欧文の筆記体フォントとしてさまざまな種類が展開されているスクリプトフォント。洗練されたテイストだけにとどまらず、いろんなデザインに応用することができます。今回はそんなスクリプトフォントをまとめた「10 Free Script Fonts to Download」を紹介したいと思います。

(Braxton free font | Fontfabric™)
表情の美しさが感じられるスクリプトフォントが10種類紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
シンプルで使い勝手の良いフォントは重宝しますが、デザインにアレンジを効かせないとありきたりのデザインになってしまうことも。そんな中今回紹介するのは、個性的なデザインを取り入れたフリーフォントまとめ「20 Free Fonts That You Should Work With」です。
使うだけでデザインに変化をもたらしてくれる20種のフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
日々新しいものがどんどんと誕生しているデザインフォント。常にチェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、デザイナーがチェックしておきたい最新フリーフォントまとめ「12 Newest Free Fonts for Designers」です。
デザイナーとして活躍されている方、デザインを手がけている方なら是非知っておきたいデザインフォントがまとめられています。
詳しくは以下
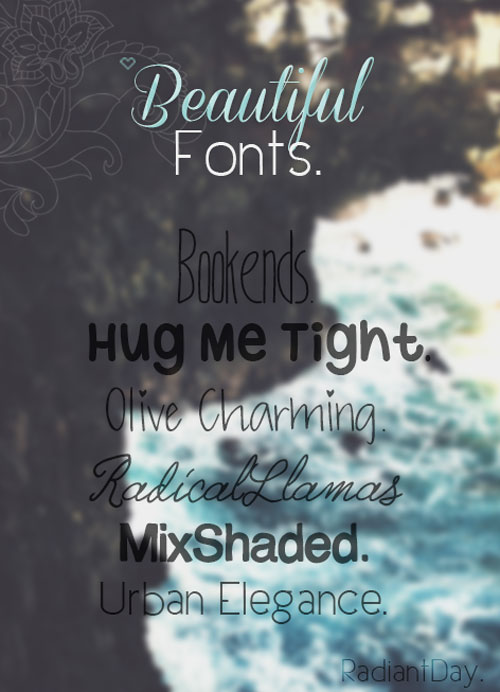
フリーでダウンロード可能なのに、デザインが優れているフォントが多数配布されており、デザインに幅広く活用できるようになっています。そんな中今回紹介するのは、優れたデザイン性を持つフリーフォントまとめ「20 Excellent Yet Free Fonts For Designers」です。

(Beautiful Fonts || Agus . by RadiantDay on deviantART)
いろいろなテイストのデザインフリーフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
たくさん配布されているフリーフォント。テイストや種類もさまざまなので、たくさんストックしておくほどデザインの幅が広がります。そんな中今回紹介するのは、モダンテイストなフリーフォントを集めた「New Modern Free Fonts for Designers」です。

(Draft Display: FREE FONT on Behance)
シンプルなテイストの中に、モダンな雰囲気を合わせ持ったフォントが紹介されています。
詳しくは以下
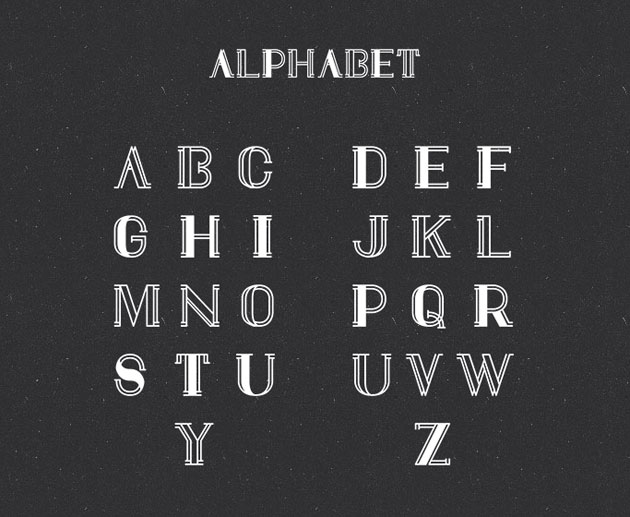
無料で利用できるフリーフォント。たくさん配布されており、クリエイティブなテイストのものも非常に豊富です。今回はそんなフリーフォントまとめ「30 Awesome Capital Fonts Free to Download」を紹介したいと思います。

