デザインが進化するのに伴い、配布されているフリーフォントもどんどんと新しいものが公開され続けています。そんな中今回紹介するのは、デザイン性の高いフリーフォントの最新版まとめ「Collection of New & Free Fonts for February 2015」です。

ONE DAY – Free Font on Behance
新しいタイプの、主流のデザインにもマッチするフォントの数々が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBサイト制作時に利用している方も多いWordPressは、フリーで利用できるテーマも豊富に展開されています。今回はその中でも、フリーで使用できるWordPressテーマをまとめた「Collection of Free WordPress Themes」を紹介したいと思います。
シンプルなものから、カスタマイズが苦手な方でも使いやすいデザイン性の高いものまで、さまざまなタイプのテーマが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインに応用できるテクスチャ素材は、できるだけたくさん所持しておきたいもの。中でも活用範囲の広い、商用利用可能な素材はとても重宝します。そんな中今回紹介するのは、商用化+デザインに活用できるテクスチャセット「6 Exclusive and Free High Quality Photoshop Textures」です。
壁や砂を素材とした、種類の違う6パターンのテクスチャがセットになっています。
詳しくは以下
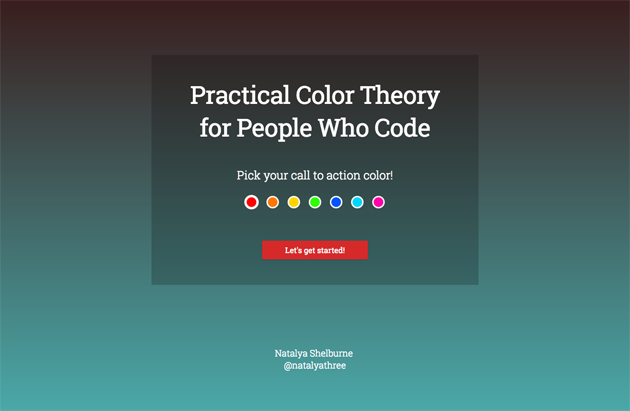
Webサイトのコーディングを一手に担うコーダー。デザインに関する知識を持っているだけで、仕事の仕方も大きく変わってきます。そんな中今回ご紹介するのは、コーダー達へ向けた簡易的な色彩学を学ぶためのWebサイト「Practical Color Theory for People Who Code」です。

色相の説明から始まりトーンオントーンなど、基礎的な知識を学ぶことができます。
詳しくは以下
Photoshopを使えばリアルな表現の加工が可能となり、クリエイティブの幅も格段に広がってきます。そんな中今回紹介するのは、食べ物をモチーフにしたPhotoshopチュートリアまとめ「The Ultimate Roundup Of 38 Delicious Photoshop Food Tutorials」です。

Create a Sweet Chocolate-Coated Text Effect
いろいろな食べ物をテーマとした加工のチュートリアルが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBを制作する際に非常に便利なのがアイコン。細部のクオリティを高めてくれたりユーザーインターフェイスを補完してくれたりと様々な役割を担っていますが、今回紹介するのはWEBで使えそうなミニアイコンを1000個セットにしたアイコンセット「Free Farm-Fresh Web Icons」です。
![]()
システム的なアイコンから、ユーザーサイドなものまで様々なアイコンがセットで公開されています。アイコンの配布サイズは16×16px、または32×32pxで個別もしくは1000個セットでダウンロードすることができます。下記に収録されているアイコンの一部を紹介したいと思います。
詳しくは以下
webページ構築方法の一つとして取り入れられる方も多いシングルページは、独特な見せ方や演出が話題になっています。そこで今回紹介するのが、比較的最近公開されたシングルページの中から特にユニークな作品を集めた「52 Fresh and Unique Single Page Website Designs」です。
商品の見せ方にこだわったページから、演出にこだわったページまで、さまざまなページが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
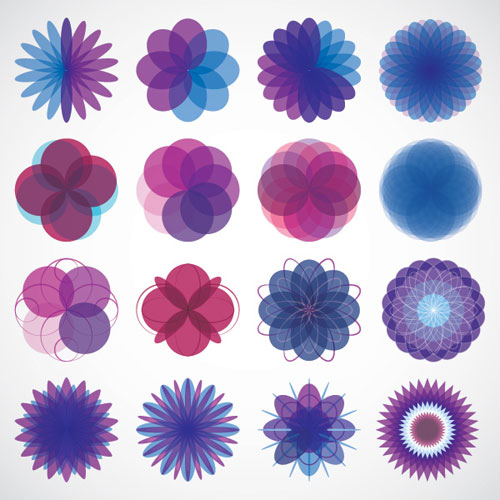
ベクター形式の素材は、拡大縮小での劣化もなく、イラストレーターで編集することもできるため非常に重宝される存在です。そんなベクター素材をまとめた「35 New Vector Graphics and Vector Elements for UI Design」を今回は紹介したいと思います。

(Geometric Shapes Vector Graphic – DryIcons)
パターンからインフォグラフィック、デザイングラフィックなど、いろんな種類のベクター素材が紹介されています。
詳しくは以下
タブメニュー・ツールチップ・スライドショーなどなど様々なWEBインタフェースを提供してくれるjQueryプラグイン化されていますので、実装もかなり簡易にでき、制作者にとってはありがたい存在です。今日紹介するのはjQueryでよくつかうインターフェイスをまとめたツールキット「Toolkit with 6 Awesome jQuery User Interface components」です。

各インターフェイス毎に様々な動きを実装できます。さらにToolキットは必要に応じてカスタマイズしてダウンロードできます。
詳しくは以下
さまざまなデザインシーン、特にwebデザインなどで非常に多く使用する機会の多いアイコンは、バリエーションがいくつあってもありがたいもの。そんな中今回紹介するのは、シンプルな矢印アイコンセット「Matte Blue And White Square Icons Arrows」です。
![]()
白地をベースに青や赤、紫色などでいろんな形・種類の矢印が描かれたのアイコンが数多く収録されています。
詳しくは以下