ゲームのデザインには非常にたくさんのパーツが必要で、1つ1つをデザインすると非常に大変なことも。今回はそんなシーンで利用できそうなフリースクリプト「Free Monster Enemy Game Sprites」を紹介したいと思います。

モンスターだけどどこか可愛らしい印象の、いろいろなキャラクターが揃ったスクリプトです。
詳しくは以下
デザインのトレンドとしても人気の高い、手描きのような筆致が魅力のスクリプトフォント。注目度の高いクリプトフォントだからこそ、様々なテイストのものをチェックしておきたいもの。今回ご紹介するのはそんな方におすすめしたい、多数テイストのスプリクトフォントをまとめた「36 Free Script Fonts for Graphic Designers」です。

36 Free Script Fonts for Graphic Designers | Fonts | Graphic Design Junction
大胆な筆を使ったような荒々しい書体から、繊細でエレガントなものまで、36種類ものスプリクトフォントが紹介されています。今回はその中から幾つか、気に入ったフォントをピックアップしましたのでご覧下さい。
詳しくは以下
(さらに…)
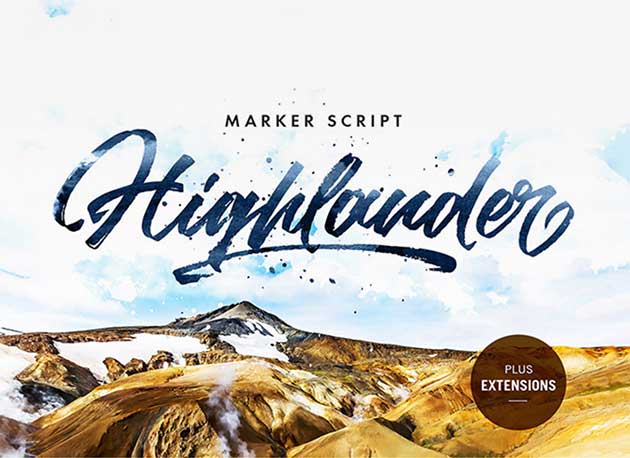
制作したいイメージやテイストによって、使用するフォントも使い分けをすることで、デザインをより高い精度で仕上げることができます。それにはより多くのフォントをストックしておくことも大切。そんな中今回は、ラフな雰囲気を演出したい時に便利なスクリプトフォント「Highlander Marker Script」を紹介します。

マーカーで描いたようなラフテイストにデザイン性を感じる、セットで使用できるパーツもセットになったフォントです。
詳しくは以下
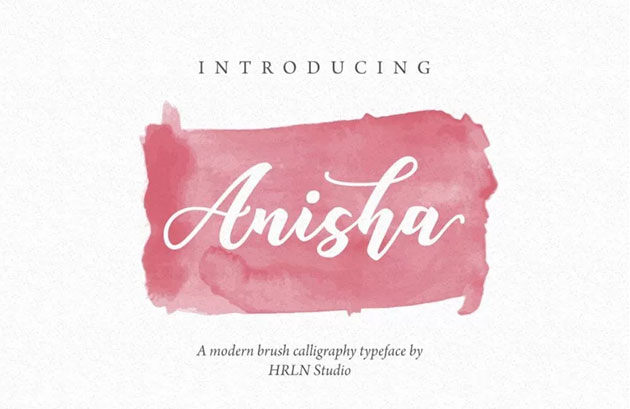
デザインには欠かせないフォント。ゴシックや明朝といったベーシックなものから、手書きまで、数え切れないほど多くのフォントが存在しています。そんな中今回紹介するのは、近年人気を集めている手書きのフリースクリプトフォント「25 Beautiful Script Fonts to Use in 2017」です。