Free Font Clutchee by Sinisa Komlenic | Font Squirrel
デザインをクリエイティブに彩るフリーフォントがまとめられており、さまざまなデザインシーンで便利に利用することができそうです。
詳しくは以下
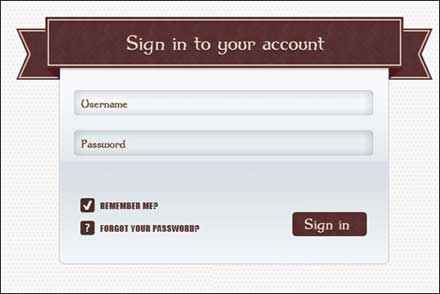
webサイトの構成で多くの場合必要になるコンタクトフォームの制作は、どうしてもデザインがマンネリ化してしまいがち。そんな時に利用したい、Photoshopで制作されたコンタクトフォームとサインアップのデザインをまとめた「55 Free Login, Sign Up and Contact Form PSD Files」です。

Vintage Sign Up Form by ~psd-fan on deviantART
デザインテイストに合わせて選びやすい豊富なデザインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
アナログで描いたものはデジタルで制作したグラフィックとはまた違った魅力がありますが、今日紹介する「Free Watercolor Textures By Outlaw Design」は水彩で描かれた背景画像で、アナログの魅力をデザインに盛り込めるフリーテクスチャです。

水彩絵の具で描かれているみたいで、全部で11の水彩によるテクスチャがしょうかいされていますが、フリーで公開されているのは上記を含む残念ながら2種類のみみたいです。ただし、ライセンスは商用、非商用を問わず自由に利用できるようになっていて、再販などを除きますが、使用については制限無しで使えるようです。
詳しくは以下
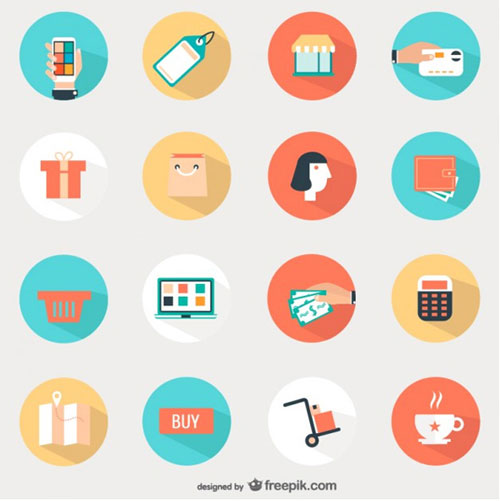
今主流のデザインテイストといえばフラットデザイン。平面を意識した面を使ったデザイン用に、対応した同テーマの素材も多数配布されています。今回はそんなフラットテイストなデザインイラスト素材を集めた「25 Flat Design Freebies You Should Download」を紹介したいと思います。

アイコン、イメージイラスト素材を中心に、カラフルで明るい印象のイラスト素材がフリーでダウンロードできるようになっています。いくつか気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイナーにとって必要不可欠といっても過言ではないフリー素材。種類もテーマもいろいろなタイプのものが配布されています。そんな中今回紹介するのは、デザイナーがチェックしておきたい最新のフリーリソース「50 Free Resources for Web Designers from July 2015」です。

Dribbble – Material Design Widgets Ui Kit – PSD by Elad Izak
モックアップからアイコン、フォント、UIなど、多彩な種類のフリー素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作に欠かすことができないフォント。クオリティの良し悪しが左右される程重要な役割を持つ要素の一つであり、なるべく多くのレパートリーをストックしておきたいもの。そんな中今回紹介するのが、印象的なデザインにぴったりな個性派フォントをまとめた「20 Creative Typography Free Fonts 2012」です。

