デザイン制作に欠かすことのできないテクスチャ素材は、デザインの雰囲気に合わせてぴったりの一枚を選びたいものです。そんな中今回紹介するのが、使い込まれたようなビンテージ感が楽しめるテクスチャをまとめた「16 Free Vintage Paper Texture Packs」です。

Paper Texture Pack – 9 papers by ~zigabooooo on deviantART
古びたペーパーテクスチャから、ノートやフレームのテクスチャなど、さまざまなビンテージ素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
カントリーテイストや、ハンドメイド感のある優しい雰囲気のデザイン制作に使用することの多いレンガテクスチャですが、国や地域によってカラーやレイアウトなどが異なっており、それぞれを特徴的に楽しむことができます。そんな中今回紹介するのが、手づくりならではの素材感が楽しめるレンガテクスチャをまとめた「20 Handy Brick Texture Collection」です。

FreePhotoTextures.com : Full Resolution Brick Texture Photo #17
シンプルなテクスチャ、カラーやレイアウトがユニークなテクスチャまで、さまざまな種類が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
雰囲気を感じさせるデザイン制作に欠かせないグランジテクスチャですが、毎回デザインする度にグランジ素材から制作していては、制作時間がどんどん増えてしまいます。そんな中今回紹介するのが、グ表現力が高いグランジテクスチャをまとめた「25 Free Grunge Textures For Designers」です。

Hot Pink Industrial Grunge Texture
シックな雰囲気のテクスチャから印象的なテクスチャまで、さまざまなテイストの素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
webやグラフィックのデザイン制作に欠かすことができない素材の中でも、使用頻度の高い写真テクスチャ。シンプルなもの程アレンジの幅が広く、非常に重宝するのではないでしょうか?今回はそんなコレクションに是非加えたい、フリーコンクリートテクスチャ「9 Free High-Res Concrete textures」を紹介したいと思います。

比較的シンプルなタイプのコンクリートを撮影したテクスチャが9種類収録されています。
詳しくは以下
デザインの世界では、レンガを積み重ねて作られた壁面をテクスチャ素材として利用することも。しかし、いつも似たようなものだと、デザイン自体がワンパターンになってしまうのではないでしょうか?今回はそんな時、新しいバリエーションとして是非追加したい、「A Compilation of Brick Brushes You Should Bookmark」を紹介したいと思います。

(Brick Wall Free Brushes | Webdesigner Lab)
さまざまなテイストのブロックレンガ壁のテクスチャがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
鳥や天使などに共通しているのが、背中に持っている羽。デザイン素材としてリアルかつきれいに表現するのには、高い制作クオリティが求められます。今回はそんな時に是非利用したい、さまざまな羽のビジュアルを美しく表現できるブラシセットまとめ「21 Sets Of Free Photoshop Wing Brushes」を紹介したいと思います。

(feathered wing brushes by ~dark-dragon-stock on deviantART)
本物を思わせる質感のものから、平面でイメージ的に表現されたものまで、いろいろなタイプの羽ブラシが公開されています。気になったものをピックアップしてみましたので下記よりご覧ください。
詳しくは以下
本を選ぶ際、内容はもちろんですが、本のカバーに施されたデザインもかなり重要な要素となってくるもの。そこで今回紹介するのは、タイポグラフィを使ってデザインされたブックカバーデザインのまとめ「30 Beautifully Colorful Typographic Book Cover Designs」です。

(things to look at: Book Cover)
さまざまなテイストでデザインされた、タイポグラフィのグラフィック作品がたくさん紹介されています。こんなブックカバーならジャケ買いしてしまいそうです。気になった作品をいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
使い方によっては表現力豊かで、便利なFlash。今では様々なWEBコンテンツがflashで制作されていますが、今回紹介する「22 Versatile Adobe Flash Menu and Navigation Tutorials」はflashで制作できる様々なナビゲーションのチュートリアルをまとめたエントリーです。

Actionscript 3.0 Drop Down Menu (Video)
一般的なメニューからflashの表現を活かしたメニューまで、様々なものが紹介されていますが、今回はその中から特に気にあったものをいくつかピックアップして紹介したいと思います。
詳しくは以下
今年一年で多くの話題を振りまいたHTML5。今年から覚えてみよう、活用してみようという方も多いと思います。今日紹介するのは、HTML5を使うためのチートシート「HTML5 Cheat Sheets」です。

