クリエイティブな表現には欠かせないFLASH。Actionscript 3.0によって大きく変わりしましたが、今日紹介するのはそんなActionscript 3.0を使ったFlash表現のチュートリアルをあつめたエントリー「30 Hand-picked Flash and Essential Actionscript 3.0 Tutorials」です。

3D Menu on a Cube with Perspective
様々なクリエイティブや技が紹介されていますが、今日はその中からいくつか気になったチュートリアルをいくつかピックアップして紹介したいと思います。
詳しくは以下
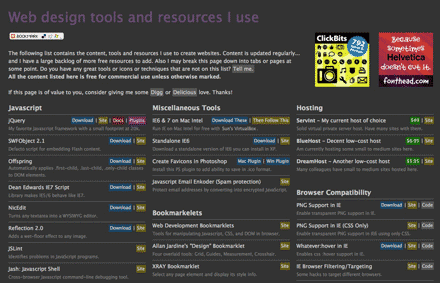
Deisngdevelopではデザイン、WEBに役立つ様々なコンテンツを日替わりで紹介していますが、今回紹介する「Web design tools and resources」はあらゆるWEBデザインに役立つリソースがまとめられているエントリーです。

リソースはリソースはJavascript、Miscellaneous Tools、Hosting、Grid Design、Typographyなどとジャンル分けされ、一覧になっていて非常に分かりやすくまとめらられています。
詳しくは以下
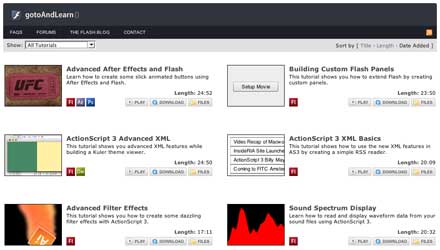
アクションスクリプト3.0が導入されて、さらに敷居が高くなったと周囲で噂のFLASHですが、今回紹介するのは様々なFLASHの処理やアクションをビデオでまなべるチュートリアルサイト「gotoAndLearn()」です。

かなり高解像度の動画で一つ一つ丁寧に詳細なビデオによるチュートリアルを閲覧することができます。英語サイトになりますので、音声による解説は日本語ではありませんが、かなり詳細な動画のため言葉のカベがあってもなんとかなる感じです。
詳しくは以下
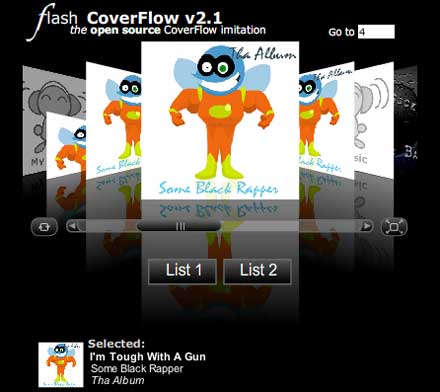
前回「ポラロイド写真のように見せる画像ギャラリー「Polaroid Gallery」」で机の上におかれたポラロイド写真風ギャラリーを紹介しましたが、今回も質の高いFLASHギャラリーサンプルを紹介したいと思います。