(Pilaca Free Font on the Behance Network)
さまざまなシーンで使用できる個性的なフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン性のあるフォントを利用するだけで、制作物のクオリティはグッと高まっていくと思います。今回はそんな時にぜひ参考にしたい、クリエイティブな見た目が魅力なフリーフォントまとめ「22 New Modern Free Fonts for Designers」を紹介したいと思います。
22種というフリーフォントがピックアップされており、どれも非常にデザイン性の高いものばかり。気になったものをまとめましたので、以下よりご覧ください。
詳しくは以下
デザイナーにとって顔ともなる自身の作品や経歴を紹介するポートフォリオサイト。記載されている作品だけではなく、その見せ方やページの構成などもその人のクリエイティブの力を見られる重要なツールの一つですが、今回紹介するのはそんなクリエイター達のポートフォリオサイト集「50 Beautiful and Creative Portfolios」です。
かなりの数のポートフォリオサイトが紹介されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
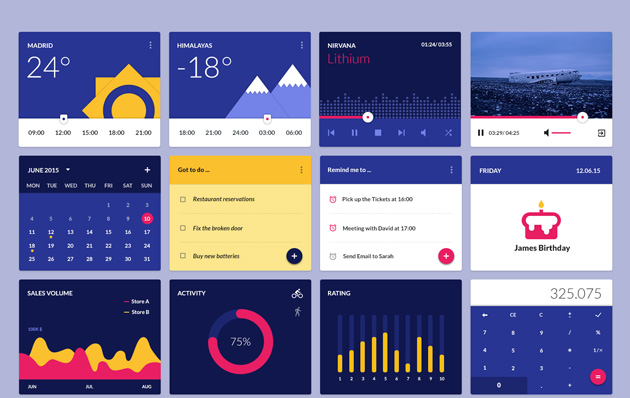
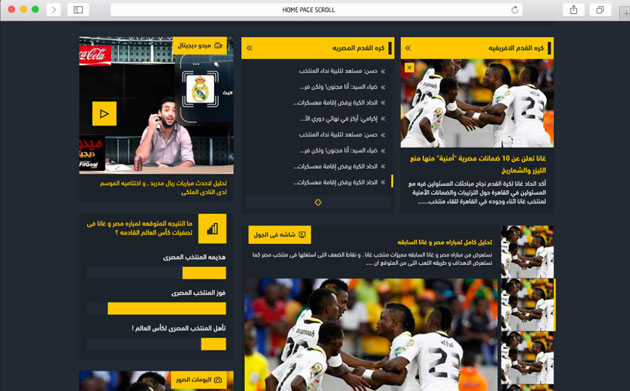
webサイトやスマートフォン・タブレットサイトなどを制作するのに便利に利用できるUIキット。いろいろな種類がダウンロードできるようになっており、活用されている方も多いのではないでしょうか?そんな中今回は、フラットテイストなフリーUIキットが多数揃った「30 Free and Flat UI Kits」を紹介したいと思います。

Al Khabar – Free UI Kit For News [free psd]
主流のフラットデザインを取り入れたUIキットの、さまざまな種類がまとめられています。
詳しくは以下
非常に使い勝手が良いjavascriptライブラリ「jQuery」。様々なエフェクトを実現したり、ちょっとした問題を解決したり本当に様々な使い方がありますが、今回紹介するのはそんなjQueryを使った、デザインテクニックを集めたエントリー「10 Easy jQuery Tricks for Designers」を紹介したいと思います。

Equal-Height Columns
例えば上記のようなカラムを揃えるテクニック等、CSSでWEBを組んでいて気になる部分を解消してくれるテクニックが収録されています。
詳しくは以下
Photoshopなどもフォトレタッチツールで写真は撮影後、様々な表情を見せてくれますが、今日紹介するのはアナログ感のある写真を表現するPhotoshopアクション「Anaglyph Photoshop Actions」です。

ただ綺麗にするだけでは無く、あえてアナログフィルムを現像したような版ズレや粒子などを表現したものとなっています。全部で15種類のフィルタがセットとなっており、様々な表情のアナログ感を表現できるようになっています。
詳しくは以下