Photoshopは様々なツールの中でも、より細かな表現が可能で、写真の加工はもちろんですが、その他にも多くの機能があります。今回紹介するのは、高解像度の葉っぱのPhotoshopブラシセット「Free High-Res Photoshop Brushes – Leaves」です。

10種類の葉っぱのPhotoshopブラシセットです。
詳しくは以下
デザインをする上で、森や植物といった要素を取り入れることは比較的よくある事で素材などもその分、充実していますが、多種多様な森林などを描く場合はそれなりの時間と労力がかかります。今日紹介するのはリアルな森を描く事ができるブラシセット「130 PLANT BRUSHES」です。

全部で130もの木々のオブジェクトがブラシ化されており、それらを組み合わせて利用することで比較的簡単に思い描いた森を描き出すことが可能です。
詳しくは以下
数年前に比べて現在のWeb業界は、便利な機能や面白い仕組みが増え、Webサイトの表現の幅も広がってきました。今回紹介するのはそんな便利な機能を手軽に実現できる、jQueryを利用した20の開閉式メニュープラグイン「20 jQuery Side Sliding Panel Plugins (show-hide) For Your Website」です。
単なる開閉に留まらず、さまざまな使い方が想定された素敵なメニューが揃っています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
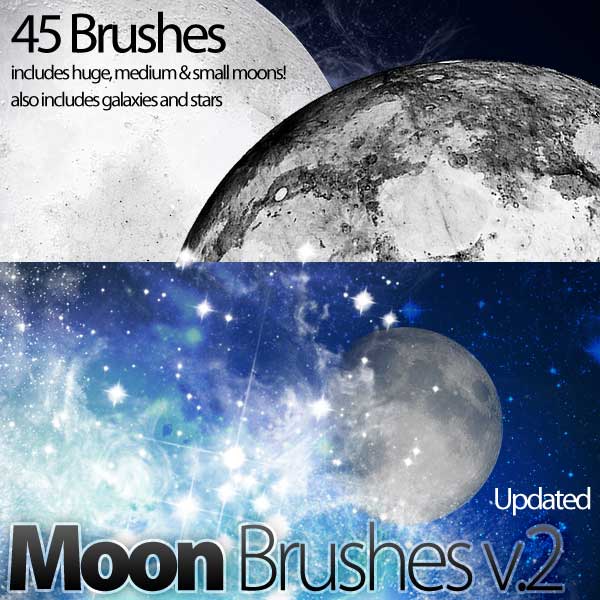
デザインに奥行きをプラスできるようなPhotohsopブラシは、クリエイティブワークに利用している方も多いと思います。そんな中今回は、さまざまな表現が可能になる、ハイクオリティなPhotoshopブラシをまとめた「45 High Quality Photoshop Brushes for Designers」を紹介したいと思います。

(MOON BRUSHES for PS7 v.2 by ~KeepWaiting on deviantART)
月やビル群などのアイテムを表現できるブラシや、絵の具の跳ねや水面の質感を感じられるものなど、45種類ものブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォントと聞くと、一般的に文字を思い浮かべますが、今日紹介するのは文字の変わりに絵文字やデザインが割り当てられているフォントDingbats fontをまとめたエントリー「10 free and useful Dingbats fonts」。

Symbol signs
ピクトグラム的なものから、そのままアイコンに使えそうなものまで、便利そうなディンバットフォントが登録されています。今日はその中からいくつかきになったものを紹介したいと思います。
詳しくは以下
WEBデザインというのはかなり複合的なデザインで様々な要素の組み立ててででき上がっています。クオリティの高い、低いはいったいどんな要素で決定しているのか!?そんなWEBデザインの確信にも迫る部分を取り上げているのが今回紹介するWEBデザインの品質をあげるテクニック集「How to Spot Quality within Web Design: Examples & Tips」です。