そのFLASHギャラリーサンプルは「iTunes Coverflow v2」と呼ばれ、名前の通りiTunesの特徴的なインターフェイスであるCoverflow風に画像を見せれるFlashギャラリーです。上記のように鏡面処理等も施され洗練された感じで画像を見せる事ができます。
画像表示の仕組みは単純で表示させたい画像を任意のフォルダに格納しておいて、XML中でファイル名とディレクトリを指定をすれば簡単に表示させる事ができます。前回同様Flaファイルでの配布なので、自分のサイトに合わせてカスタマイズする事が可能で、カスタマイズによってはさらに完成度を上げる事ができるかと思います。
ここまでの物をFlaファイルで配布してくれるのは嬉しい限りです。使わないにしてもソースコードを見ても勉強になりますので、ダウンロードしてソースを覗いて見ても良いかもしれません。動作サンプルとFlaファイルのダウンロードは「n99creations.com」からどうぞ。
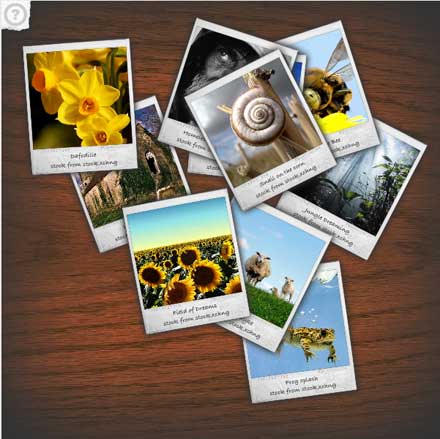
写真見せる時、その写真自体の完成度やクオリティも大切ですがWEB上で見せるなら見せ方も重要な要素になってきます。そこで今日紹介するのは写真を机の上においたポラロイド写真のように見せてくれるFLASHギャラリーサンプル「Polaroid Gallery」を紹介したいと思います。

swfのセットの他Flaファイルがダウンロード可能なのである程度のカスタマイズはできそうです。ライセンス形態はCreative Commons Attribution-Noncommercial 3.0 Unportedでその範囲であれば自由に使う事が可能です。
画像をFlickrからFlickrIDで指定してFlickr上の写真データも読見込ませる事も可能みたいなので連携させれば面白い使い方もできそうです。ここまでのものでFlaファイル配布なのは嬉しい所です。Polaroid Gallery動作サンプルは以下のリンクからどうぞ
via phpspot開発日誌
テクスチャの中でも布素材は、定番として幅広く活用できるジャンルとしてかなり重宝されています。そんな中今回紹介するのは、リネン素材のテクスチャ「30 Linen Textures for Photoshop Layering」です。

(Fabric linen by *jaqx-textures on deviantART)
シンプルなタイプはもちろん、質感に特徴のあるものや柄が入ったデザイン性のあるものまで、たくさんのリネン素材テクスチャがまとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
クリエイティブなデザインワークを支えてくれるフリーフォントは、流行の作り変わりの早い業界だからこそ、常に最新のフリーフォントに目を向けておきたいもの。今回ご紹介するのはそんな最新のフリーフォントをまとめた「20 Fresh Free Fonts for Creative Designers」です。

free script fonts, brush fonts, handwritten fonts | Fonts | Graphic Design Junction
クリエイターに向けた使いやすく美しいフリーの欧文フォントが20種類まとめられています。更にその中から、気になったフリーフォントを幾つかピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)
メールマガジンなどでユーザーにさまざまな情報が飛び交う現代。最適な情報をより的確に見やすく。そして目に留まるようにするためには、情報内容も重要ですが、メッセージのデザイン性も重要になってくるのではないでしょうか?そんな中今回紹介するのは、メールでの情報通知をより効果的にしてくれるフリーテンプレート集「15+ Awesome Free Email Templates to Download」です。

デザイン性の高いメールテンプレートがまとめられており、実際にメールマガジンを手がけている方にとっては非常に参考になる内容となっています。
詳しくは以下
最近Designdevelopでは「フォームデザインを完成させるjQuery plugin「jqtransform」」や「JQueryを使ったスライド表現を集めた「10 Best jQuery Sliders」」といったjQueryの話題を多数取り上げていますが、今日紹介する「jQuery Style 」は様々な機能使えるjQueryを使ってどんなサイトが作れるのか、どう使えば良いのか、jQueryを使っているサイトをまとめた「jQuery Style」です。

