WEBデザインで重要な要素の一つナビゲーション。このナビゲーションの分かりやすさや動作次第でサイトの使い勝手は大きく変わってきます。今日紹介するのは45種類ものナビゲーションがPSDでダウンロードできる「45 Great Free Navigation Menu PSDs」を紹介したいと思います。

Simple navigation menu by Pawel Kadysz
シンプルなものから、作り込まれたものまで、様々なナビゲーションがまとめられていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
フォントにはいろいろな太さのものが存在していますが、太めのラインが特徴のBold系は、文字を目立たせたいときなどに活躍してくれます。今回はそんな20種のBoldフリーフォントを集めた「20 Bold Free Fonts Perfect for Headlines」を紹介したいと思います。

Natasha | FREE FONT on Behance
Bold系でありつつ、さらに洗練されたデザイン性も兼ね備えた、ぜひデザインに取り入れたいフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作の必須アイテムといっても過言ではないパターン素材は、さまざまなデザインシーンで利用されていると思います。そんな中今回紹介するのが、比較的最近発表されたクオリティの高いパターンセットとまとめた「50 New And Free Pattern Sets」です。

Christmas Patterns by ~Ransie3 on deviantART
シンプルなパターンセットはもちろん、シーズンイベントにも使いやすいパターンセットまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン上での配色と言うのはとても難しい物でセンスが問われる部分でもあります。デザイナーの中でも、配色や色の組み合わせがどうも苦手だという方もいるかと思います。今日紹介する「Got Color?」は配色や色に対してインスピレーションを得る為のカラージェネレーターです。

アクセスするとカラーブロックが表示され、アクセスするたびに出力される色が異なります。カラーブロックの中央にはコードが表示され簡単に利用できるようになっています。
詳しくは以下
シンプルなものから手書きで柔らかな印象を与えてくれるものまで、フォントの種類は様々。最近ではフリーでダウンロード出来るものも多くなり、選択肢がどんどん広がっています。そんな中今回紹介するのは、デザインにアクセントを加えてくれるモダンフリーフォント「15 Modern Free Fonts for Graphic Designers」です。

異なるテイストのモダンフォント15種類の中から、気になったものをいくつかピックアップしてみました。
詳しくは以下
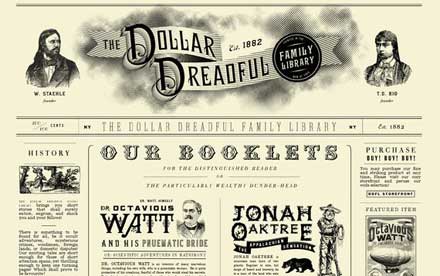
webページをデザインする際に重要なデザインテーマ、ユーザーにサイトの雰囲気を直感的に伝えるために最も重要な要素の一つですが、サイトの方向性を決定づける重要な部分であるが故に、その判断に苦労する場合も多いと思います。今回は、デザインテイストの参考になるwebサイトまとめの中から、レトロな雰囲気を演出できるwebサイトデザインをまとめた「Showcase of Retro Web Designs」を紹介したいと思います。

The Dollar Dreadful Family Library
色使いにこだわったものから、テクスチャや装飾でレロト感を演出しているものまで、さまざまな優れたwebサイトが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリーで使用できるフォントのまとめ記事は多数アップされており、Designdevelopでもたくさん紹介してきましたが、今回はデザイン性の高いフォント17種をダウンロードできる「Download Free Font Bundle」を紹介したいと思います。

クリエイティブなフォントが揃っており、デザインをより魅力的に演出してくれそうです。
詳しくは以下
WEBデザインをしていて普通の素材では、デザインに凝ってくるとなかなか、コレだと言うものに出会えなかったり、近いものを使っても浮いてしまったり、どうしても難しい部分があります。そこで今回紹介する「Vector Graphics for Web Design – Hidden Pixels」はWEBデザインで使えるベクターデータを集めたエントリー。

ベクターデータなので、色や形、大きさなど、制作しているページに併せて制作することができます。定番のものや既にdesigndevelopで紹介したものも中にはありますが、アイコンやバッジ、バナー台の他、グラフィックまでとWEBで使えるベクターデータが集められています。今日は多々紹介されているものの中から気になったものをピックアップして紹介したいと思います。
詳しくは以下