も増えたのではないでしょうか?今回はそんな時に便利な、モバイル・タブレットのフリービジュアルモックアップ「16 Free Mobile, Tablet & Laptop Mockups」を紹介したいと思います。

FREE Mock-ups psd Ipad – Antoine POHU – Graphiste Webdesigner – Lille
フリーで利用できる、スマートフォンやタブレット端末のハイクオリティビジュアルモックアップが紹介されています。
詳しくは以下
簡単に一筆で、いろいろな表現の描写を可能にするブラシ機能はとても重宝する存在。いろんなシーンで活用することが可能です。そんな中今回紹介するのは、かすれた風合いを手軽に表現できる フリーグランジブラシセット「12 Beautiful Free Grunge Brush Sets from Dribbble」です。

(Dribbble – Dirtbag II by Visual Idiot)
描写の違う12種類のグランジテクスチャがまとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
フォントにはいろいろな種類がありますが、細身のタイプはデザインを繊細で美しく見せてくれる効果を発揮します。今回はそんな繊細なイメージ表現に活躍するフリーフォントまとめ「20 Free Thin Fonts for Elegant Designs」を紹介したいと思います。

Honeymoon PERSONAL USE font by Måns Grebäck – FontSpace
フォント全体が細身なものから、強弱が付いた印象的なものまで、20種のフリーフォントがピックアップされています。
詳しくは以下
フリーで配布されているフォントには実に多彩な種類が存在しており、制作しているデザインにあわせて、選ばれていることと思います。そんな中今回紹介するのは、チョークで書いたような雰囲気を再現できるフォントまとめ「25 Free Chalk Fonts to Enliven your Designs」です。

(Varsity Playbook font by KC Fonts – FontSpace)
かすれたようなアナログな質感を、フォントで簡単に演出することができます。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
軽量で高機能なjavascriptライブラリjQueryその手軽さから、多くのWEBデザイナーに利用されており、世界中でそのライブラリを使い、様々なプラグインが開発されリリースされていますが、今回紹介するのは最近リリースされたjQueryプラグインを集めた「10 New jQuery Plugins You Have to Know」です。
スライダーから、ボタンエフェクトなどなど様々なプラグインが公開されていました。今日はそのなかから幾つか気になったものをピックアップしてご紹介したいと思います。
詳しくは以下
2018年 新年あけましておめでとうございます。
2017年は自身の仕事環境も大きく変化したこともあり、多忙を極め、ブログを一時期アップできないなど、今後のDesigndevelopのあり方について考えさせられた年となりました。結果的にはやはり、少しでも多くの情報を届けていきたい、また自身にとってのクリエイティブリソースを高めていきたいという想いが強くあり、定期的に更新ができる環境を整えることができました。
webの流行と共に、毎年デザインのトレンドや、システム開発技術などどんどんと進化を遂げており、1年前に最新とされていたものが古く扱われてしまうなど、スピードの早い業界にいて、次はどんなものが登場するのかを今からとても楽しみにしています。
2018年も同様に、最新の情報を皆さまにお届けできるよう努めていきたいと思いますので、ぜひ今後もご覧頂けますと嬉しく思います。
今年もDesigndevelopをどうぞよろしくお願いいたします。
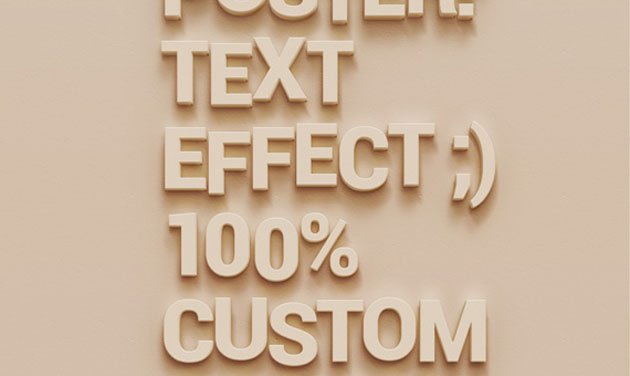
デザインに欠かすことのできない要素の一つとしてテキストがありますが、ただ平打ちをするだけではどうしても物足りないということもあるのではないでしょうか?そんな中今回は、リアルな質感を表現できる、ハイクオリティなテキストエフェクト「30 High Quality Text Effects Photoshop Files」です。

Psd Wall Poster Text Effect | Photoshop Text Effects | Pixeden
インパクトのあるデザイン性が特徴のテキストエフェクトが30種紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下