次世代の規格として注目されているCSS3。新しいブラウザではすでに対応していて、すでに利用しているという方もいらっしゃると思いますが、今回紹介するのは様々なCSS3ならではの処理を簡単に実現できるCSS3ジェネレーター「CSS3 Generator」です。

上記のようにものすごくシンプルなインターフェイスとなっていて、まずはCSS3で行ないたいデザイン処理を選びます。シャドウ、テキストシャドウ、線の外側に線など様々なデザイン処理が準備されています。
詳しくは以下
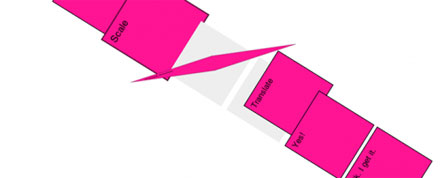
世界中で利用されている軽量で多機能なjavascritpライブラリjQuery。それだけに非常に多くのプラグインがリリースされています。今日紹介するのは最近リリースされた新しいjQueryプラグインを集めたエントリー「30+ Brand New jQuery Plugins To Change the Look and Feel of Your Website」を紹介したいと思います。

jQuery 2D Transformation Plugin Demo
変形からツールチップ、スライダーなど用途に限定されず幅広く最新のプラグインが集められています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
現状WEBサイトのほとんどは、CSSとXHTMLを利用して制作されています。今日紹介するのは現状主流のXHTMLとCSSを使って創られたクオリティの高いテンプレートをまとめたエントリー「40 High Quality CSS and XHTML Web Layout Templates」です。
コーポレートサイト、ブログ風レイアウト、WEBマガジン風のレイアウトなどなど、様々なジャンルのテンプレートが全部で40集められています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
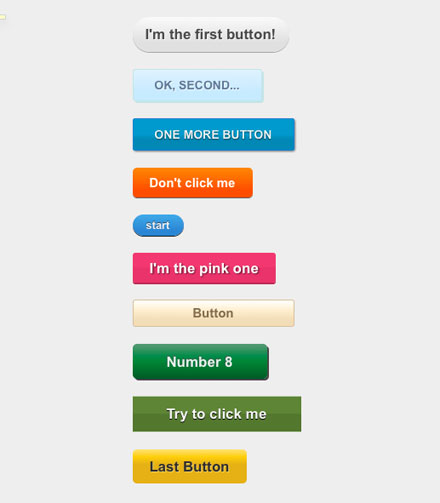
次世代の規格として注目され、最新のブラウザでは問題なく認識ができるようになってきているCSS3。今日紹介するのはCSS3を利用してつくるボタン集「10 Awesome CSS3 Buttons to use on your website」を紹介したいと思います。

グラデーション、ドロップシャドウ、角丸など、CSS3の機能をふんだんに使って上記のような全部で10のボタンが公開されています。
詳しくは以下
WEBを制作する際にphotoshopで制作しているひとには便利なpsdテンプレート。パーツを参考にしたり、全体のベースとしたり様々な使い方がありますが、今日紹介するのはクリエイティブで、プロフェッショナルなWEBレイアウトPSDファイルをまとめたエントリー「40 Professional and Detailed Web Layout PSD Templates」です。

Free Professional PSD Template: BlueMasters – Smashing Magazine
様々なテイストのpsdファイルがまとめられていますが、今日はその中から気になったテンプレートをピックアップして紹介したいと思います。
詳しくは以下