ANISHA – FREE SCRIPT FONT on Behance
さらさらっと書かれた細身のフォントから、しっかりとした力強いものまで、いろんな種類が紹介されています。気になったものをいくつかピックアップしてみました。
詳しくは以下
webページが表示されない時に変わりに画面に登場する「404 error」。文字だけの味気ないタイプのものが一般的ですが、今回は「404 error」をグラフィカルに表現したwebデザインページ集「30 Interesting 404 Pages」を紹介したいと思います。
一目見たら忘れられない、個性的なデザインの「404 error」ページが多数紹介されています。気になったデザインをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
ECサイトはコーポレートサイトとはまた必要な情報が違ってきます。情報が違うと言う事は当然デザインやパーツも変わってきます。今回紹介するのはECサイトには欠かせなフリーアイコンセット「Beautiful eCommerce Icons」を紹介したいと思います。
![]()
上記のように電卓、クレジットカード、ショッピングバック、カートなどなど基本的にECサイトに必要なアイコンが収録されています。クオリティも非常に高く、デザインテイストも統一されていますのセットで使えます。、
詳しくは以下
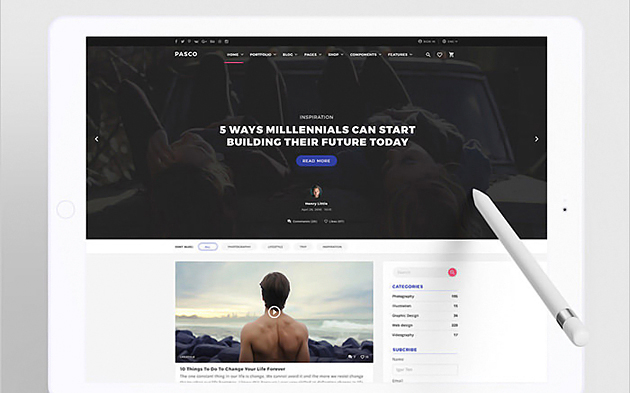
いつもと違うデザインに挑戦したい時や工数のかけられない案件などに、便利なのがWebデザインテンプレート。他人の作ったデータをベースにすることで時短や、デザインの勉強にも繋がります。そんな中、今回ご紹介するのは、フリーのWebデザインテンプレートをまとめた「40 Free Web Page Templates in Photoshop PSD」です。

Pasco: A free PSD multipurpose template – Freebiesbug
全てPSDデータで制作されたデータが全部で40種類まとめられています。その中から気になったものをいくつかピックアップしてまとめましたので、以下よりご覧ください。
詳しくは以下
(さらに…)
WEBを制作する際にphotoshopで制作しているひとには便利なpsdテンプレート。パーツを参考にしたり、全体のベースとしたり様々な使い方がありますが、今日紹介するのはクリエイティブで、プロフェッショナルなWEBレイアウトPSDファイルをまとめたエントリー「40 Professional and Detailed Web Layout PSD Templates」です。

Free Professional PSD Template: BlueMasters – Smashing Magazine
様々なテイストのpsdファイルがまとめられていますが、今日はその中から気になったテンプレートをピックアップして紹介したいと思います。
詳しくは以下
photoshopの作業でももっとも多い作業の一つ色補正。色合いや風合いで、印象は全く変わるため、時間もかかるかと思います。今回紹介する「140 Amazing Photoshop Actions sets and Tutorials」は色補正を簡単に行なってくれるアクションを中心にあつめたエントリーです。
様々な色調の補正アクションが公開されています。今回ははその中から今までDesigndevelopで紹介していないもので、気になったものをいくつか紹介したいと思います。
詳しくは以下
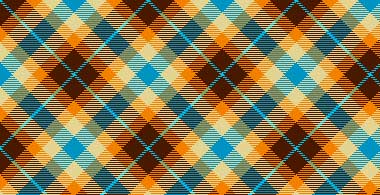
さまざまなシーンで利用されるデザインパターンには、各年代の特徴を感じさせる独特な色やオブジェクトを活用した物も多く見られます。そんな中から今回は、懐かしさと可愛らしさを感じるレトロテイストのパターン素材をまとめた「40 Awesome Multi-Colored Seamless Patterns」を紹介したいと思います。

Pattern / halcyon :: COLOURlovers
レトロなパターン素材の中から、シームレスで利用できる素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
先日「ハイクオリティなフリーHTML&CSSテンプレート集「101 High Quality CSS And XHTML Free Templates」」と言う記事で紹介した、CSSとXHTMLによって作られた無料のテンプレートを集めたエントリー。その第二弾が早速リリースされており、また第一弾とは違うクオリティーの高いHTML&CSSテンプレートが集められていました。
今回も紹介されているテンプレートの中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
アンティークな質感のテクスチャは、使い方次第でさまざまなアレンジができ、非常に重宝する素材ジャンルの一つでもあります。そんな今回紹介するのは、古びた本の質感を活かしたブックカバーテクスチャ「30 Examples of Book Cover Texture for Free」です。

(Red Book Cover by ~biginjapan on deviantART)
年代を感じるさまざまなタイプの本をテクスチャとして利用できる素材が多數収録されています。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
撮影した写真の加工や補正だけでなく、デザインで使うグラフィック素材の作成などにも利用されているPhotoshop。非常に多彩な表現が可能ですが、機能が多い分なかなか上手く使いこなせていないという方も多いのではないでしょうか?今回はそんな方におすすめのPhotoshopチュートリアルまとめ「45 Fresh And Useful Photoshop Tutorials」を紹介したいと思います。

(Old Signage in Photoshop 3D | Abduzeedo Design Inspiration)
Photoshopでできたグラフィック作品が出来上がるまでのチュートリアルが分かりやすく紹介されています。いくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下