クオリティを上げるためのテクニックやヒントがいくつか紹介されていますが、そのなかでも特に気になったものをいくつか紹介したいと思います。
詳しくは以下
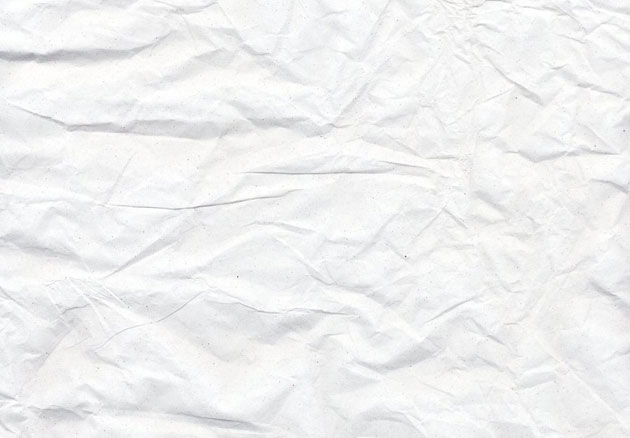
実にいろいろな種類が存在するテクスチャ。フリーで配布されているものも非常に多く、気に入ったものは常にチェックされている方も多いと思います。そんな中今回紹介するのは、ティッシュなどの柔らかい紙をフリーテクスチャ化した「12 Free Tissue Texture For Your Designs」です。

Tissue paper texture by MapleRose-stock on DeviantArt
くしゃっとした紙ならではの質感がしっかりと表現されたフリーテクスチャがまとめられています。気に入ったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webやBLOGの制作時に必須となってくるタグ自体をデザインすることは少ないかもしれませんが、より細部にまで力を入れることで作品のクオリティを高めることができるのではないでしょうか。今回はそんなシーンに利用したい「25 Appealing Tags PSD Designs for Free Download」です。

Tag Cloud with Post Count (PSD) | Themedy
フリーのタグデザインが、PSDデータで多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
スマートフォンのシェアが高まるに連れてPCでもスマートフォンでも両方共通のコンテンツで、各端末ごとに最適化されたデザイン+機能。多くのWEBデザイナーが頭を迷わせるところですが、今回紹介するのはその中でもユーザーが操作するナビゲーションをレスポンシブにしてくれるjQueryを集めたエントリー「15 Responsive Navigation jQuery Plugins」です。
最近のスマートフォンアプリのナビのようにサイトのサイドからせり出てくるようなナビゲーションから、端末によって、それぞれの端末に最適化された形に変化するものまで多種多様なレスポンシブメニューがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
様々な事象やモチーフをひと目で分かる形にしたアイコンはWEB制作ならずとも様々な制作の現場で重宝します。今日紹介するのはちょっと変わった切り口でまとめられた宇宙をモチーフにしたアイコンセット「Astronomy & Space Icons」です。
![]()
あまりUIなどでは利用できないとは思いますが、個性的で嵌まればものすごく使えるアイコンセットだと思います。
詳しくは以下
iPhoneに関わるプロダクトのプレゼンテーションには欠かせないモックアップ。次々と新しいバージョンが出ているにも関わらず、古いモックアップを使用していると、魅力も半減してしまうのではないでしょうか。そんな中今回ご紹介する「40+ Free iPhone 7 / 6S / 6 Mockups & Graphic Design Resources」は、最新機種でまとめられており、プロダクトの魅力を引き上げてくれるモックアップまとめです。

iPhone 7 Case Mockup by Radowan Nakif Rehan – Dribbble
40個ほど、最新機種を中心としたモックアップ素材が揃っています。気になるものをいくつかピックアップしていますので、下記よりご覧下さい。
詳しくは以下
Designdevelopでは今までphotoshopのチュートリアルについていくつか紹介してきましたが、今回紹介するのは初心者向けphotoshopのチュートリアルをまとめたエントリー「50 Great Photoshop Tutorials for Clever Beginners」です。

Manipulating a WW2 Fighter Aircraft
画像の加工から、光や爆発などをphotoshopで作り出す方法など、ふとした時に使えるチュートリアルがまとめられています。今回はいくつか紹介されている中から記になったチュートリアルをいくつか紹介したいと思います。
詳しくは以下