HTML5 Tags Cheat Sheet
HTML5のタグ、イベントの定義にあわせて、それを処理するイベントハンドラ属性の一覧、HTML5がサポートされているブラウザが一目で分かるシートと3枚セットになったチートシートです。
詳しくは以下
常に新しい種類が公開されているフリーフォント。いつもチェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、デザイナーがチェックしておきたいフリーフォント16種「16 New Free Fonts for Designers」です。
厳選されたデザイン性の高いフリーフォントが16種紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
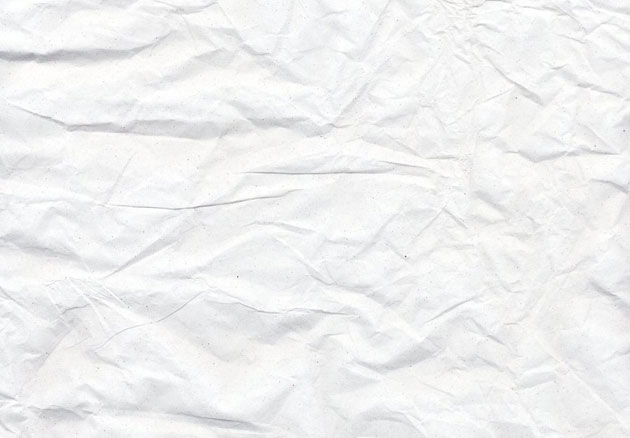
実にいろいろな種類が存在するテクスチャ。フリーで配布されているものも非常に多く、気に入ったものは常にチェックされている方も多いと思います。そんな中今回紹介するのは、ティッシュなどの柔らかい紙をフリーテクスチャ化した「12 Free Tissue Texture For Your Designs」です。

Tissue paper texture by MapleRose-stock on DeviantArt
くしゃっとした紙ならではの質感がしっかりと表現されたフリーテクスチャがまとめられています。気に入ったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
花柄やドット、幾何学図形などの画面を華やかに見せてくれるパターン素材は、デザインのワンポイントやアクセントなど利用する場面も多いもの。今回ご紹介するのは、そんなデザインに大活躍のパターン素材をまとめた、幾何学模様パターン素材まとめ「10 Free Geometric Pattern Swatches in AI, PAT & PNG Format」です。

シームレスな幾何学模様素材が10種類も揃う、大変使いやすいパターン素材セットです。
詳しくは以下
(さらに…)
国内外で人気のCMS、wordpress最近バージョン2.7がリリースされ、2.7に切り替えたかたも多いかと思います。今日紹介するのはwordpress2.7に対応したハイクオリティなフリーThemeを集めたエントリー「 15 High Quality Free Premium WordPress 2.7 Themes」を紹介したいと思います。
全部で15個のフリーテーマが紹介されていますが、今日はその中から気になったテーマをいくつか紹介したいと思います。
詳しくは以下
WEBを制作する上でもっとも重要な要素ともいえるユーザーインターフェイス。WEBサイトの趣旨やコンテンツにもよりますが、どんなに格好がいいデザインであっても、どんなに便利な機能があったとしてもユーザーインターフェイスがよくなければだいなしになってしまいかねません。今日紹介するのはユーザーインターフェイスの例を集めたサイトをまとめたエントリー「25 UI Inspiration and Design Pattern Resources」を紹介したいと思います。
いくつかのサイトが公開されていますが、その中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
Designdevelopでは、デザイン制作に使いやすいさまざまなフリーフォントを紹介していますが、今回はそんなフリーフォントの中でも、アナログ風のテイストも演出できるスティッチフォントをまとめた「A Collection Of Free Stitch Fonts」を紹介したいと思います。

Free Font Kingthings Xstitch by Kingsthings | Font Squirrel
個性的な雰囲気を持ったフリーフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
制作に便利なベクターグラフィック、どんなサイズにも対応し、編集もしやすくクリエイティブの素材としては非常に使いやすいものですが、今回紹介するのは
フリーで使えるベクターデータを集めたエントリー「35 Free Vector Illustrations Sets」です。
全部で35のベクターデータがまとめられていますが、今日はその中からいくつか気になったベクターデータをピックアップして紹介したいと思います。
詳しくは以下