テキストに動きをつけることが可能なWeb。昨今のWebデザインにおいて欠かせない要素の一つとなっています。テキストが流れるように動くだけで強いインパクトを与えることができるでしょう。そんな動きの例をまとめた「10 Amazing CSS & JavaScript Text Animation Snippets」を今回はご紹介していきます。
効果的なアニメーション演出を実現できるCSS&javascriptがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
最早Webデザインに欠かせない存在となってきたアニメーション。デザインに動きをつけることで、より見やすく魅力的なサイトへとクオリティアップすることも可能な魅力的なツールです。今回はそんなWebアニメーションからフローティングアクションボタンのみをまとめた「Floating Action Buttons: 20 Free Animations for Web Developers」をご紹介します。

Floating Action Buttons: 20 Free Animations for Web Developers
検索窓から何かと利用シーンの多いプラスボタンのアニメーションまで、全部で20種類ものアニメーションが集められています。その中から数点ピックアップしてご紹介しますのでご覧下さい。
詳しくは以下
(さらに…)
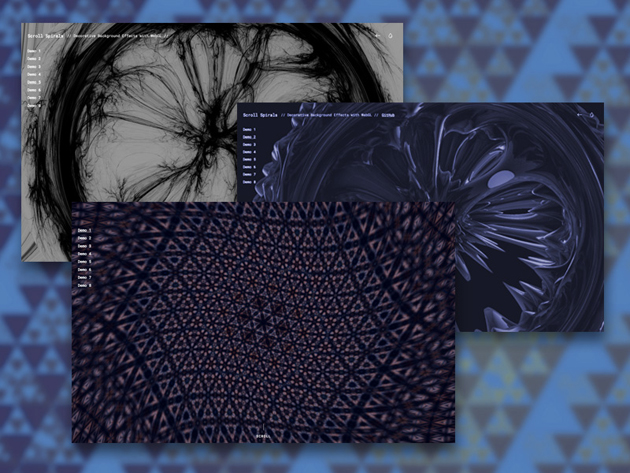
WEB上で3Dアニメーションやオブジェクトを表示できる技術WebGL。今回ご紹介するのはそんなWebGLを使った、美しいマウススクロールアニメーションをまとめた「WebGL Scroll Spiral」です。

万華鏡のような美しいデザインから、抽象的なモーショングラフィックまで多様なデザイン、全8種類のデモを公開しています。
詳しくは以下
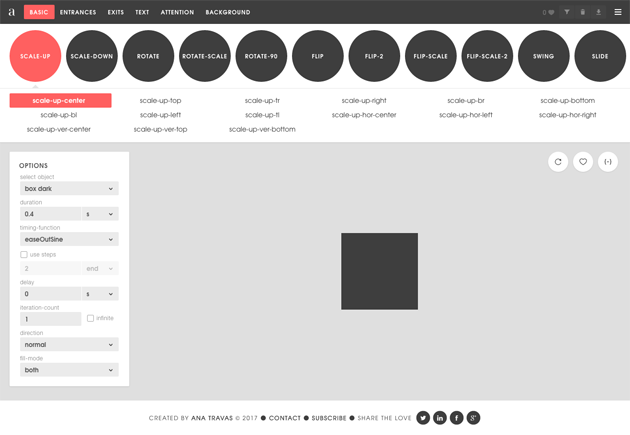
Webデザインを彩るCSSアニメーション。実装時にはデザインのイメージに合わせて、細かな調整を加えたり、なかなかに手間がかかる箇所でもあります。そんな手間がかかる調整工程を省ける、ブラウザ上でアニメーションが作れるツール「animista」を今回は紹介したいと思います。

ブラウザ上でプレビューしながら細かな動きを調整して、タグをコピペするだけでCSSアニメーションが実装できる便利なツールです。
詳しくは以下
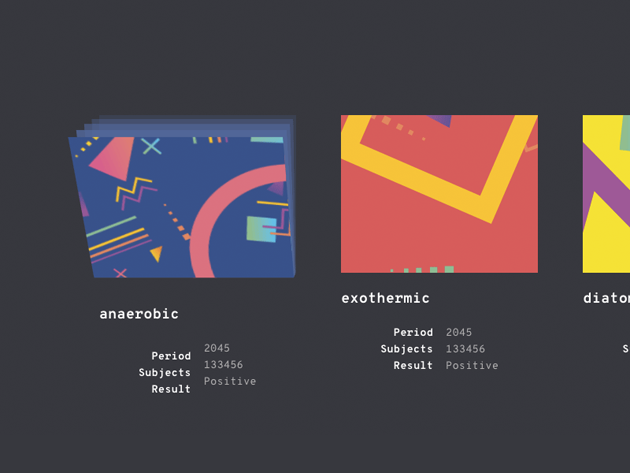
Webデザインに欠かせない様々なエフェクトやアニメーション。使い方次第でWebサイトを魅力的なものに仕上げてくれますが、今回紹介するのは、クリエイティブなマウスオーバーアニメーション「Stack Motion Hover Effects」です。

全部で30種類の立体的なマウスオーバーアニメーションがサンプルとして上がっており、サイトの雰囲気や印象に併せて選択することが可能です。
詳しくは以下
WEBデザインの仕上げに欠かせないのがアニメーション。ポイントやユーザーの誘導まで幅広い役割をこなす重要な工程です。今回ご紹介するのはWEBデザインに使えるWordPress用のアニメーションプラグインを集めたまとめ「10 Free Plugins for Adding Animation Effects to WordPress」です。

