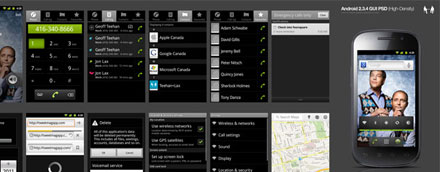
国内でも徐々に普及してきているスマートフォン。ここ最近ますます、スマートフォン移行が進んでいる感があり、WEB業界でもモバイルサイトやスマホアプリを受託する機会も増えてきていると思います。今回紹介するのは、モバイルサイトやスマホアプリを創るときに便利なGUIキット集「40 New Web, Mobile and Application GUI Kits」です。
このエントリーでは全部で40ものモバイルのデザインのための素材が配布されています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
Stencils for Sketching iPhone, iPad & Android
モバイルのWEBサイトワイヤーフレームのための素材、まずは構成を先にというときには便利なキットです。

Android GUI PSD
Androidアプリを制作するときに便利なAndroidのGUIをセットにした素材キット。

iOS 5 GUI PSD
細かな部分が変わったことでも知られるiOS5を再現した素材キット、様々なUIが再現されています。

上記の他にも非常に沢山の素材がまとめらています。スマートフォン関連でWEBサイトやアプリのデザインをされる方は是非。
デザインに手軽に華を添えられるテクスチャは、できる限り豊富にストックしておきたいもの。そんな中今回紹介するのが、レトロな印象を表現できる花柄のテクスチャセット「Hi-resolution floral paper textures」です。

紋のようなデザインから、渋めの色味が特徴的なデザインまで、テイストの異なる5種類の花柄テクスチャがセットになっています。
詳しくは以下
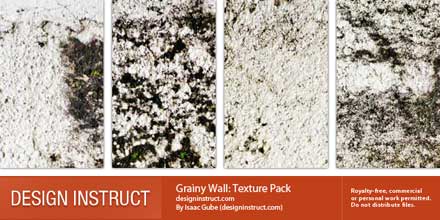
使用用途の広い、壁の質感を取り入れたテクスチャ素材は、展開の種類も非常に豊富です。そんな中今回紹介するのは、粒子の粗い粗雑なイメージの壁のテクスチャばかりを集めた「Grainy Wall: Texture Pack」です。

同じ素材の中でも微妙な違いを表現できる、粒子の粗さや表情の異なるテクスチャが豊富に紹介されています。
詳しくは以下
デザイン制作に欠かせない自然素材のテクスチャは、いつでも手軽に利用できるようにストックしておきたいもの。そこで今回紹介するのが、幅広い材質の木材テクスチャを集めた「25 Handy Wood Textures」です。

(Wooden planks by *IncineratedMortality on deviantART)
ベクターで描かれた木材から、古木・炭のテクスチャまで、さまざまな種類が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインシーンに欠かせないさまざまなテクスチャ素材。デザインのコンセプトによって、多種多様なテクスチャの利用が求められます。そんな中今回紹介するのが、さまざまな毛並みを表現できるファーテクスチャを集めた「35 High Quality Free Fur Texture Sets」です。

(Fur Texture pack 02 by ~kittytextures on deviantART)
動物の毛並みのリアルなテクスチャから、繊維質のユニークなテクスチャまで、さまざまなテクスチャが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBページでページが見つからない時に表示されるエラー404。通常ブラウザに表示されるものはありますが、あまりにもあっさりしすぎていて、表示された場合がっかりしています。今日紹介するのはそんなネガティブな404ページをクリエイティブに製作されている事例を集めたエントリー「50 Professional and Creative 404 Error Page Designs」です。
上記の他にも様々なクリエイティブな404エラーが紹介されています。幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
Designdevelopでは今まで「羽ばたく鳥のベクターデータセット「BB Free Vectors: Birds in Flight」」や「230本収録!マーカーのベクターデータ集「230 Marker Illustrator Brushes」」といった様々なベクターデータを紹介してきましたが、今回紹介するのは花や植物に特化したフリーベクターデータ集「Vector Daisies」です。
全部で10のベクターデータが公開されていて、様々なテイストの花、植物のベクターデータが公開されています。今日はその中からいくつかのベクターデータをピックアップして紹介したいと思います。
詳しくは以下
webサイトには紙媒体とは異なる特有のデザイン感があり、その違いにデザインの難しさを感じるという方も多いのではないでしょうか?そんな中今回紹介するのは、雑誌や広告のデザインレイアウトを取り入れたwebデザインをまとめた「Printed Web: Print Design Inspired Websites」です。

(Roald Dahl – The Official Web Site)
ファッション誌や看板・新聞など、さまざまなプリント広告のデザイン感を取り入れたwebサイトがたくさん紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEB制作をするときまずはphotoshopでモックアップを作ってからというかたも多いかと思いますが、今回紹介するのはWEBサイトの完成品のPSDを集めたエントリー「25 Slick PSD Website Templates Free for Download」です。
写真やロゴなどは汎用性のあるものが提供され、ベースとして使えるPSDファイルがいくつか集められています。今日はいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
インターネット上で配布されているさまざまなバックグランドを使い、ブログやマイページの背景をカスタマイズして個性を演出している方もいらっしゃるかと思います。そんな中今回紹介するのは、白と黒にスポットをあてたバックグランド素材集「70 Useful Black And White Backgrounds」です。

(Raindrops Wallpaper by ~richardxthripp on deviantART)
モノクロの色味でありながらも、それぞれに個性や特徴をしっかりと感じることができるバックグラウンドまとめです。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
非常にデザインの振り幅が広いロゴデザイン。クライアントの目的や理念などを表現しなければいけない非常に難しいものですが、今回紹介するのは100個のロゴデザインを集めたロゴのインスピレーション集「100 Fresh Beautifull Logos」です。

比較的シンプルで、洗練された印象のロゴが全部で100個まとめられています。今日はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインが施された内容のメールは、通常のメールよりも目を惹き、内容への注目度を高めてくれる効果があると思います。そこで今回紹介するのは、HTMLメールのデザインテンプレート集「Free HTML Newsletter Templates」です。

(100+ free HTML email templates | Campaign Monitor)
さまざまなテイストのテンプレートが多数収録されており、好みや目的に合わせて使い分けることができそうです。中でも気になったタイプのテンプレートをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
定番ではなく、ちょっと変わったニッチなタイプの写真素材の探索に時間を多く費やしてしまったという経験は、デザイナーなら誰にでも1度はあるのではないでしょうか。そんな中今回はプレーンなパスタのフリーテクスチャをまとめた「A Collection Of Free Pasta Textures」を紹介したいと思います。

(Food Texture Pack | Free Pasta Textures! | High Resolution Textures)
一般的なパスタから日本ではあまり見かけないようなパスタまで、様々なパスタテクスチャがまとめられています。いくつか気になるものをピックアップしましたので、下記よりご覧ください。
詳しくは以下