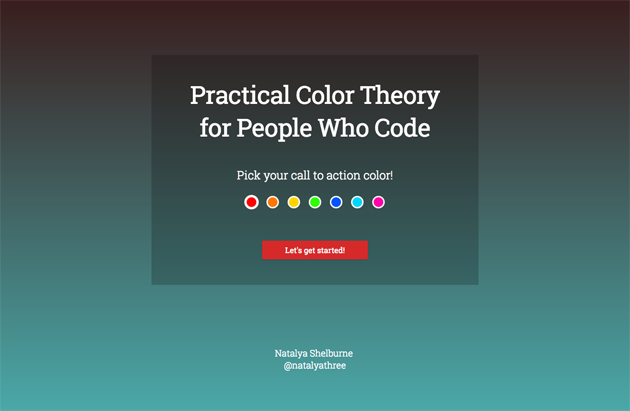
Webサイトのコーディングを一手に担うコーダー。デザインに関する知識を持っているだけで、仕事の仕方も大きく変わってきます。そんな中今回ご紹介するのは、コーダー達へ向けた簡易的な色彩学を学ぶためのWebサイト「Practical Color Theory for People Who Code」です。

色相の説明から始まりトーンオントーンなど、基礎的な知識を学ぶことができます。
詳しくは以下
Photoshopはさまざまな画像加工ができるだけでなく、ブラシなどの機能を活用することで、さらに幅広い表現が可能です。そこで今回紹介するのが、アクリル絵の具の質感を表現できるブラシセット「Free Acrylic Paint Smudge Brushes Set」です。

さまざまなタッチが再現できるブラシが30種類もセットされているので、想い通りにカンバスに描くことができそうです。
詳しくは以下
photoshopの作業でももっとも多い作業の一つ色補正。色合いや風合いで、印象は全く変わるため、時間もかかるかと思います。今回紹介する「140 Amazing Photoshop Actions sets and Tutorials」は色補正を簡単に行なってくれるアクションを中心にあつめたエントリーです。
様々な色調の補正アクションが公開されています。今回ははその中から今までDesigndevelopで紹介していないもので、気になったものをいくつか紹介したいと思います。
詳しくは以下
DesignDevelopで「Javaで動くFlashライクなスライドショー「COULOIR」(現在は修正済み)」と言う記事を紹介した際にlivedoorブックマークでのコメントで「いまだに Javascript と Java の区別が付かない人がいることがげんなり。」と言うコメントを頂きました。正直区別がついていなかったので、JavaとJavascriptの違いを調べてきました。

JavaというのはSun Microsystemsというアメリカの会社が作ったプログラムを書くための言語で、C言語など、既存の言語の欠点を踏まえて一から設計された言語。ネットワーク環境で利用される事を強く意識した仕様になっているみたいです。汎用性が高くプラットフォームに依存することなく動作する。その汎用性の高さは「Write Once, Run Anywhere(一度コードを書けばどんな環境でも動作する)というキャッチコピーがつけられるほど利便性が主張されています。
Sun Microsystems社とNetscape Communications社が開発した、Webブラウザなどでの利用に適したスクリプト言語。Javaに似た記法を用いる事が名匠の由来ですが、互換性は無く全くな別もの。静的な表現しかできなかったWebページに、動きや対話性を付加することを目的に開発され現在は幅広いWEBページで何らかな形で導入されています。
クリエイティブなデザインを完成させるために必要不可欠な存在とも言えるフォント。最適で、トレンド感のあるものを取り入れるためにぜひ参考にしたいまとめ「20 New Free Fonts For 2019」を今回は紹介したいと思います。

Free Visually Script Font on Behance
比較的最近登場した20種のフリーフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
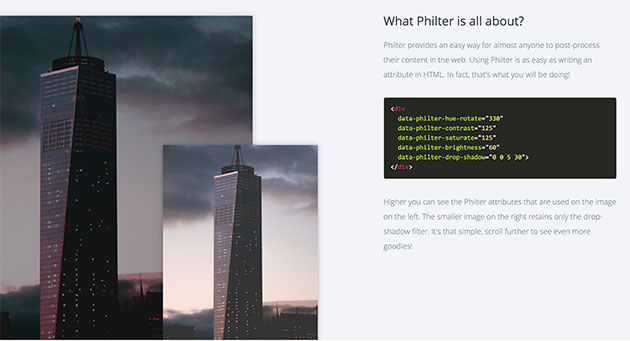
Instagramなどを始め写真共有アプリでは気軽に写真に豊富なフィルタがかけられ多くの方が利用しており、フィルタによって創られた色味や風合いは写真のクオリティを大きく向上させてくれます。今日紹介するのはjavascriptとCSSで写真にフィルタ効果を与えるライブラリ「Philter」です。

パラメーターを調整するだけWEB上で表示された写真にフィルタと同じような効果をかけることが可能です。
詳しくは以下
背景イメージや、時にはメインのグラフィックとしても使用できるパターンは非常に重宝する素材。完成されたパターンもたくさん配布されていますが、今回は自分で制作するためのチュートリアル集「20 Pattern Tutorials For Your Future Designs」を紹介したいと思います。

Geometric Pattern in Illustrator | Abduzeedo Design Inspiration
美しいグラフィックパターンを作成できるチュートリアルが20種類紹介されています。
詳しくは以下
手書き風デザインが流行している今、アナログで描かれたようなフォントも数多く発表されています。そんな中今回ご紹介するのは、デザインに華を添えるの手書き風欧文フォントまとめ「20 Free Watercolor Font Styles For Designers」です。

20 Free Watercolor Font Styles For Designers | Naldz Graphics
水彩絵具や油彩、筆を使い描かれたような雰囲気のあるフォントが20種類も揃っています。おすすめのフォントを幾つかピックアップしましたので、下記よりご覧下さい。
詳しくは以下
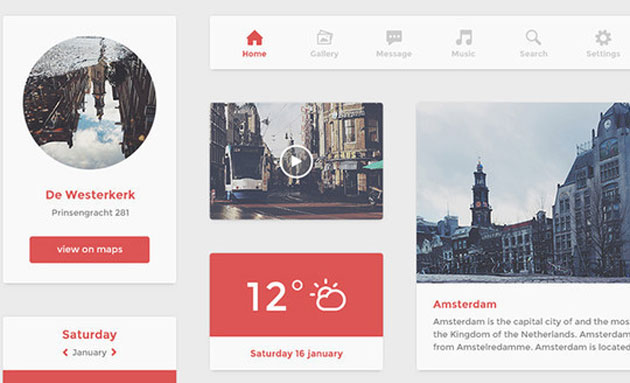
webサイトを1からデザインすると時間がかかってしまいますが、フリーのUIを利用することで作業効率を格段にアップさせることができます。そんな時に便利なUIキットまとめ「50 Fantastic And Free Web UI Kits」を今回は紹介したいと思います。

(Dribbble – Flat UI kit (psd) by Hugo)
さまざまなデザインテイスト・種類のUIキットが紹介されています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下