単体での機能が素晴らしくても上手く使わないと最大の効果は得られません。「jQuery Style」ではデザインショーケース的にWEBが紹介され、さらに使っている技術を分かりやすくアイコンで記しています。
詳しくは以下
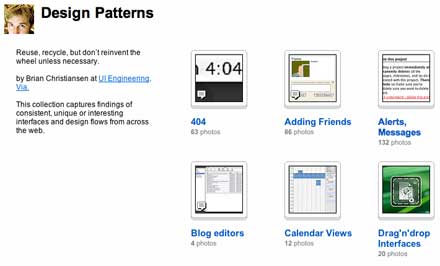
先日「役割別にUIデザインを集めたFlickrコレクション「Design Solutions」」と言う記事でユーザ−インターフィスに特化したFlickrコレクションを紹介しましたが、今回紹介する「 Design Patterns」も同じくユーザ−インターフェイスに特化したコレクションになっています。

基本的には「Design Solutions」と同じく404、Navigationなど役割毎にセットが構築されています。
詳しくは以下
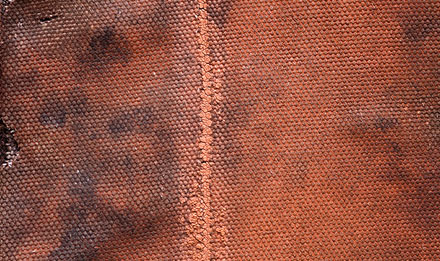
質感をプラスしたり、デザインの厚みを持たせたりしたい時に便利なテクスチャ。素材自体で大きく印象が変わります。今日紹介するのは質感のあるビンテージ感のあるテクスチャパック11「11 High-Resolution Textures: Old Equipment」。

皮や布、ペンキで塗りこんだ壁などなど、様々な質感のテクスチャが収録されていました。その中から気になった物を紹介したいと思います。
詳しくは以下
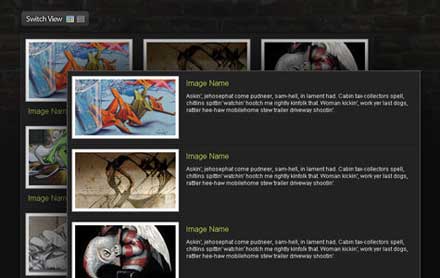
サムネイル一覧と詳細に説明を付けた一覧をページの遷移無しでスムーズに切り換えたいそんな人ともいるかと思います。今日紹介するのはjQueryとCSSを使ったリスト表示を簡単にスムースに切り換えるTips「Easy Display Switch with CSS and jQuery」を紹介したいと思います。

上記のような二種類のリストの見せ方をボタン一つで切り換え縷々用になります。ギャラリーページや情報が多いサイトではかなり便利そうです。
詳しくは以下
デザイン業務の時短やコスト削減など、いざという時に役立ってくれるのがテンプレートやアクションなどの素材。そんな使えるデザイン素材は、常に最新のものを手に入れておきたいものです。そんな中今回ご紹介するのは、そんな使える最新のPSD素材をまとめた「30 New Useful Free Photoshop PSD Files for Graphic Designers」です。

30 New Useful Free Photoshop PSD Files for Graphic Designers | Freebies | Graphic Design Junction
紙からWEBまで広く使えるPSD形式のテンプレートやアクションが、30種類まとめられています。さらにその中から気になった素材を幾つかピックアップしましたのでご覧ください。
詳しくは以下
情報解禁やコンテンツ公開前のWebサイトでよく利用されるのが、リリース日までの日付をカウントダウンする表現。カウントダウンと共に時間が刻々と過ぎていく様子は、ユーザーの期待感を煽るのにぴったりです。今回ご紹介するのは、そんなカウントダウンページを作るためのフリーのデザインテンプレート集「Top 15+ Free Website Under Construction, Coming Soon Templates」です。

Black HTML5 Coming-soon Web Template – WebThemez
どれも秒単位で公開日をカウントできる、様々なテイストのテンプレートが15点以上紹介されています。その中から特に気に入ったテンプレートを幾つか紹介します。
詳しくは以下