人生の一大イベントの一つ結婚式、国内でも多様化しつつもその印象・イメージは普遍的なものがあります。今日紹介するのはウェディングに活用できる24のフリーアイコンセット「24 Free Wedding Icons」です。
![]()
ベル・花束、ハートが浮かぶカメラ、教会、結婚指輪などなど、結婚式を象徴するアイコンが全部で24個収録されています。
詳しくは以下
さまざまなwebサイトで取り入れられているwordpressは、非常に多くの人に愛され、時にはカスタマイズされ便利に利用されています。そんなwordpressテーマを40種集めた「40 Fresh And Free WordPress Themes」を今回は紹介したいと思います。
いろいろなレイアウトが揃ったフリーwordpressのテーマとなっています。気になったものをピックアップしましたので、下記よりご覧ください。
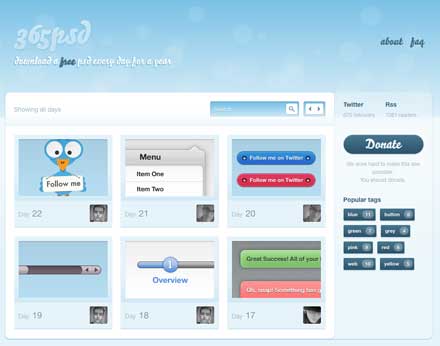
photoshopを利用して制作をしている方にはかなり嬉しいpsdファイル。作り方にもよりますが、合成前のpsdファイルがあれば、一部分を流用したり、カスタムして広範囲で利用できます。今日紹介するのはそんなpsdファイルを毎日提供してくれる「365psd」というサイトです。

毎日、一つづつ更新されていて、多くの賛同するデザイナーによって運営されているみたいで、それだけに多種多様なpsdファイルが公開されています。公開されているファイルの中からいくつか紹介したいと思います。
詳しくは以下
デザインの中でも難しい物の一つロゴデザイン。企業や団体のアイデンティティを持たせながらデザインをするという見た目の割に非常に複雑なデザイン。今日紹介するのはロゴデザインをするときに役立つチュートリアルやインスピレーションを得られるサイトをまとめたエントリー「45+ Beautiful Logo Design Tutorials and Resources for Designers」を紹介したいと思います。

Logo Design Project Step By Step Walkthrough
表現から発想の部分まで様々な領域のデザインに役立つ事がまとめられえていました。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
レトロなデザインというのは、先進的なデザインとはまた違う魅力があり、訴求する内容や、伝えたい事によっては非常に力を発揮してくれます。今回紹介するのはそんなレトロなデザインを制作するのに便利なレトロなデザインを表現するphotoshopフリーブラシ「500+ Free Photoshop Retro Brushes」を紹介したいと思います。
レトロ感のあるサークルブラシや花柄等のモチーフや幾何学的な模様等々、様々なレトロ感を表現するブラシが集められています。今回はその中からいくつか紹介したいと思います。
詳しくは以下
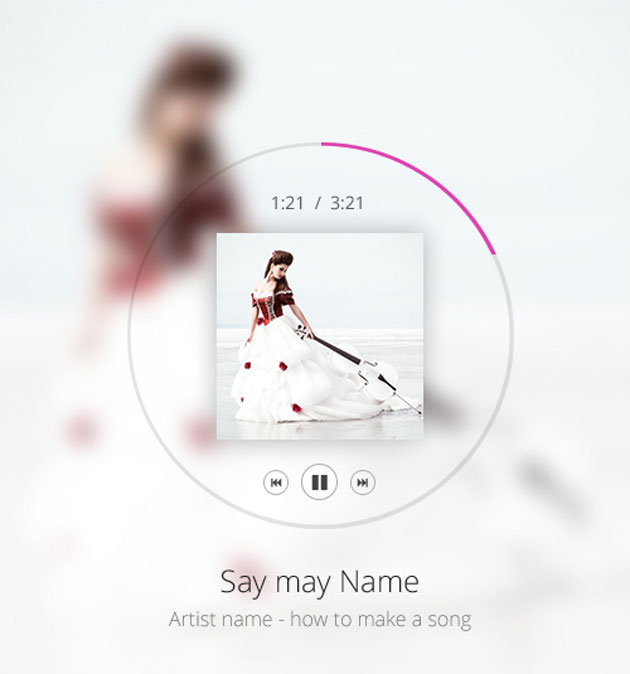
なにかと便利に活躍してくれるpsd素材。フリーでも多彩な種類の素材が配布されています。今回はそんないろいろな種類を厳選してまとめたフリーpsd素材集「Free PSD Files for Designers」を紹介したいと思います。

Dribbble – Free Music Player PSD With Album Light/Dark – Free PSD by Ses Vasile Daniel
さまざまなデザインシーンで利用できるpsd素材がまとめられており、是非ストックしておきたくなるものばかりが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
お問い合わせやアンケートなどユーザーとの窓口に様々なWEBサイト、WEBサービスで利用されているフォーム。今日紹介する「20+ Resources and Tutorials for Creative Forms using CSS」はクリエイティブなフォームをCSSで実現する為のTipsをまとめたエントリーです。

20+ Resources and Tutorials for Creative Forms using CSS
今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
記事が増えてくると当然人気がある記事、無い記事とあるわけで、運営者サイドとしては非常に記事の人気が有る無しは気になる所です。そこで大体の人気の目安として活用できる、記事の閲覧数を表示してくれるプラグイン「wp-postviews」を今回紹介したいと思います。
投稿した時期や話題によっても異なるので完全にこれで人気を測る事はできないかもしれ舞えんが目安には指標には十分なってくれると思います。
1.「wp-postviews」よりプラグインをダウンロード
2.解凍してできたフォルダごと「wp-content/plugins/」へアップロード
3.[wp-postviews]を有効化
導入方法は以下から
webデザイナーにとってフリーで使用できる素材は非常に便利であり、日々いろいろな種類をチェックされている方も多いのではないでしょうか?そんな中今回は、webデザイナーが押さえておきたいフリー素材を多数ピックアップした「50+ incredible freebies for web designers, June 2015」を紹介したいと思います。

Page Scroll Effects | CodyHouse
アイコンやフォント、モックアップ、アニメーションやJS、テンプレートなど、種類豊富にフリー素材がチェックできるようになっています。
詳しくは以下
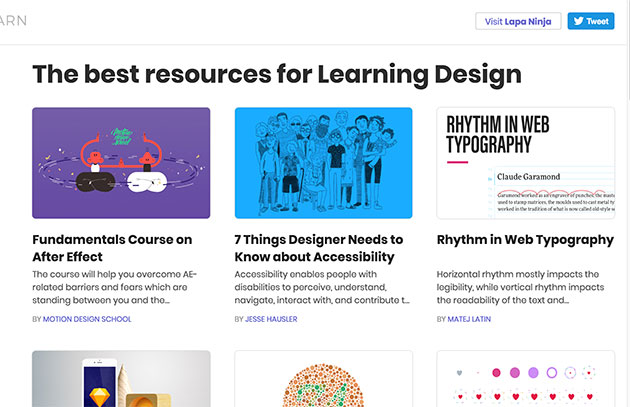
デザインをする時、他のサイトのデザインを参考にいろいろと構成を考えることが多いと思いますが、いつもと同じ参考元ばかりだと行き詰まってしまうことも。今回はそんな参考元としてぜひ加えておきたい、さまざまなカテゴリからデザインを学べるギャラリーサイト「Learn Design」を紹介したいと思います。

トレンドの最新デザインがカテゴリ別にチェックできる、魅力的なピックアップが嬉しいサイトとなっています。
詳しくは以下