シンプルなものからアクセントにぴったりな凝ったエフェクトまで、多数のWordPressプラグインが揃います。以下ではまとめの中からおすすめのアニメーションプラグインを3つご紹介します。
詳しくは以下
デザインのクオリティを高めるためには、クリエイティブなフォントを利用することで叶うことも。今回はそんなクリエイティブなグラフィック制作に利用したいフリーフォントまとめ「13 Latest Free Fonts for Graphic Designers」を紹介したいと思います。
13種の最新フリーフォントがまとめられており、どれも非常に個性溢れる魅力もったフォントとなっています。
詳しくは以下
デザイン制作に必要なさまざまなテクスチャ素材は、たくさんストックしておきたいもの。そこで今回紹介するのが、金属のさまざまな質感に対応できるテクスチャ集「65+ Free Photoshop Metal Patterns」です。

(All sizes | ASL4009 ~ Metal Line Pattern | Flickr – Photo Sharing!)
リアルな質感を表現する写真素材から、美しさの際立つCG素材まで、豊富なテクスチャが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
世界中で利用されている軽量で多機能なjavascritpライブラリjQuery。それだけに非常に多くのプラグインがリリースされています。今日紹介するのは最近リリースされた新しいjQueryプラグインを集めたエントリー「30+ Brand New jQuery Plugins To Change the Look and Feel of Your Website」を紹介したいと思います。

jQuery 2D Transformation Plugin Demo
変形からツールチップ、スライダーなど用途に限定されず幅広く最新のプラグインが集められています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
クリエイティブなフォントは作品の世界をいっそう際立たせてくれたり、そのフォントそのものが主役級の活躍をしてくれます。今日紹介するのは最近リリースされたクリエイティブで美しいフォント集「8 Beautiful New Free Fonts」です。
普段使いはなかなかむずかしそうですが見出しやデザインにはとても重宝しそうです。どのフォントもキレイ目でアイデアが詰まったクリエイティブなどフォントが紹介されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
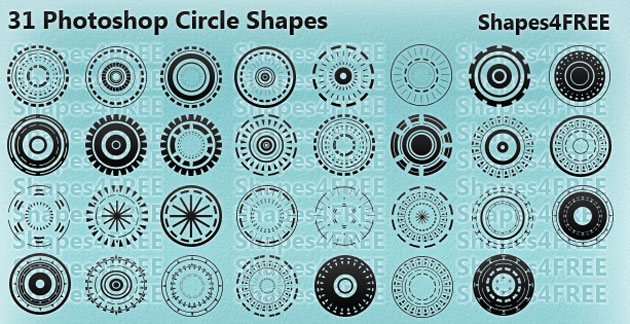
Photoshopでさまざま柄などを表現する際に便利なカスタムシェイプツール。いろいろな種類を利用されている方も多いと思いますが、今回はそんなカスタムシェイプの中で、手軽に円形柄演出を加えられる「A Great Collation Of Circular Custom Shapes For Photoshop」を紹介したいと思います。

31 Photoshop Circle Shapes – Intricate Circles | Photoshop Custom Shapes
さまざま種類の円形をデザインできるカスタムシェイプがまとめられています。
詳しくは以下
皆さんはwordpressをデザインしていくときどのような手順を踏んでいくでしょうか?一からデザインすると言う方ももちろんいらっしゃるかと思いますが、ベースのテーマから改変していくとい手段をとられている方も多いのではないでしょうか?
今日紹介するWordpressのテーマ「Empty Canvas」は名前の通り、ものすごくシンプルなテーマで、カスタマイズにてきしたテーマになっています。
詳しくは以下
Windowsは少し探せばフリーで使えるFTPクライアントが国内外問わず沢山でてきますが、Macの場合そうはいかず、ほとんどがシェアウェアでフリーで使える物は限られています。Mac用のFTPクライアントとしては黄色いアヒルがカワイイ「Cyberduck」が有名ですが、今日はフリーで使える別のFTPソフト「OneButton FTP」を紹介したいと思います。

このソフトもCyberduckと同じく若干日本語訳はおかしいものの、日本語に対応しています。
詳しくは以下
ブログを書いていると多用するのがコピー&ペースト。ショートカットも簡単で、これといって負担になる作業ではないのですが、今日紹介するFirefox拡張機能は文字列を選択しただけでクリップボードにコピーしてくれるfirefox拡張機能「AutoCopy」です。
通常コピーまでは行程的に文字列を選択して、ショートカットを押してという2段階になっていますが、この拡張機能を導入すれば一工程減らして、コピーをすることができます。
詳しくは以下
デザインを行なう上で、便利な素材な一つが回路図や電子基板の幾何学的な模様。特定の分野のデザインで世界観をつくるのにとても便利です。今日紹介するのはそんな回路図や電子基板のフリーphotoshopブラシセット「16-blueprints-schematics Photoshop Brushes」です。

上記のような回路図のphotoshopブラシが高解像度で収録されています。設計図などを素材として作るときには便利そうですね。
詳しくは以下
無料で利用できるフリーフォント。たくさん配布されており、クリエイティブなテイストのものも非常に豊富です。今回はそんなフリーフォントまとめ「30 Awesome Capital Fonts Free to Download」を紹介したいと思います。

Free Font Clutchee by Sinisa Komlenic | Font Squirrel
デザインをクリエイティブに彩るフリーフォントがまとめられており、さまざまなデザインシーンで便利に利用することができそうです。
詳しくは以下